前提・実現したいこと
AWS+Nginx+Unicorn+Railsを使用してアプリをデプロイしました。
接続は確認済みで、ブラウザ上でアプリのログイン等の機能部分について挙動は問題ありません。
EC2に導入しているライブラリやツール
・Git
・nodejs-10.3.0
・dependencies for rails
・yarn
・yarnのcheck-files
・git-core
・rbenv
・Avoid to Install rb-docs
・dependencies for ruby-build
・Ruby
・Set default Ruby version
・bundle and so on
・rbenv-rehash
・rails
・nginx
・nginx package
・unicorn
・MySQL
発生している問題
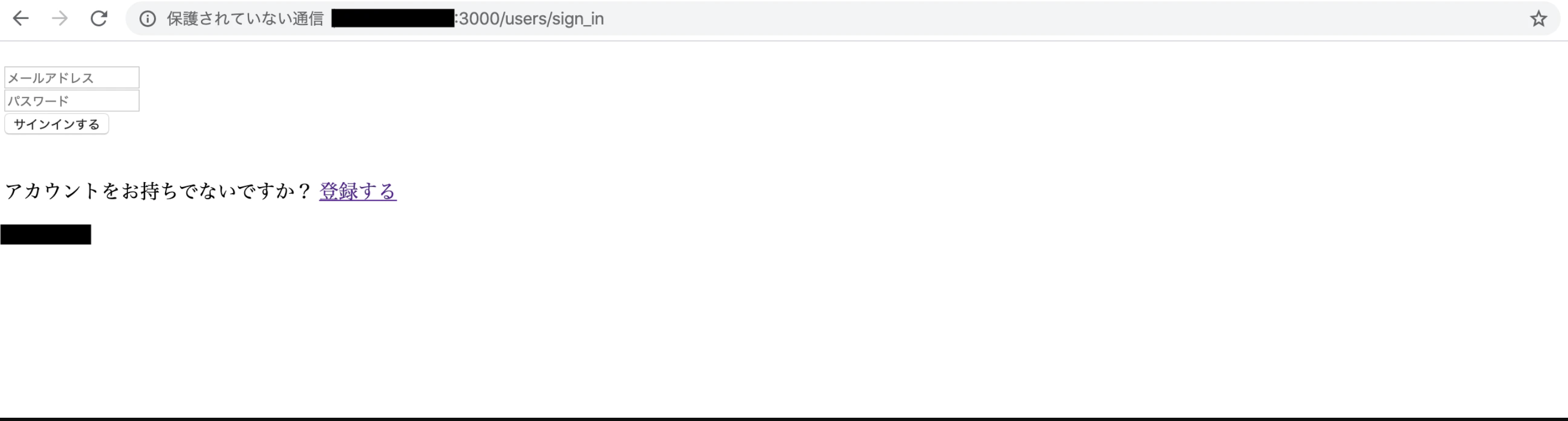
Bootstrapの部分が反映されておらずデザイン部分の表示が抜けています。
ローカル環境ではデザイン部分は問題なく表示されます。bootstrapが内部で利用しているjQuery周りが上手く動作していない感じだと思うのですが、解決に至らず。
どなたかご教授お願いいたします。
現状このような表示画面になってしまいます。
試したこと
config/environments/production.rbを編集
Rails.application.configure do 〈中略〉 # Do not fallback to assets pipeline if a precompiled asset is missed. config.assets.compile = false config.assets.precompile += %w(*.js *.css *.png *.jpg *.jpeg *.gif) 〈中略〉
Precompileの実行
$ bundle exec rails assets:precompile RAILS_ENV=production yarn install v1.21.1 [1/4] Resolving packages... success Nothing to install. success Saved lockfile. Done in 0.11s. ・ ・ ・ rails aborted! SassC::SyntaxError: Error: Undefined variable: "$alert-padding-y". on line 7:12 of vendor/bundle/ruby/2.6.0/gems/bootstrap-4.4.1/assets/stylesheets/bootstrap/_alert.scss >> padding: $alert-padding-y $alert-padding-x;
$alert-padding-yが定義されていないとのエラーだったのでbootstrap/_alert.scssを確認
.alert { position: relative; padding: $alert-padding-y $alert-padding-x; margin-bottom: $alert-margin-bottom; border: $alert-border-width solid transparent; @include border-radius($alert-border-radius); } .close { position: absolute; top: 0; right: 0; padding: $alert-padding-y $alert-padding-x; color: inherit; }
Qiia記事を参考にconfig/environments/production.rbを再度編集
config.assets.precompile += %w(*.js *application.css *.png *.jpg *.jpeg *.gif)
再度Precompileを実行
$ bundle exec rails assets:precompile RAILS_ENV=production yarn install v1.21.1 [1/4] Resolving packages... success Already up-to-date. Done in 0.06s. I, [2020-02-01T09:52:46.082542 #4880] INFO -- : Writing /var/www/[アプリ名]/public/assets/bootstrap/alert-cc7f652c8be7655265003ba4bf7d3e22eee1cb31f084f323e73078b8b4bb7282.js I, [2020-02-01T09:52:46.082904 #4880] INFO -- : Writing /var/www/[アプリ名]/public/assets/bootstrap/alert-cc7f652c8be7655265003ba4bf7d3e22eee1cb31f084f323e73078b8b4bb7282.js.gz I, [2020-02-01T09:52:46.325425 #4880] INFO -- : Writing /var/www/[アプリ名]/public/assets/bootstrap/button-5eff4517f0ac30702b991c11d6eb5bb9e963e2d4f2e365c85570cf909db1d072.js ・ ・ ・
先ほどのエラーはなくなったので再度Unicorn+Nginx再起動してみたのですが、表示画面は変わらずでした。
あなたの回答
tips
プレビュー