現在ポートフォリオサイトに音楽再生機能を実装中です。
https://qiita.com/whitia/items/3e533c64ce6b6badfb63
こちらのqiitaの記事を参考に実装しました。
ローカルで一応動作はするのですが、
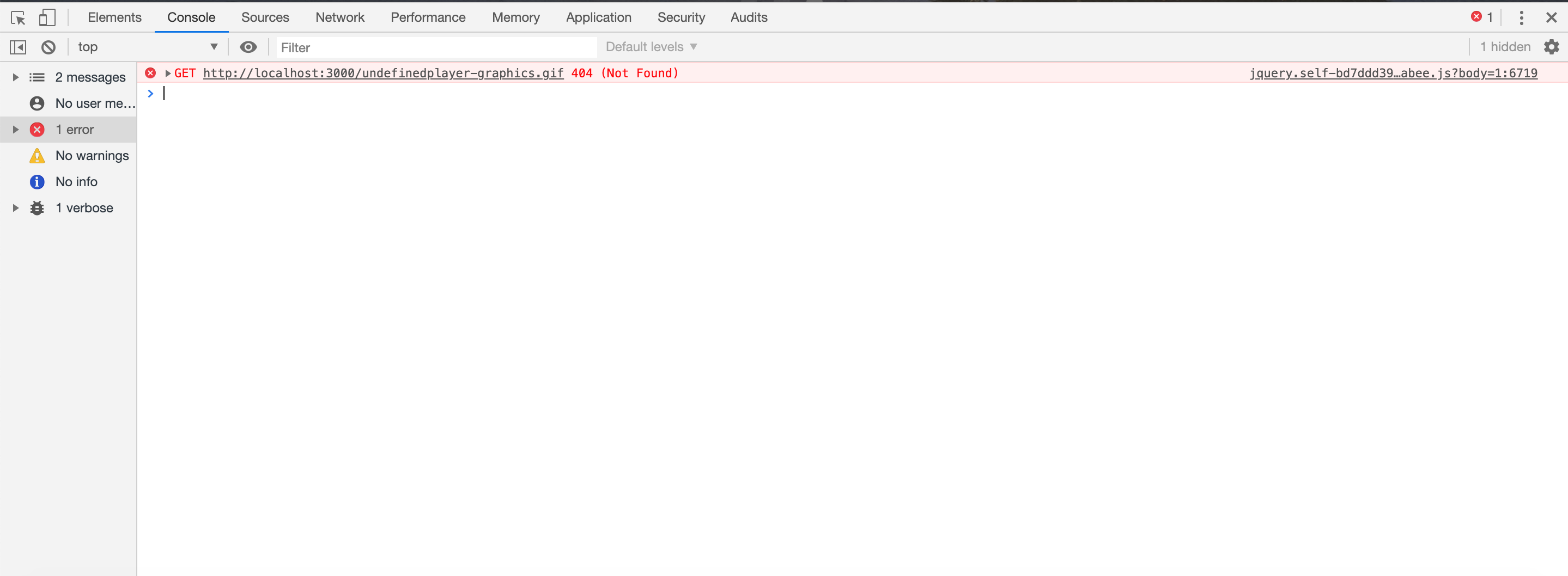
コンソールで
jquery.self-bd7ddd393353a8d2480a622e80342adf488fb6006d667e8b42e4c0073393abee.js?body=1:6719
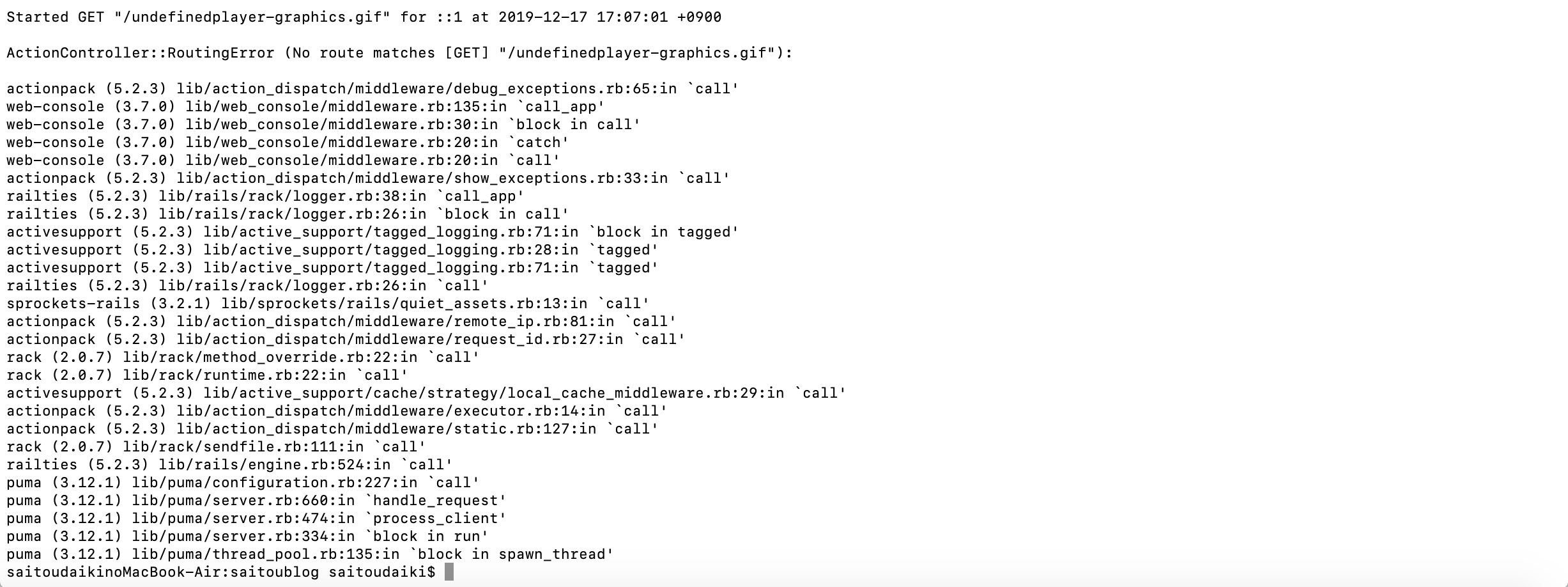
GET http://localhost:3000/undefinedplayer-graphics.gif 404 (Not Found)
というエラーが出てしまうので、本番環境では動かないものかと思われます。
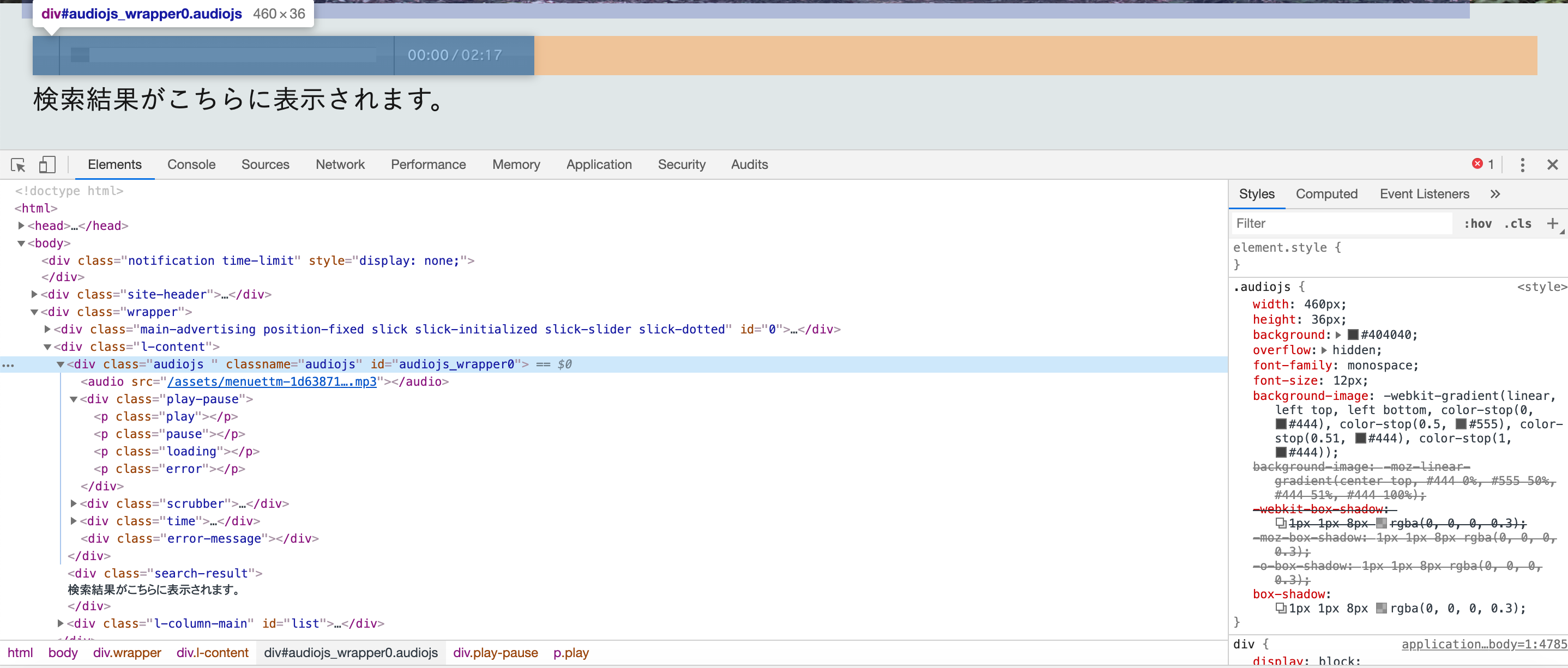
一応画面上では音楽の再生はできますし、プレイヤーも表示はされているのですが、gifの画像だけおそらく反映されていないといった感じです。
やったこととしましては記事の通りに、
gem 'audiojs-rails'
bundle installして、gem install audiojs-rails を実行。
//= require audiojsを//= require_tree .の手前に追加。
= audio_tag 'menuettm.mp3'
タグをビューに配置。
:script
audiojs.events.ready(function() {
var as = audiojs.createAll();
});
こちらをビューに配置して初期化して読み込みました。
Rails.application.config.assets.paths << Rails.root.join('node_modules')
Rails.application.config.assets.paths << Rails.root.join("app", "assets", "audios")
assetsのパスはこのような形で追加しました。
コンソールcで動作確認済みです。
assets/audios/menuettm.mp3といった形でミュージックを配置しました。
音楽は正常に流れております。
改善のために試したこととしましては、
画像の位置が悪いかと思ったので、player-graphics.gifをimagesの中、audiosの中、assetsの中、いろんなところに配置する画像を変更してみたのですが、全てダメでした。
念の為、audio.min.jsの記述の中に画像を呼び出す記述があったので、そちらを消すなどして試してみてもダメでした。
八方塞がりです。
他に何か試した方がいいことはありますでしょうか。
ご教授いただけると助かります。
回答1件
あなたの回答
tips
プレビュー