html
1<div class="a"> 2 <div class="b"></div> 3</div>
となっているとき
css
1.a, .b{ 2 width: 100px; 3 height: 100px; 4} 5.a{ 6 position: relative; 7 outline: 1px solid teal; 8} 9.b{ 10 position: absolute; 11 transform: translateX(-50%) translateY(-50%); 12 top: 50%; 13 left: 50%; 14 outline: 1px solid blue; 15}
とすると当然aとbはぴったり一致します。
ここで
css
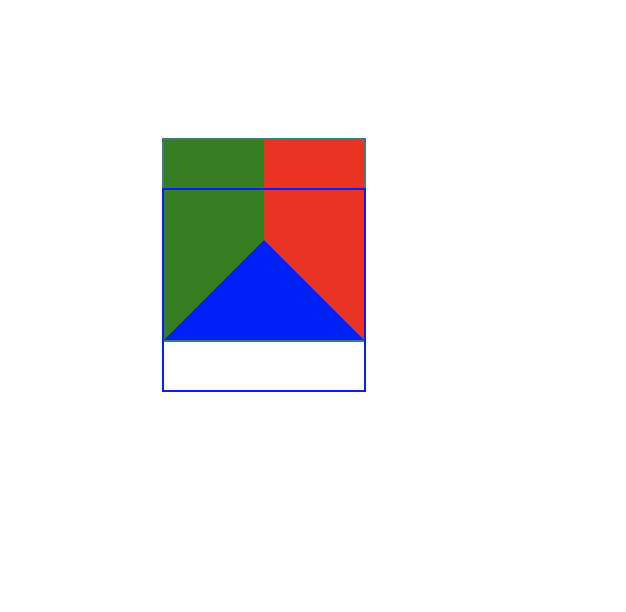
1border-right: 50px solid red; 2border-bottom: 50px solid blue; 3border-left: 50px solid green;
なぜでしょうか?なにか代替の方法ありますでしょうか?
この後回転をしたりの処理を考えているので
transform: translateX(-50%) translateY(-50%); top: 50%; left: 50%;
は必須です。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー