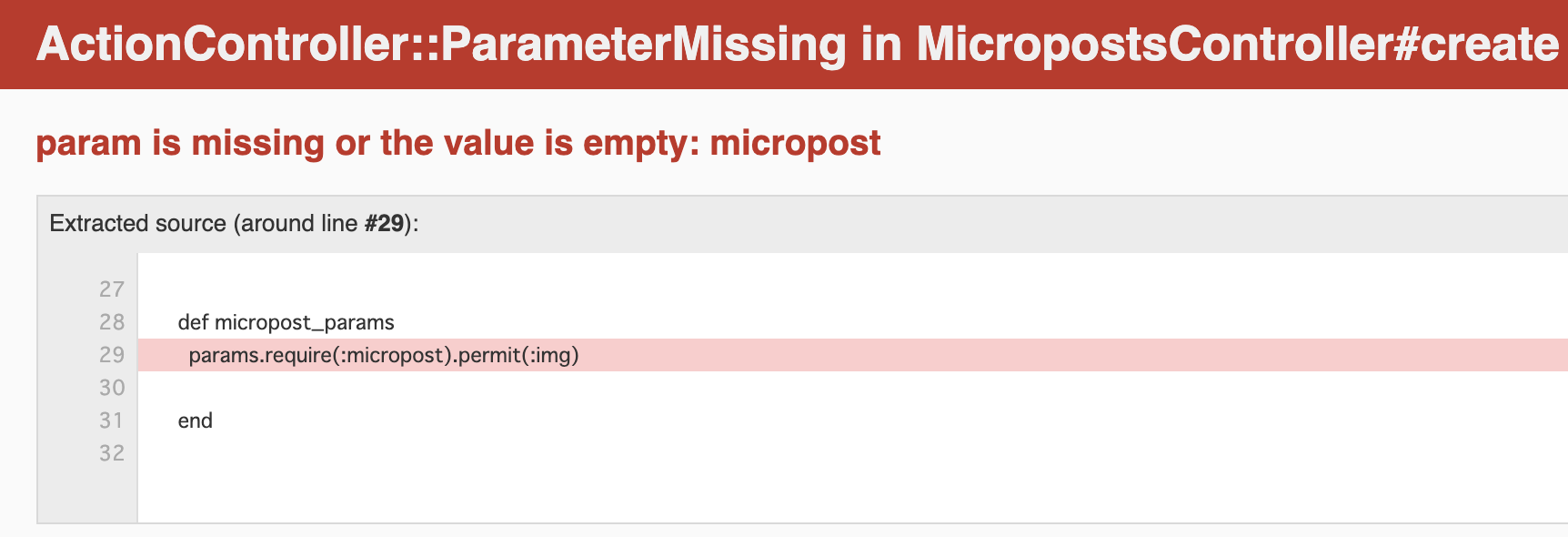
題名の通り、画像を空のまま投稿するとエラーが返ってきます。
Micropostモデルのimgカラムの中身がnilのまま投稿したら、
root_pathに飛んでflashを表示させたいのですがどうしたら良いのでしょうか。
ご教授よろしく御願い致します。

micropostモデルの中で下記実装中です。
↓
validates :img, presence:true
[試したこと]
MicropostsControllerのcreateアクションの中で下記コードを実装済。
→redirect_to root_path if micropost_params == nil(3行目)
def create @micropost = current_user.microposts.build(micropost_params) redirect_to root_path if micropost_params == nil if @micropost.save flash[:success] = "投稿しました!" redirect_back(fallback_location: root_path) else flash[:danger] = "投稿に失敗しました!" @feed_items = current_user.feed.paginate(page: params[:page]) render 'pages/home' end end private def micropost_params params.require(:micropost).permit(:img) end
[viewファイル] <h4 class="modal-title">写真投稿</h4> <div class="modal-body"> <% @micropost = Micropost.new unless @micropost %> <%= form_for(@micropost) do |f| %> <%= f.file_field :img, accept: 'image/jpeg,image/gif,image/png' %> <%= f.submit "投稿する", class: 'btn btn-primary' %> <% end %> </div>
回答1件
あなたの回答
tips
プレビュー






