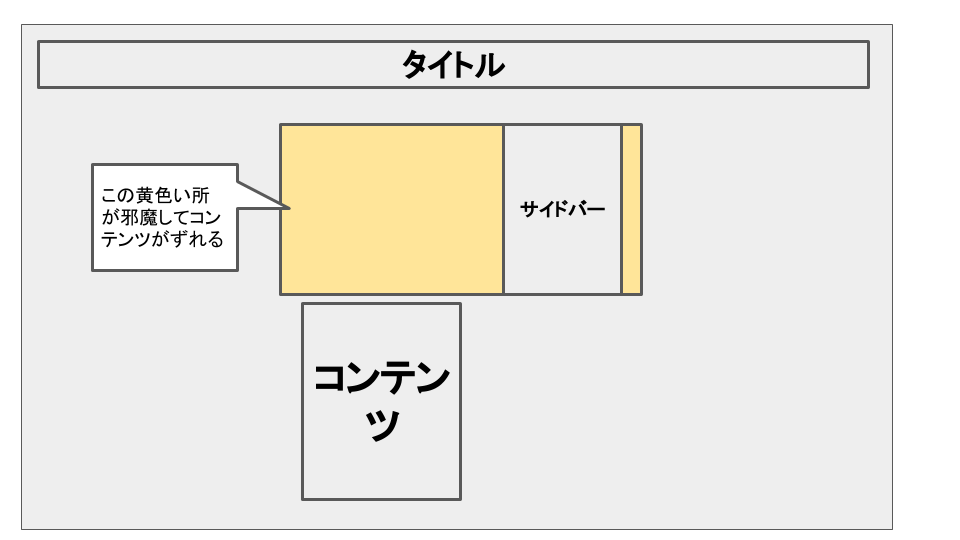
bootstrapでレイアウトを整えているのですが、サイドバーの幅が邪魔してコンテンツの位置が下に潜ってしまいます。
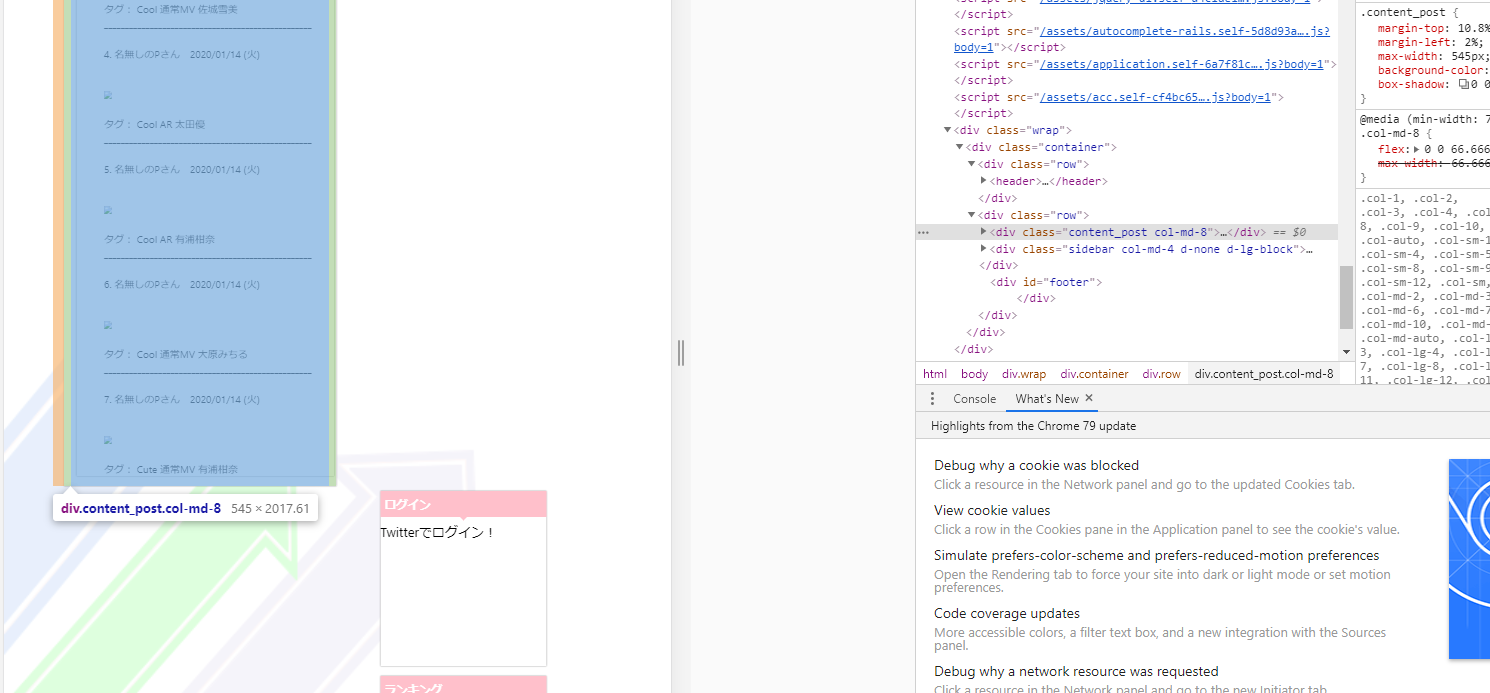
Googleコンソールでサイドバーの部分を見ると下記画像のように黄色い箇所が無駄に広くなっていて邪魔です。
この黄色い部分の幅を変える方法がわかりません。
修正 <div class="container"> <div class="row"> <div class="sidebar col-md-3 d-none d-lg-block"> <!--サイドバーのコード--> </div> <!--追加--> <div class="content_post col-md-9"> <!--コンテツンのコード--> </div> </div> </div>
回答2件
あなたの回答
tips
プレビュー