超初心者です。はじめて質問をさせていただきます。
質問の仕方自体がまちがっていたら、すいません。
ワードプレスでスワイプタブを作っています。
質問や回答などをしらべてみたり、
色々試したりもしましたが、
どうしてもわからなかったので質問します。
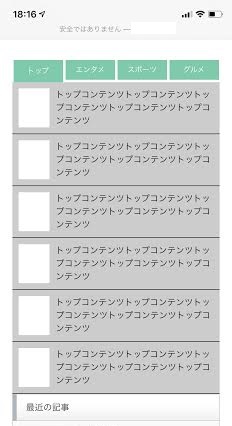
スマートニュースやグノシーのような、スワイプタブ切替機能を実装する
https://www.tam-tam.co.jp/tipsnote/html_css/post9210.html
サンプルページ
http://okunotam.github.io/tamtipsnote/slideTab/
こちらの方のサイトを見ながら、スワイプタブは作れたのですが、
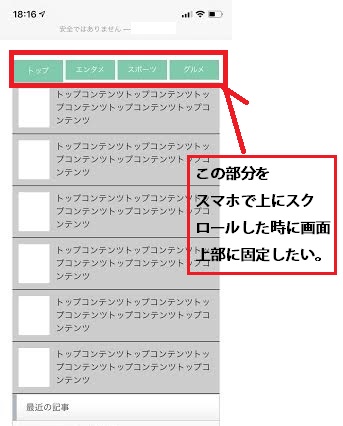
できれば画面を上にスライドした時に上にタブメニューが固定できないかと考えているのですが
超素人なので、できません。
わかる方がいればお願いいたします。
「固定メニュー java」とかで検索したらたくさん検索されるのですが、正直、内容をみても
手順自体がわからなかったりします。
本当に素人の質問ですが、よろしくお願いします。
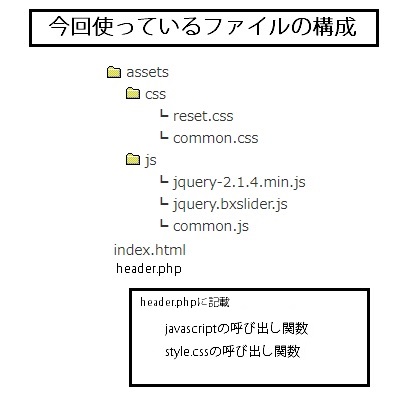
<?php if(wp_is_mobile()): ?> <div class="container"> <div class="tabContainer"> <div class="tab"> <div class="tab__button active"><a href="#">トップ</a></div> <div class="tab__button"><a href="#">エンタメ</a></div> <div class="tab__button"><a href="#">スポーツ</a></div> <div class="tab__button"><a href="#">グルメ</a></div> <div class="tab__button"><a href="#">コラム</a></div> <div class="tab__button"><a href="#">国内</a></div> </div> </div> <div class="contents"> <div class="contents__content"> <div><a href="#"><span>トップコンテンツトップコンテンツトップコンテンツトップコンテンツトップコンテンツ</span></a></div> <div><a href="#"><span>トップコンテンツトップコンテンツトップコンテンツトップコンテンツトップコンテンツ</span></a></div> <div><a href="#"><span>トップコンテンツトップコンテンツトップコンテンツトップコンテンツトップコンテンツ</span></a></div> <div><a href="#"><span>トップコンテンツトップコンテンツトップコンテンツトップコンテンツトップコンテンツ</span></a></div> <div><a href="#"><span>トップコンテンツトップコンテンツトップコンテンツトップコンテンツトップコンテンツ</span></a></div> <div><a href="#"><span>トップコンテンツトップコンテンツトップコンテンツトップコンテンツトップコンテンツ</span></a></div> </div> <div class="contents__content"> <div><a href="#"><span>エンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツ</span></a></div> <div><a href="#"><span>エンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツ</span></a></div> <div><a href="#"><span>エンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツ</span></a></div> <div><a href="#"><span>エンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツ</span></a></div> <div><a href="#"><span>エンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツ</span></a></div> <div><a href="#"><span>エンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツエンタメコンテンツ</span></a></div> </div> <div class="contents__content"> <div><a href="#"><span>スポーツコンテンツスポーツコンテンツスポーツコンテンツスポーツコンテンツ</span></a></div> <div><a href="#"><span>スポーツコンテンツスポーツコンテンツスポーツコンテンツスポーツコンテンツ</span></a></div> <div><a href="#"><span>スポーツコンテンツスポーツコンテンツスポーツコンテンツスポーツコンテンツ</span></a></div> <div><a href="#"><span>スポーツコンテンツスポーツコンテンツスポーツコンテンツスポーツコンテンツ</span></a></div> <div><a href="#"><span>スポーツコンテンツスポーツコンテンツスポーツコンテンツスポーツコンテンツ</span></a></div> <div><a href="#"><span>スポーツコンテンツスポーツコンテンツスポーツコンテンツスポーツコンテンツ</span></a></div> </div> <div class="contents__content"> <div><a href="#"><span>グルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツ</span></a></div> <div><a href="#"><span>グルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツ</span></a></div> <div><a href="#"><span>グルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツ</span></a></div> <div><a href="#"><span>グルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツ</span></a></div> <div><a href="#"><span>グルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツ</span></a></div> <div><a href="#"><span>グルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツグルメコンテンツ</span></a></div> </div> <div class="contents__content"> <div><a href="#"><span>コラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツ</span></a></div> <div><a href="#"><span>コラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツ</span></a></div> <div><a href="#"><span>コラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツ</span></a></div> <div><a href="#"><span>コラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツ</span></a></div> <div><a href="#"><span>コラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツ</span></a></div> <div><a href="#"><span>コラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツコラムコンテンツ</span></a></div> </div> <div class="contents__content"> <div><a href="#"><span>国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ</span></a></div> <div><a href="#"><span>国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ</span></a></div> <div><a href="#"><span>国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ</span></a></div> <div><a href="#"><span>国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ</span></a></div> <div><a href="#"><span>国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ</span></a></div> <div><a href="#"><span>国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ国内コンテンツ</span></a></div> </div> </div> </div> <?php endif; ?> コード
$(document).ready(function(){ /****************************************** 事前準備 *******************************************/ //タブボタンの数を取得 var tabQuentity = $('.tab__button').length; //タブの長さとボディの長さの差分を取得 var tabExtraDistance = $('.tab').width() - $('.tabContainer').width(); /****************************************** スライダー発動 *******************************************/ var slider = $('.contents').bxSlider({ pager:false, controls:false, onSlideBefore: function($slideElement, oldIndex, newIndex){ //スライドする時に関数を呼び出す。nexIndexはスライダーの現在地。 slideChange(newIndex); } }); /****************************************** スライドする時に発動する関数 *******************************************/ function slideChange(newIndex){ //クラスを調整 $('.tab__button').removeClass('active'); $('.tab > div:nth-child(' + ( newIndex + 1 ) + ')').addClass('active'); //スクロールするべき距離を取得。タブ全体の長さ / ( タブの個数 - 1 ) * スライドの現在地 var scrollDestination = ( tabExtraDistance / (tabQuentity - 1) ) * ( newIndex ); //スクロール位置を調整 $('.tabContainer').animate({ scrollLeft: scrollDestination }, 'slow'); } /****************************************** タブボタンクリックで発動する関数 *******************************************/ $('.tab__button').on('click',function(e){ //何番目の要素かを取ってスライドを移動する var nth = $('.tab__button').index(this); slider.goToSlide(nth); //クリックイベントを無効化 e.preventDefault(); }) }); }); コード
body{
1 font-family:-apple-system,’Lucida Grande’,‘Helvetica Neue’,’Hiragino Kaku Gothic ProN’,‘游ゴシック’,’メイリオ’,meiryo,sans-serif; 2 3 -webkit-text-size-adjust: 100%; 4} 5 6 7 8 9 10 11.container{ 12 max-width: 400px; 13 margin: auto; 14} 15 16.tabContainer { 17 overflow-x: auto; 18} 19.tabContainer::-webkit-scrollbar { 20 height: 5px; 21} 22.tabContainer::-webkit-scrollbar-track { 23 border-radius: 5px; 24 background: #f3f3f3; ! important; 25} 26.tabContainer::-webkit-scrollbar-thumb { 27 border-radius: 5px; 28 background: #66cdaa; !important; 29} 30 31.tab{ 32 display: table; 33 margin-top: 20px; 34} 35 36.tab__button{ 37 display: table-cell; 38 text-align: center; 39 background-color: #66cdaa; !important; 40 vertical-align: middle; 41 border: 2px solid white; 42 border-bottom-width: 4px; 43 min-width: 80px; 44} 45 46.tab__button.active{ 47 border-bottom: none; 48} 49 50.tab__button a{ 51 padding: 10px; 52 color: #fff; 53 display: block; 54 text-decoration: none; 55 font-size: 12px; 56} 57 58.contents__content{ 59 background-color: #ccc; 60 text-align: center; 61} 62 63.contents__content div{ 64 clear: left; 65} 66 67.contents__content div a{ 68 display: table; 69 width: 100%; 70 text-decoration: none; 71 padding: 10px; 72 border-bottom:1px solid #000; 73 color:#222; 74 text-align: left; 75 line-height: 1.5em; 76 font-size: 14px; 77} 78 79.contents__content div a span{ 80 display: table-cell; 81 padding-left: 10px; 82 padding-right: 10px; 83} 84 85.contents__content div a:before{ 86 content:''; 87 width: 50px; 88 height: 50px; 89 display: block; 90 background-color: #fff; 91 display: table-cell; 92} 93 94コード
回答1件
あなたの回答
tips
プレビュー