困っていること
Ruby on Railsのプロジェクト上で、Vue.jsとBootstrap-vueを導入しています。
vue.jsのコンポーネント上でBootstrap-vueの「Tabs」を使用したところ、タブが表示されません。
Bootstrap-vueのボタンなどは正常に使用できるため、bootstrap-vue自体のインポートには成功しているようです。
実現したいこと
タブが正常に表示されるようにしたいです。何か解決法をご存じされば、ご教示いただけると助かります。
環境
・Ruby on Rails v5.2.3
・Vue.js @2.6.10
・Bootstrap-vue @2.0.0-rc.28
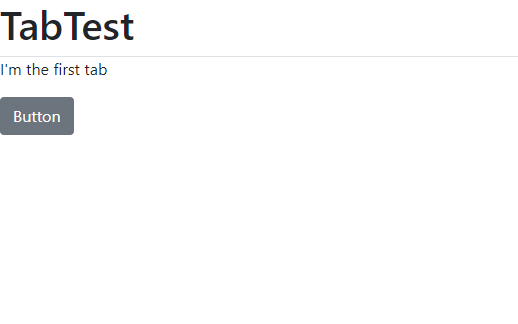
実際の画面
本来であれば、「I'm the first tab」の上に、"First","Second","Disabled"のタブが表示されるはずです。

コード
View(html)ファイル :tabtest.html.erb
※tab-test.js(vue.jsファイル)を呼び出している
html
1<h1>TabTest</h1> 2<div id="tab-test"></div> 3<%= javascript_pack_tag 'tab-test.js' %> 4
vue.jsファイル :tab-test.js
※tabtest.vue(コンポーネントファイル)をインポートし、htmlの#tab-testに割り当てている。
js
1import Vue from 'vue/dist/vue.esm'; 2 3import TabTest from './components/tabtest.vue' 4 5import BootstrapVue from 'bootstrap-vue' 6import 'bootstrap/dist/css/bootstrap.css' 7import 'bootstrap-vue/dist/bootstrap-vue.css' 8Vue.use(BootstrapVue); 9 10new Vue({ 11 el: "#tab-test", 12 components: { TabTest }, 13 template: '<tab-test></tab-test>', 14}) 15
コンポーネントファイル:tabtest.vue
Bootstrap-vueの「Tabs」を使用。
(bootstrap-vueの動作確認用として配置したb-buttonは正常に動作している)
vue
1<template> 2 <div> 3 <b-tabs> 4 <b-tab title="First" active><p>I'm the first tab</p></b-tab> 5 <b-tab title="Second"><p>I'm the second tab</p></b-tab> 6 <b-tab title="Disabled" disabled><p>I'm a disabled tab!</p></b-tab> 7 </b-tabs> 8 9 <b-button>Button</b-button> 10 </div> 11</template> 12
コードの参考にした資料
Bootstrap-vueの公式ページ(https://bootstrap-vue.js.org/docs/components/tabs)
やったこと
ネット上で同現象を調べたのですが、同現象が発生している事例・解決法ともに見つけることができませんでした。
あなたの回答
tips
プレビュー




