■分からないこと
Ruby on Railsでbootstrapを使っています。
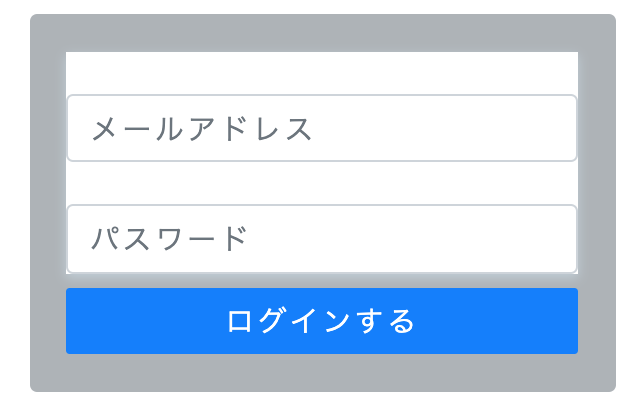
添付画像のようになるようにCSSの書き方を教えていただきたいです。
■HTML,CSS
現在のHTML,CSSは下記のようになっていています。
css
1.transparent_card { 2 position: relative; 3 display: flex; 4 flex-direction: column; 5 min-width: 0; 6 word-wrap: break-word; 7 background-color: rgba(108, 117, 125, 0.55); 8 background-clip: border-box; 9 border: 1px solid rgba(0, 0, 0, 0); 10 border-radius: 0.25rem; 11} 12 13.form-group { 14 max-width: 600px; 15 margin: 0 auto; 16 background-color: white; 17 box-shadow: 0 2px 6px #c1ced7; 18} 19 20input{ 21 width: 300px; 22 border: 1px solid #d8dadf; 23 padding: 10px; 24 color: #000000; 25 background-color: #fff; 26 font-size: 16px; 27 letter-spacing: 2px; 28 border-radius: 2px; 29} 30 31input[type="submit"]{ 32 color: white; 33 cursor: pointer; 34 font-weight: 300; 35 width: 120px; 36 border-radius: 2px; 37 margin-top: 8px; 38 margin-bottom: 0; 39 float: right; 40}
html
1<div class="container"> 2 <div class="cover text-white text-left py-5"> 3 <div class="row"> 4 <div class="col-md-8"></div> 5 <div class="col-md-4"> 6 <div class="transparent_card mr-4"> 7 <div class="card-body"> 8 <form class="new_user" id="new_user" action="/" accept-charset="UTF-8" method="post"><input name="utf8" type="hidden" value="✓"><input type="hidden" name="authenticity_token" value="IapWQvMFh3+fHeTCsXXYEEUqsRtqVVgD2vu0zfUPsIsXuBDCMHID8vTPdtUOeEw2hDuwy3GFmpihfi4NOuU1yg=="> 9 <div class="form-group"> 10 <label for="user_email"></label> 11 <input class="form-control" placeholder="メールアドレス" type="email" name="user[email]" id="user_email"> 12 <label for="user_password"></label> 13 <input class="form-control" placeholder="パスワード" type="password" name="user[password]" id="user_password"> 14 <input type="submit" value="ログインする" class="btn btn-primary btn-block"> 15 </div> 16 </div> 17 </div> 18 </div> 19 </div> 20 </div> 21 </div> 22</div>
あなたの回答
tips
プレビュー