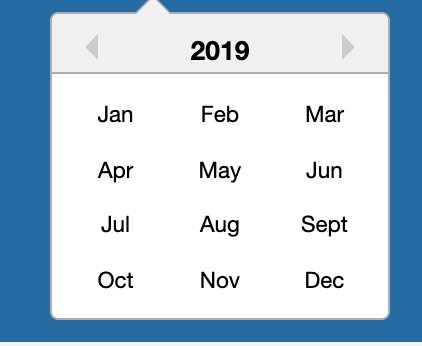
Reactで以下のような年月だけのカレンダーを記述したいです。日にちは必要ないです。
以下のようにDatePickerを使うと年月日を含むカレンダーが表示されます。
DatePickerを使って年月だけを表示する方法を調べましたが、見つからなかったのですが、
実現方法をご存知の方、または他に年月だけを表示する方法を知っている方がいましたら、
教えていただきたいです。
<th style={{ width: '25%', textAlign: 'center' }}>カレンダー</th> <td> <DatePicker dateFormat="YYYY/MM" id="startDateInput" tabIndex="10" /> </td>