ワードプレスでブログを作成していますが、H3、H4見出しのフォントカラーが薄くて見にくいのでH2と同じ(黒)にしたいです。
追加CSSにどの様に入れ込んだらよいか、又はどこを修正したらよいか、ご教授お願いいたします。
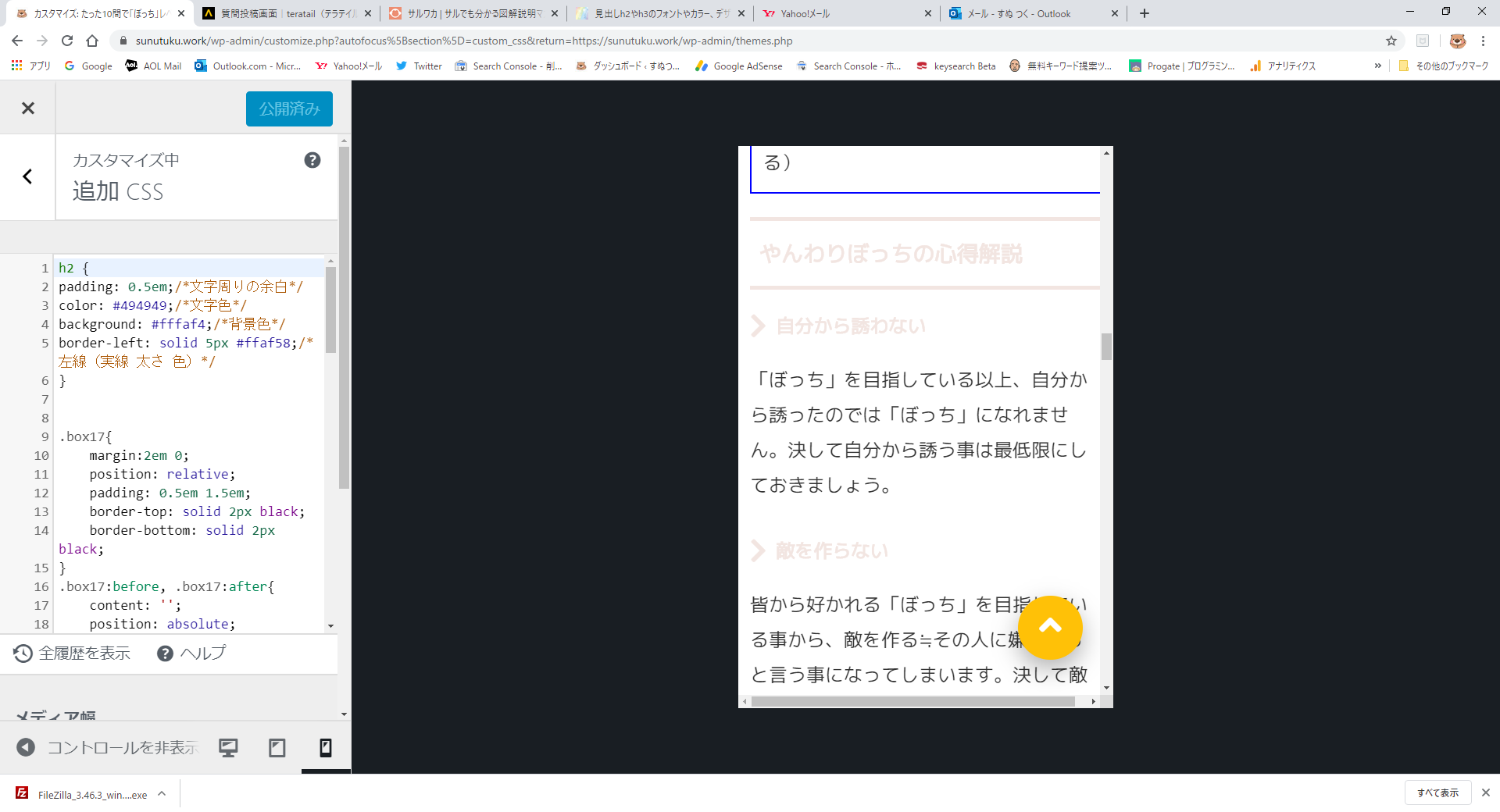
一枚目の画像がH2見出し、次の画像がH3,H4見出しです。
現状のcssの内容です。
@charset "utf-8";
/* CSS Document */
/*
Template: giraffe
Theme Name:giraffe-child
Theme URI:https://junichi-manga.com/giraffe/
Description:WordPressテーマ『Giraffe』の子テーマです
Author:JUNICHI
Version:1.0.0
*/
/コードを追加する場合はこの下からお願いします↓/
@font-face{
font-family:migmix;
src:url('migmix-1p-regular.woff')format('woff');
}
body {
font-family:migmix;
}
.box27 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #62c1ce;
}
.box27 .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
font-size: 17px;
background: #62c1ce;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box27 p {
margin: 0;
padding: 0;
}
*追加CSSの記載内容
h2 {
padding: 0.5em;/文字周りの余白/
color: #494949;/文字色/
background: #fffaf4;/背景色/
border-left: solid 5px #ffaf58;/左線(実線 太さ 色)/
}
.box17{
margin:2em 0;
position: relative;
padding: 0.5em 1.5em;
border-top: solid 2px black;
border-bottom: solid 2px black;
}
.box17:before, .box17:after{
content: '';
position: absolute;
top: -10px;
width: 2px;
height: -webkit-calc(100% + 20px);
height: calc(100% + 20px);
background-color: black;
}
.box17:before {left: 10px;}
.box17:after {right: 10px;}
.box17 p {
margin: 0;
padding: 0;
}
.diagnosis-wrap .question{
margin-bottom:1.5em;
}
.diagnosis-wrap .question .qcontents{
margin-bottom:.5em;
font-weight:bold;
}
.diagnosis-wrap .question .qselect span{
display:block;
}
.diagnosis-wrap .question .qselect span input{
margin:0 5px;
}
.diagnosis-wrap .submit input{
padding:1em;
width:300px;
max-width:80%;
margin-bottom:1em;
}