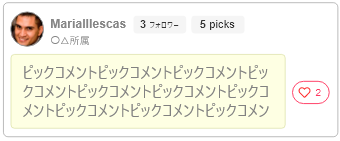
下図のhtml, cssのイメージがつきません。どのように実装するものでしょうか?
人物画像の右は2行で、上に「氏名」、「フォロワー」、「ピック数」、
下に「所属」としたいです。
2/2追記
なんとなくは作れたんですが、コードレビューをお願いしたいです。
特にpxで指定している箇所があり、表示機器により、表示ずれが起きないかを
懸念しています。メディアクエリで分けて、それぞれのカテゴリ内では各オブジェクトの
大きさやフォントを相対指定する等、体系的な知見があればそれもお聞きしたいです。
vue
1 2<template> 3 <div class="pickcard"> 4 <div class="pickcard__notify"> 5 <span class="pickcard__notify__comment">{{notifyComment}}</span> 6 <span class="pickcard__notify__time">{{notifyTime}}</span> 7 </div> 8 <div class="pickcard__title"> 9 <span class="pickcard__title__name">{{pickcardTitle}}</span> 10 </div> 11 <div class="pickcard__content"> 12 <div class="pickcard_content_up"> 13 <div class="pickcard__content__up__thumbnail"> 14 <img :src="image_path()" class="article_thumbnail"> 15 </div> 16 <div> 17 <div class="pickcard__content__up__a"> 18 <span class="pickcard__content__up__a__manname"> 19 {{manName}} 20 </span> 21 <div class="button is-light pickcard__content__up__a__followerNum"> 22 <span class="pickcard__content__up__a__followerNum__num"> 23 {{followerNum}} 24 </span> 25 <div class="pickcard__content__up__a__followerNum__str"> 26 フォロワー 27 </div> 28 </div> 29 <div class="button is-light pickcard__content__up__a__followerNum"> 30 <span class="pickcard__content__up__a__followerNum__num"> 31 {{pickNum}} 32 </span> 33 <div class="pickcard__content__up__a__followerNum__str"> 34 picks 35 </div> 36 </div> 37 38 </div> 39 <div class="pickcard__content__up__b"> 40 {{shozoku}} 所属 41 </div> 42 </div> 43 </div> 44 <div class="pickcard__under-element"></div> 45 <div class="pickcard__content__comment">{{pickComment}}</div> 46 <b-button type="is-danger" rounded outlined class="pickcard__content__like"> 47 <font-awesome-icon icon="heart" /> 48 {{likeNum}} 49 </b-button> 50 <div class="pickcard__under-element"></div> 51 </div> 52 53 </div> 54</template> 55 56<script> 57 export default{ 58 name: "pickCard", 59 props: { 60 notifyComment: String, 61 notifyTime: String, 62 pickcardTitle: String, 63 pickcardDescription: String, 64 manName: String, 65 followerNum: String, 66 pickNum: String, 67 shozoku: String, 68 pickComment: String, 69 likeNum: String, 70 pickcardPicksNumber: String, 71 pickcardPvNumber: String 72 }, 73 methods: { 74 image_path: function(){ 75 return require ("../../assets/pickcard-thumbnail.png") 76 } 77 } 78 } 79</script> 80 81<style scoped lang="sass"> 82 .pickcard 83 margin: 10px 10px 10px 10px; 84 &__under-element 85 clear: both; 86 &__notify 87 color: #868686; 88 font-size: 13px; 89 display: flex; 90 justify-content: space-between; 91 &__title 92 margin-top: 5px; 93 &__name 94 display: -webkit-box; 95 -webkit-box-orient: vertical; 96 -webkit-line-clamp: 2; 97 overflow: hidden; 98 font-size: 20px; 99 font-weight: bold; 100 101 &__content 102 border: solid 1px #707070; 103 border-radius: 5px; 104 padding: 10px 10px 10px 10px; 105 &__up 106 107 &__thumbnail 108 width: 11%; 109 float: left; 110 margin-right: 8px; 111 .article_thumbnail 112 border-radius: 50%; 113 width: 100%; 114 height: 100%; 115 max-height: 200px; 116 &__a 117 &__manname 118 font-family: Arial; 119 font-weight: bold; 120 font-size: 13px; 121 text-align: left; 122 color: #868686; 123 &__followerNum 124 height: 23px; 125 margin-top: 3px; 126 padding: 5px 5px 5px 5px; 127 pointer-events: none; 128 129 font-family: Arial; 130 font-size: 11px; 131 line-height: 24px; 132 text-align: left; 133 color: #363636; 134 135 &__num 136 137 font-family: Arial; 138 font-weight: bold; 139 font-size: 14px; 140 141 text-align: left; 142 color: #363636; 143 margin-right: 3px; 144 &__str 145 margin-top: 2px; 146 &__b 147 font-family: Arial; 148 font-weight: normal; 149 font-size: 11px; 150 text-align: left; 151 color: #868686; 152 &__comment 153 width: 265px; 154 height: 82px; 155 border-radius: 4px; 156 background: #feffe3; 157 border: 0.5px solid #c7cf7f; 158 padding: 5px 5px 5px 5px; 159 overflow: hidden; 160 display: -webkit-box; 161 -webkit-box-orient: vertical; 162 -webkit-line-clamp: 3; 163 float: left; 164 &__like 165 margin-top: 25px; 166 margin-left: 5px; 167 168 &__footerWrapper 169 &__footer 170 display: flex; 171 margin-top: 10px; 172 &__accessAnalysis 173 display: flex; 174 width: 75%; 175 pointer-events: none; 176 &__sumPicks 177 height: 23px; 178 padding: 5px; 179 opacity: 1; 180 color: #FF3860; 181 border-color: #FF3860; 182 .picksNumber 183 font-weight: bold; 184 padding-right: 5px; 185 &__sumPv 186 height: 23px; 187 opacity: 1; 188 margin-left: 10px; 189 .pvNumber 190 font-weight: bold; 191 padding-right: 3px; 192 &__pickButton 193 height: 36px; 194 width: 25%; 195 font-size: 16px; 196 background-color: #3273DC; 197 color: white; 198 padding-left: 10px; 199 margin-left: auto; 200 .pickIcon 201 margin-right: 8px; 202</style> 203 204
あなたの回答
tips
プレビュー