発生事象
ツリービュー展開時の遅延読み込みでsetTimeoutを使わないと展開されない
使用技術
nuxt.js:2.8.1
ツリービュー自体:grapecity製のJavaScriptコントロール部品のWijmoを使用(@grapecity/wijmo.vue2.all": "5.20192.624")
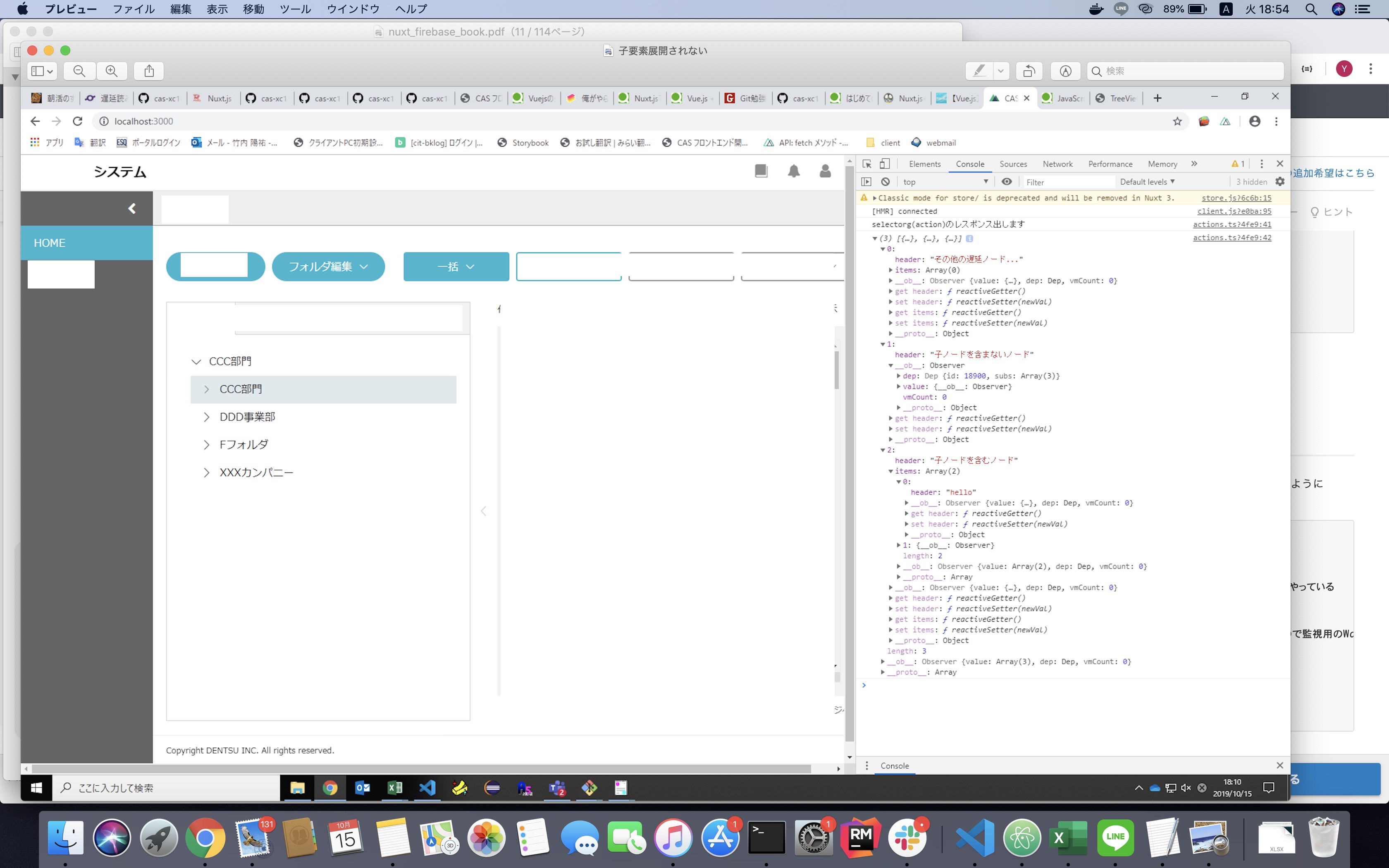
現状の実装と画像
以下のようにlazy-load-functionプロパティという展開されたときのプロパティに対し関数(load)を設定しノードが展開されたときにデータを読み込んでいる。
コメントアウト部はwatchオプションでデータ取得フラグを監視してツリービューを展開させようとした痕跡だが、callbackが呼べなくて断念。
<template> <div class="container-fluid"> <wj-tree-view :lazy-load-function="load" ></wj-tree-view> </div> </template> <script> import ... //省略 async load(node) { //データ取得 //親コンポーネントのloadアクションがデータの取得と、取得したデータをmutationへ飛ばしてstateへ反映する処理をやっている await this.$emit('load', node) //問題の箇所(setTimeoutでデータ取得を待ってからcallbackを呼ぶことで展開している setTimeout(function() { let result = this.selector callback(result); }, 1000); } //上記のデータ取得処理($emit)の中でデータを取得したら`loadingselectorg`の値を変更してここに飛ばすようにしている //@Watch('loadingselectorg') // loadValueInto(Node, callback) { // if (this.loadingselectorg) { // Node = this.selectorg //ここでload関数におけるcallback(Node)相当の処理が必要? // } // } </script>
※actionとmutationはaxiosにおける一般的なデータ取得とstoreへの反映のため省略
javascript:container.vue
1 2/** 子要素取得処理 */ 3 async load() { 4 alert('containerからloadをdispachします') 5 this.loadingselectorg = false 6 await this.$store.dispatch('/アクション', 現在のノード情報).catch(() => { 7 this.$notify({ 8 title: '失敗', 9 message: '情報を取得できませんでした', 10 type: 'warning' 11 }) 12 }) 13 alert('loadingselectorgをtrueにします') 14 //データ取得が完了したらWatch内に入るようにフラグをたてる 15 this.loadingselectorg = true 16 } 17
データを格納することはできたけど、子要素展開時にずっとくるくる読み込みが走って展開されない。
どうすればうまくいくか
- 固定のデータで試していた時は以下のようにして成功していた(しかし、データ取得を考慮すると現状の実装のようにWatchオプションでフラグの変更を監視しないとデータが格納されない)
async load(node,callback) { //データ取得 //親コンポーネントのloadアクションがデータの取得と、取得したデータをmutationへ飛ばしてstateへ反映する処理をやっている data = [固定のデータ] //最初ここで以下のように処理を完結させようとしたが、データが取得できないうちに以下の処理に入ってきてしまっていたので監視用のWatchオプションを使うことに callback(data) }
あなたの回答
tips
プレビュー