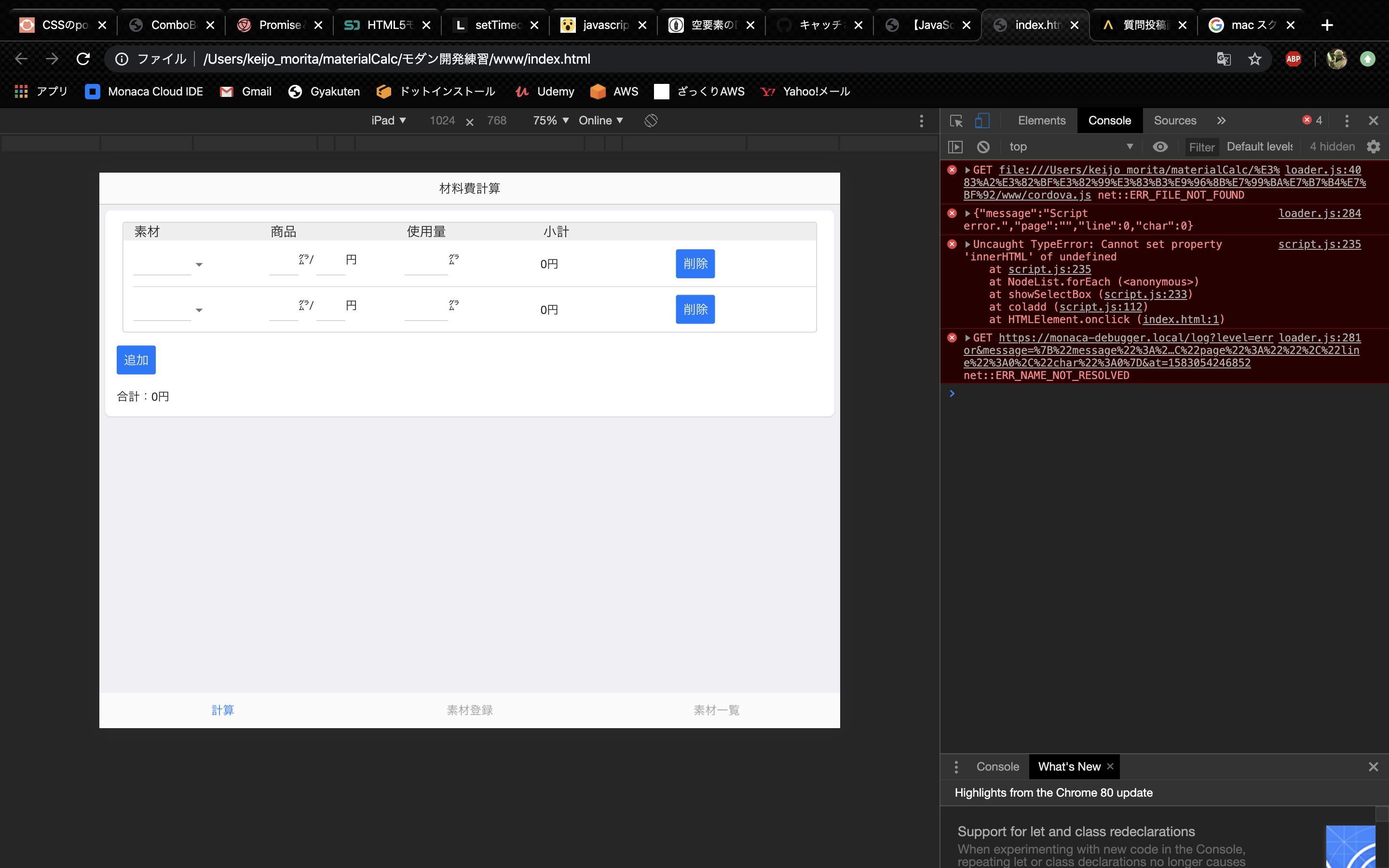
Uncaught TypeError: Cannot set property 'innerHTML' of undefined
とエラーが起きてしまう場合どのような原因が考えられますでしょうか?
調べた結果、<head>部分に<script>を書いてしまった場合DOMの上から順番に読み込むという構造上、タグを取得することができずにエラーとなってしまうということでした。
しかし、私は<body>の最下部に<script>を配置しております。
画面を開いた時点では「素材」のプルタブから要素を取得し表示することができます。
しかし、「追加」ボタンを押した後に表示されるプルタブからは要素を取得できず、「Uncaught TypeError: Cannot set property 'innerHTML' of undefined」というエラーが表示されてしまいます。

ちなみにプルタブに表示される要素は下記画面のものをとってきています。

コードが長くなってしまい申し訳ございませんが、何かお気づきの点などあればご回答よろしくお願い致します。
html
1index.html 2<!DOCTYPE HTML> 3<html> 4<head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> 8 <script src="components/loader.js"></script> 9 <link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsenui.css"> 10 <link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsen-css-components.min.css"> 11 <script src="https://unpkg.com/onsenui/js/onsenui.min.js"></script> 12 <link rel="stylesheet" href="components/loader.css"> 13 <link rel="stylesheet" href="css/style.css"> 14 <script src="https://code.jquery.com/jquery-3.3.1.js"></script> 15 <link href="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/css/select2.min.css" rel="stylesheet" /> 16 <script src="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/js/select2.min.js"></script> 17</head> 18<body> 19<!-- <ons-navigator swipeable id="myNavigator" page="page1.html"></ons-navigator> --> 20 21<ons-tabbar> 22 <ons-tab label="計算" page="page1.html"> 23 </ons-tab> 24 <ons-tab label="素材登録" page="page2.html"> 25 </ons-tab> 26 <ons-tab label="素材一覧" page="page3.html"> 27 </ons-tab> 28</ons-tabbar> 29 30<template id="page1.html"> 31 <ons-page id="page1"> 32 <ons-toolbar> 33 <div class="center">材料費計算</div> 34 </ons-toolbar> 35 <ons-card class="calcCard"> 36 <ons-list id="list" modifier="inset"> 37 <ons-list-header> 38 <ons-row> 39 <!-- 70 150 100 70 70 --> 40 <ons-col> 41 <div class="item-title">素材</div> 42 </ons-col> 43 <ons-col> 44 <div class="item-title">商品</div> 45 </ons-col> 46 <ons-col> 47 <div class="item-title">使用量</div> 48 </ons-col> 49 <ons-col> 50 <div class="item-title">小計</div> 51 </ons-col> 52 <ons-col> 53 <div class="item-title"></div> 54 </ons-col> 55 </ons-row> 56 </ons-list-header> 57 <ons-list-item> 58 <ons-row id="row0" class="row" align="center"> 59 <!-- 80 150 100 70 50 --> 60 <!-- id material数字をつくること --> 61 <ons-col> 62 <ons-input type="text" id="material0" class="material" value="" modifier="underbar"></ons-input> 63 <!-- <ons-select class="selBox" onchange="getSelect(0, this.value)"></ons-select> --> 64 <ons-select class="selBox"></ons-select> 65 </ons-col> 66 <ons-col> 67 <ons-input type="tel" id="amount0" class="amount" value="" onchange="changeAmountCalc(this)" modifier="underbar"></ons-input>㌘/ <ons-input type="tel" id="price0" class="price" value="" onchange="changePriceCalc(this)" modifier="underbar"></ons-input>円 68 </ons-col> 69 <ons-col> 70 <ons-input type="tel" id="useAmount0" class="useAmount" value="" onchange="changeUseAmountCalc(this)" modifier="underbar"></ons-input>㌘ 71 </ons-col> 72 <ons-col> 73 <span id="sum0" class="sum">0</span>円 74 </ons-col> 75 <ons-col> 76 <ons-button class="delbtn" type="button" id="delBtn1" class="delete" onclick="deleteRow(this)">削除</ons-button> 77 </ons-col> 78 </ons-row> 79 </ons-list-item> 80 </ons-list> 81 <br> 82 <ons-button type="button" id="coladd" onclick="coladd()">追加</ons-button> 83 <br><br> 84 <div class="total-wrapper">合計:<span id="total">0</span>円</div> 85 </ons-card> 86 </ons-page> 87</template> 88 89<template id="page2.html"> 90 <ons-page id="page2"> 91 <ons-toolbar> 92 <div class="center">素材登録</div> 93 </ons-toolbar> 94 <ons-card> 95 <div class="inputForm"> 96 <ons-input class="memoText" modifier="underbar" placeholder="素材を入力"></ons-input>: 97 <ons-input type="tel" class="memoText" modifier="underbar" placeholder="グラム数を入力"></ons-input>㌘で 98 <ons-input type="tel" class="memoText" modifier="underbar" placeholder="値段を入力"></ons-input>円 99 <ons-button id="saveBtn" onclick="onSaveButtonClick()">保存</ons-button> 100 </div> 101 </ons-card> 102 103 </ons-page> 104</template> 105 106<template id="page3.html"> 107 <ons-page id="page3"> 108 <ons-toolbar> 109 <div class="center">素材一覧</div> 110 </ons-toolbar> 111 <ons-list id="memoList"> 112 <ons-list-header> 113 <ons-row> 114 <ons-col> 115 <div class="item-title">素材</div> 116 </ons-col> 117 <ons-col> 118 <div class="item-title">グラム</div> 119 </ons-col> 120 <ons-col> 121 <div class="item-title">値段</div> 122 </ons-col> 123 <ons-col> 124 <div class="item-title"></div> 125 </ons-col> 126 </ons-row> 127 </ons-list-header> 128 </ons-list> 129 130 </ons-page> 131</template> 132 133<script src="js/util.js"></script> 134<script src="js/script.js"></script> 135</body> 136</html>
javascript
1script.js 2 coladd = function() { 3 var list = document.getElementById('list'); 4 var count = list.childElementCount - 1; 5 var listItem = document.createElement("ons-list-item"); 6 var rowItem = document.createElement("ons-row"); 7 rowItem.setAttribute("id", "row" + count); 8 rowItem.setAttribute("class", "row"); 9 rowItem.setAttribute("align", "center"); 10 rowItem.innerHTML = '<ons-col><ons-input type="text" id="material' + count + '" class="material" value="" modifier="underbar"></ons-input><ons-select class="selBox" onchange="getSelect(0, this.value)"></ons-select></ons-col><ons-col><ons-input type="tel" id="amount' + count + '" class="amount" value="" modifier="underbar" onchange="changeAmountCalc(this)" ></ons-input>㌘/ <ons-input type="tel" id="price' + count + '" class="price" value="" modifier="underbar" onchange="changePriceCalc(this)"></ons-input>円</ons-col><ons-col><ons-input type="tel" id="useAmount' + count + '" class="useAmount" value="" modifier="underbar" onchange="changeUseAmountCalc(this)"></ons-input>㌘</ons-col><ons-col><span id="sum' + count + '" class="sum">0</span>円</ons-col><ons-col><ons-button class="delbtn" type="button" id="delBtn1" class="delete" onclick="deleteRow(this)">削除</ons-button></ons-col>' 11 listItem.appendChild(rowItem); 12 list.appendChild(listItem); 13 showSelectBox(); 14 } 15 16 //保存ボタン押下時 17function onSaveButtonClick() { 18 var memos = document.querySelectorAll('.memoText'); 19 var memoValues = {}; 20 memoValues.material = memos[0].value; 21 memoValues.amount = memos[1].value; 22 memoValues.price = memos[2].value; 23 util.addItem(memoValues); 24 memos[0].value = ''; 25 memos[1].value = ''; 26 memos[2].value = ''; 27 var tabbar = document.querySelector("ons-tabbar") 28 tabbar.setActiveTab(2); 29} 30 31//各ページが表示された時 32document.addEventListener('show', function(event) { 33 var page = event.target; 34 //一覧画面が表示された時 35 if(page.id === 'page3') { 36 //ons-list要素を初期化 37 var list = page.querySelector('#memoList'); 38 list.innerHTML = ''; 39 //メモの件数分ons-list-item要素を取得 40 var items = util.getItems(); 41 // console.log(itemsLength); 42 items.forEach(function(memo, index) { 43 ons.createElement('<ons-list-item><ons-row id="materialList-' + index + '"><ons-col class="materialList">' + memo.material + '</ons-col><ons-col class="materialList">' + memo.amount + '㌘</ons-col><ons-col class="materialList">' + memo.price + '円</ons-col><ons-col><ons-button class="delbtn" type="button" id="delBtn1" class="delete" onclick="deleteMaterial(this)">削除</ons-button></ons-col></ons-row></ons-list-item>', {append:list}); 44 }); 45 } else if(page.id === 'page1') { 46 showSelectBox(); 47 }; 48}); 49 50function showSelectBox() { 51 var items = util.getItems(); 52 var selBoxies = document.querySelectorAll('.selBox'); 53 selBoxies.forEach(function(selBox) { 54 // window.onload = function() { 55 selBox.children[0].innerHTML = ''; 56 // } 57 items.forEach(function(memo) { 58 selBox.children[0].append(ons.createElement('<option value="' + memo.material + '">' + memo.material + '</option>')); 59 }); 60 }); 61} 62
javascript
1util.js 2util = { 3 getItems: function() { 4 var items = localStorage.getItem('my_items'); 5 if(items !== null) { 6 // console.log(items); 7 return JSON.parse(items); 8 } else { 9 return []; 10 } 11 }, 12 addItem: function(memo) { 13 var items = this.getItems(); 14 // console.log(items); 15 items.unshift(memo); 16 // console.log(memo); 17 localStorage.setItem('my_items', JSON.stringify(items)); 18 }, 19 20 deleteItem: function(index) { 21 var items = this.getItems(); 22 items.splice(index, 1); 23 localStorage.setItem('my_items', JSON.stringify(items)); 24 } 25}
あなたの回答
tips
プレビュー







