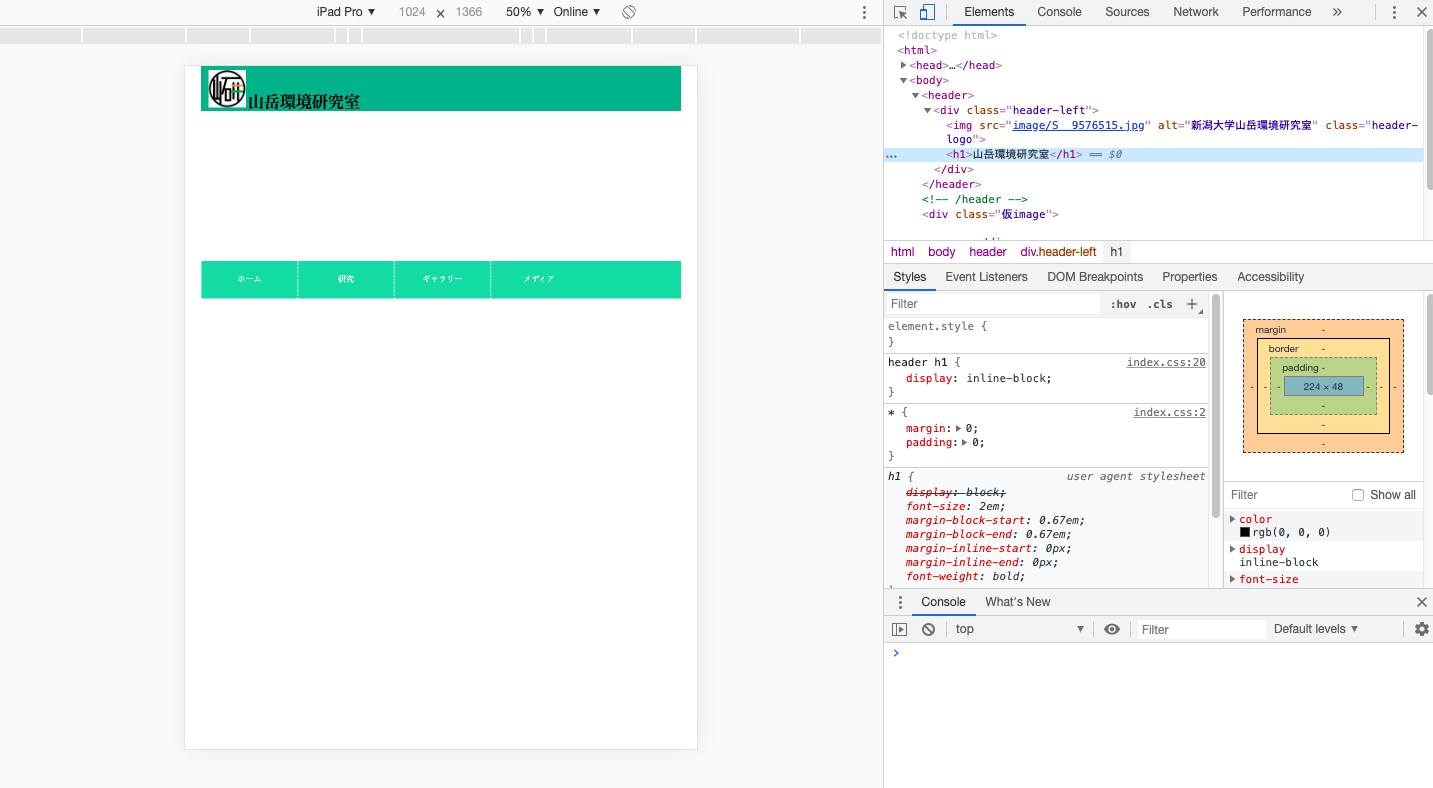
<試したこと>
・margin→要素動かず
・padding→要素動かず
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>山岳環境研究室</title> 6 <link rel="stylesheet" href="index.css"> 7 </head> 8 <body> 9 <header> 10 <div class="header-left"> 11 <img src="image/S__9576515.jpg" alt="山岳環境研究室" class="header-logo"> 12 <h1>山岳環境研究室</h1> 13 </div> 14 </header><!-- /header --> 15 <div class="仮image"> 16 17 </div> 18 <div class="navi"> 19 <div class="menu home"> 20 <a href="index.html">ホーム</a> 21 </div> 22 <div class="menu research"> 23 <a href="research.html">研究</a> 24 </div> 25 <div class="menu gallery"> 26 <a href="gallery.html">ギャラリー</a> 27 </div> 28 <div class="menu media"> 29 <a href="media.html">メディア</a> 30 </div> 31 <div class="menu access"> 32 <a href="access.html">アクセス</a> 33 </div> 34 </div> 35 </body> 36</html>
css
1@charset "utf-8"; 2*{ 3 margin:0; 4 padding:0; 5} 6header{ 7 height:90px; 8 background-color:#1fab89; 9} 10.header-left{ 11 12} 13.header-logo{ 14 height:75px; 15 width:75px; 16 display:inline-block; 17 margin-top:7.5px; 18 margin-left:15px; 19} 20header h1{ 21 display:inline-block; 22} 23body{ 24 width:960px; 25 margin:0 auto; 26} 27 28.仮image{ 29 height:300px; 30} 31.navi{ 32 height:75px; 33 background-color:#62d2a2; 34 display:inline-block; 35 width:100%; 36} 37.menu{ 38 float:left; 39 border-left:1px dashed white; 40 height:75px; 41 line-height:75px; 42 width:20%; 43} 44.menu a{ 45 color:white; 46 display:inline-block; 47 width:100%; 48 text-align:center; 49 text-decoration:none; 50}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/20 13:47