最近、Xcodeと言語Swiftを使用してiPhoneアプリを作っているのですが困っていることがAutoLayoutの設定です。
様々なiPhoneの画面サイズに対応することを考えながら作りたいと思っているのですが、わからないことがあります。
わからないこと
画面下にある機種の設定は何に設定して開発するなどの決まりはあったりしますでしょうか?

例)iPhone8に設定して画面の一番下端に横長のUIViewを設置、そのままAutoLayoutを
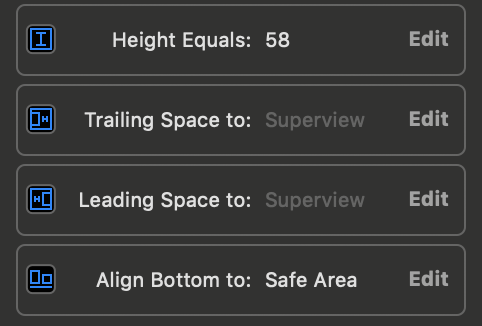
(Safe Area.bottom,Safe Area.leading,Safe Area.trailing)で設定

その後、機種の設定をiPhone8からiPhoneXRに変更すると
「iPhone8のSafe Areaの設定」の状態でAutoLayoutがiPhoneXRのSafe Areaに対応できません

このように、「機種の設定」ベースでStoryBoardの開発をしているのですが(通常これ以外の方法は無いと思うのですが)、
・機種の設定は一番最初にこれにするといちいち変更しなくて済むというものはありますでしょうか?
・もしない場合は小さい画面から大きい画面に対応したAutoLayoutの設定方法なるものがありますでしょうか?
とても初歩的な質問でごめんなさいm(_ _)m
追記 少し手間取ったところ
・AutoLayoutのAlign constraintsの設定手順をGoogle検索したのですが、すぐに方法が出てこなかった。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/10/10 07:21