また自力で改善できない点があったので質問させていただきます。
やりたいこと
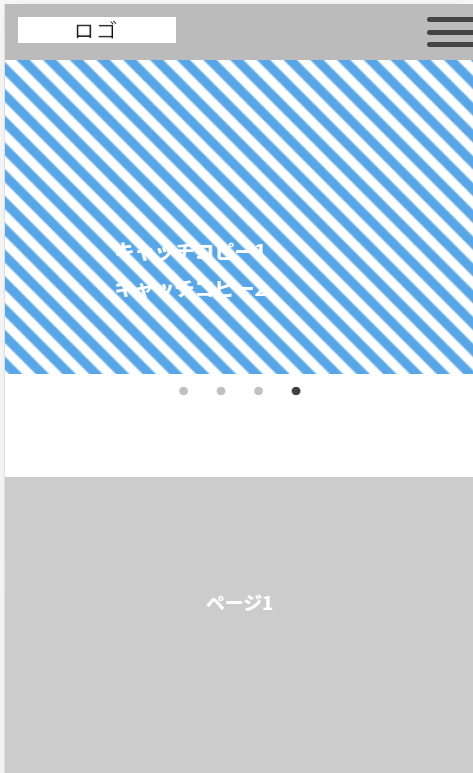
サイトを開いたときにスライダーを画面幅縦横いっぱいに表示したい
PCで開いたとき、スライダーが画面幅をはみ出して、.mainmenuのボックスに被ってしまいます。

ブラウザ幅いっぱいにスライダーを表示し、その下のdivが隠れてしまわないようにさせたいです。
あと、スマホ版の表示だとスライダーの下に余白ができてしまうので、できればこれも取りたいです。

スライダーはslick,を使用しています。画像の大きさは510×340です。
html
1 <div class="slideshow"> 2 <div class="slider"> 3 <div><img src="slider/slider1.png"></div> 4 <div><img src="slider/slider2.png"></div> 5 <div><img src="slider/slider3.png"></div> 6 <div><img src="slider/slider4.png"></div> 7 </div> 8 <div class="slider_copy"> 9 <div class="slider_copy_container"> 10 <p class="slider_copy_container_txt">キャッチコピー1</p> 11 <p class="slider_copy_container_txt">キャッチコピー2</p> 12 </div> 13 </div> 14 </div> 15 <div class="mainmenu"> 16 <h3><a href="">ページ1</a></h3> 17 </div> 18 <div class="mainmenu"> 19 <h3><a href="">ページ2</a></h3> 20 </div> 21 <div class="mainmenu"> 22 <h3><a href="">ページ3</a></h3> 23 </div> 24 <div class="mainmenu"> 25 <h3><a href="">ページ4</a></h3> 26 </div> 27 <div class="mainmenu"> 28 <h3><a href="">ページ5</a></h3> 29 </div> 30 <div class="mainmenu"> 31 <h3><a href="">ページ6</a></h3> 32 </div>
scss
1 $pc: 940px; // PC 2 $tab: 768px; // タブレット 3 $sp: 375px; // スマホ 4 @mixin sp { 5 @media (min-width: ($sp)) { 6 @content; 7 } 8 } 9 @mixin tab { 10 @media (min-width: ($tab)) { 11 @content; 12 } 13 } 14 @mixin pc { 15 @media (min-width: ($pc)) { 16 @content; 17 } 18 } 19.slideshow { 20 position:relative; 21 // width:100%; 22 width: 100vw; 23 height: 100vh; 24 @include sp{ 25 width: 100vw; 26 height: 50vh; 27 } 28 @include tab{ 29 width: 100vw; 30 height: 50vh; 31 } 32 @include pc{ 33 width: 100vw; 34 min-height: 100vh; 35 } 36} 37 38.silder{ 39 vw:100%; 40} 41.slider img{ 42 width:100%; 43 height: 100%; 44 object-fit:cover; 45} 46.slider_copy{ 47 z-index:10; 48 position: absolute; 49 margin: auto; 50 top:0; 51 left:0; 52 right: 0; 53 bottom: 0; 54 width:650px; 55 height:200px; 56 57 @include sp{ 58 width:600px; 59 height:150px; 60 } 61 @include tab{ 62 width:650px; 63 height:200px; 64 } 65 66 .slider_copy_container{ 67 font-size:5rem; 68 font-weight:bold; 69 line-height:6rem; 70 color:white; 71 @include sp{ 72 font-size:1.6rem; 73 line-height:3rem; 74 } 75 @include tab{ 76 font-size:4.5rem; 77 line-height:7rem; 78 } 79 @include pc{ 80 font-size:4.5rem; 81 line-height:7rem; 82 } 83 } 84 @include sp{ 85 right:250px; 86 } 87} 88.mainmenu{ 89 width:100%; 90 background:#cccccc; 91 height:200px; 92 h3{ 93 text-align:center; 94 font-weight:bold; 95 @include sp{ 96 line-height:200px; 97 font-size:1.5rem; 98 } 99 @include tab{ 100 line-height:200px; 101 font-size:2rem; 102 } 103 @include pc{ 104 line-height:200px; 105 font-size:3rem; 106 } 107 a{ 108 text-decoration:none; 109 cursor:pointer; 110 &:hover{ 111 opacity:0.8; 112 } 113 } 114 } 115}
あなたの回答
tips
プレビュー




