概要
以下のイベント関連のサンプルを自分のWebPackのプロジェクトにまとめようとしました。ソースのTypeScriptファイルをコンパイルしたJavaScriptファイルをHTMLファイルから読みこんでブラウザで実行しましたが各モジュールの中身が未定義になってしまいます。もちろん参考元の公開サンプルは正しく動作します
参考元
TypescriptでEventDispatcher作ってみた- Qiita
(コード公開先GitHUB)
やろうとしたこと
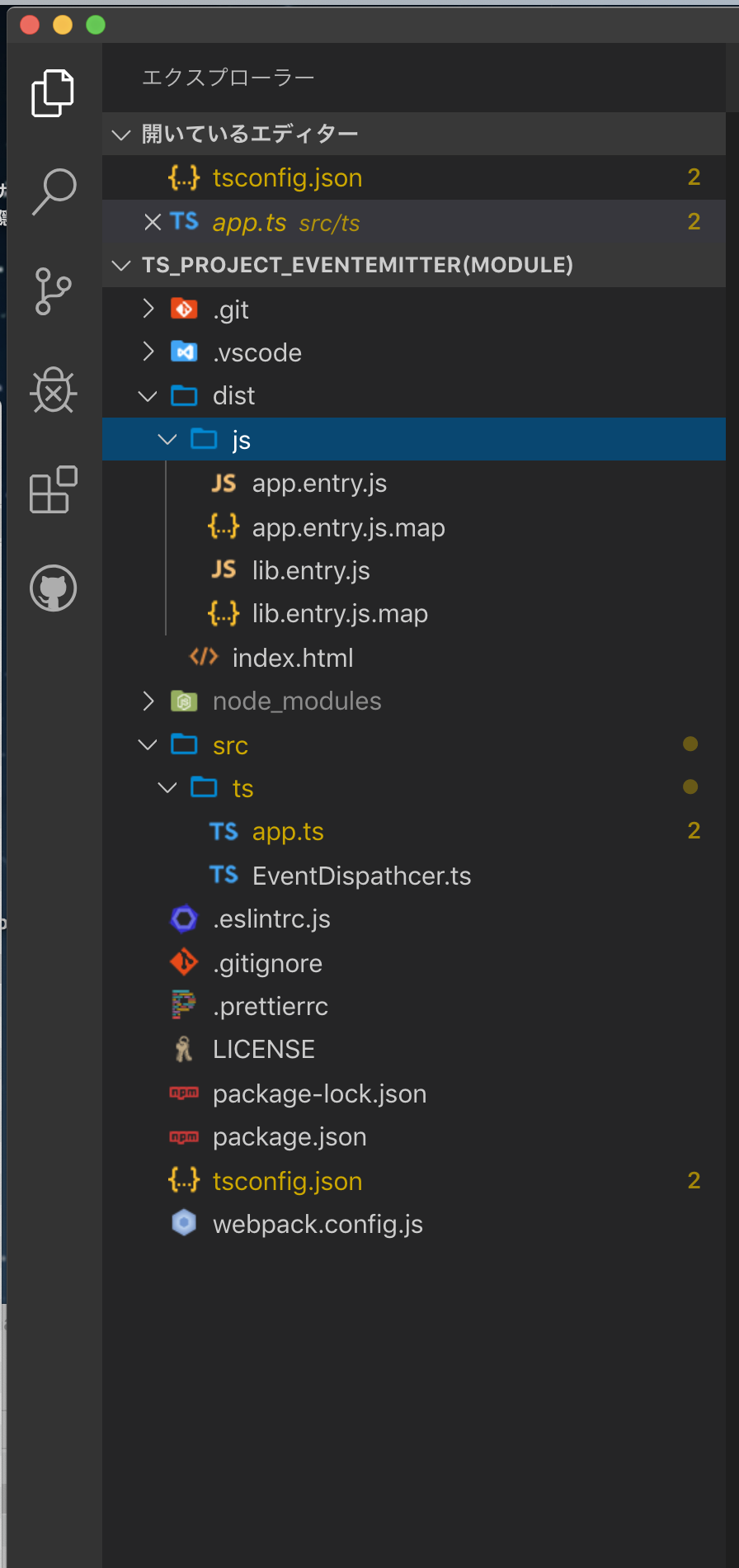
このサンプルを以下のような構成でWebpackのプロジェクトにまとめようとしました

発生している問題と質問
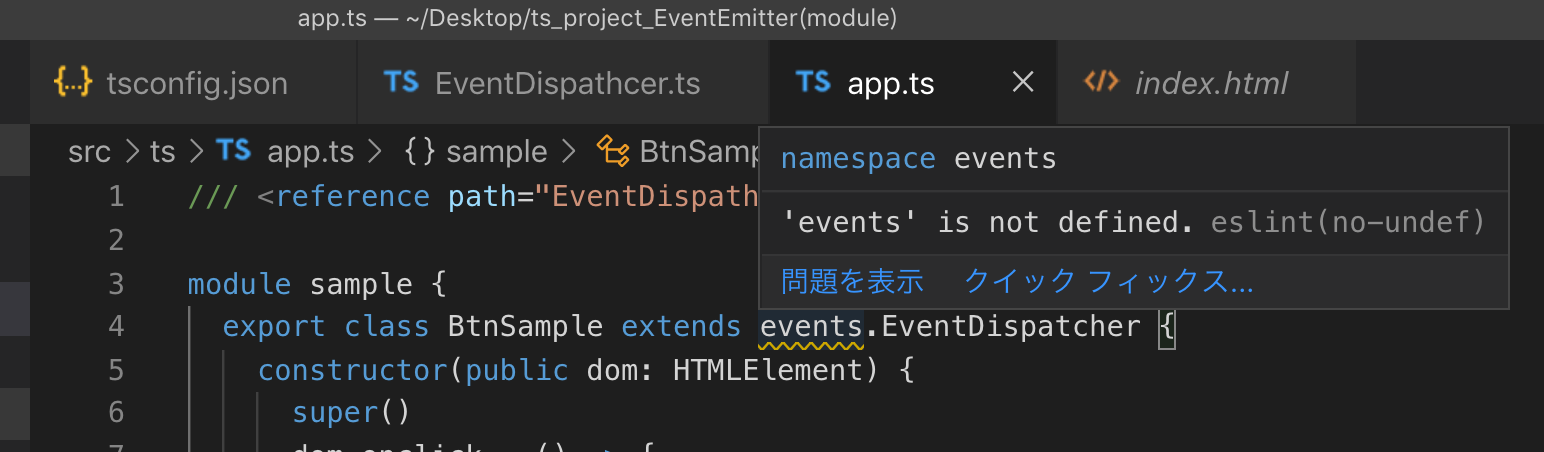
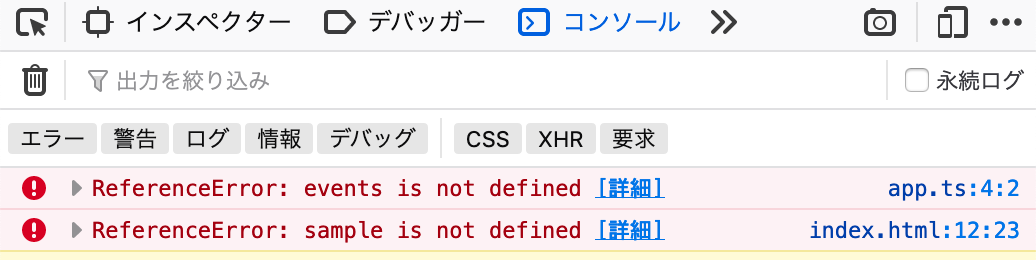
1../src/app.ts内で参照しているEventDispathcer.tsのeventsモジュールが未定義になる
('events' is not defined.eslint(no-undef))

2../dist/index.html内で読み込んでいる./js/app.entry.jsのモジュール’sample’や./js/lib.entry.jsのモジュール’events’が未定義になる

ESLintのエラーは実際に’events’の定義が同ファイル内にないのででていると思うのですが(いずれ設定を変え対処予定)いろいろみていると自分のWebpack(TypeScript)の設定でのコンパイルでは参考にしているサイトで配布されているコンパイル済みファイルのようになっていないことに気がつきました。たとえば./src/ts/app.tsからコンパイルし生成さるJavaScriptファイルであるapp.entry.js(Webpackでコンパイル)とMain.js(元サンプルの公開のもの)の差分を見ると実際のモジュール処理部分については同じですがモジュールのES5環境へのロード処理部分が大きく違っていました。どうやらTypeScriptの設定が間違っているようなのですがどのように修正すれば元サンプルのように出力されるでしょうか?
webpack.config.json
JSON
1const path = require('path') 2module.exports = { 3 mode: 'development', 4 entry: { 5 app: './src/ts/app.ts', 6 lib: './src/ts/EventDispathcer.ts', 7 }, 8 output: { 9 path: path.join(__dirname, 'dist/js'), 10 filename: '[name].entry.js', 11 }, 12 devtool: 'source-map', 13 module: { 14 rules: [ 15 { 16 test: /.ts$/, 17 use: 'ts-loader', 18 }, 19 ], 20 }, 21 resolve: { 22 extensions: ['.ts'], 23 }, 24} 25
tsconfig.js
JSON
1{ 2 "compilerOptions": { 3 "target": "es6", 4 "module": "commonjs", 5 "strict": true, 6 "strictNullChecks": true, 7 "esModuleInterop": true, 8 "sourceMap": true, 9 "outDir": "./dist/js/" /* Redirect output structure to the directory. */, 10 "rootDir": "./src/ts/", 11 "lib": ["es6", "dom", "es2018"], 12 "typeRoots": ["./typings"], 13 // "strictFunctionTypes": false, 14 }, 15} 16
コンパイル済みファイル同士の比較
Main.js(元サンプルの公開のもの=正しく動作する)
JavaScript
1var __extends = this.__extends || function (d, b) { 2 for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; 3 function __() { this.constructor = d; } 4 __.prototype = b.prototype; 5 d.prototype = new __(); 6}; 7/// <reference path="EventDispatcher.ts"/> 8var sample; 9(function (sample) { 10//以下略
app.entry.js(Webpackでコンパイル=HTMLからモジュール’sample’が見えない)
JavaScript
1/// <reference path="EventDispathcer.ts" /> 2var __extends = (this && this.__extends) || (function () { 3 var extendStatics = function (d, b) { 4 extendStatics = Object.setPrototypeOf || 5 ({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) || 6 function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; }; 7 return extendStatics(d, b); 8 }; 9 return function (d, b) { 10 extendStatics(d, b); 11 function __() { this.constructor = d; } 12 d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __()); 13 }; 14})(); 15var sample; 16(function (sample) { 17//以下略
あなたの回答
tips
プレビュー




