###実現したいこと
.box範囲内で、マウスホバー位置に●を置きたいです。
###発生している問題
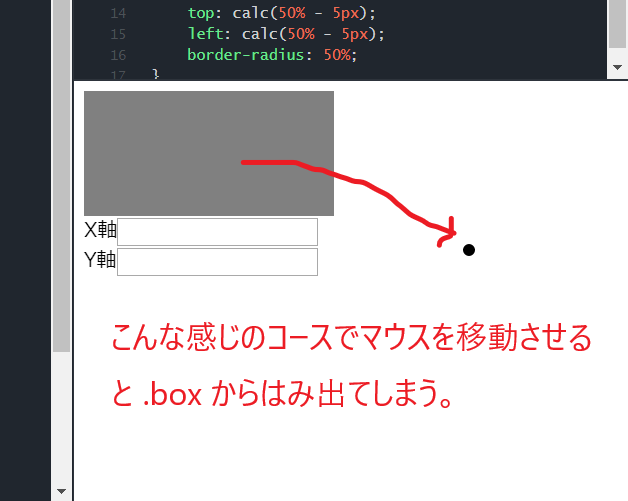
下図のように●がハミ出てしまうことがあります。
それも必ずではなく、10回に1回程度の再現率です。
###ソースコード
こちらがコードになりまして、改善点をご教授願えませんでしょうか。
html
1<div class="box"> 2 <span></span> 3</div> 4 5<div> 6 X軸<input type="text" id="x"><br> 7 Y軸<input type="text" id="y"><br> 8</div>
css
1.box { 2 background: gray; 3 height: 100px; 4 width: 200px; 5 position: relative; 6} 7.box > span { 8 display: block; 9 width: 10px; 10 height: 10px; 11 background: black; 12 position: absolute; 13 top: calc(50% - 5px); 14 left: calc(50% - 5px); 15 border-radius: 50%; 16}
jquery
1$(document).on('mousemove','.box',function(e){ 2 3 const ua = window.navigator.userAgent.toLowerCase(); 4 const area = $(this).offset(); 5 let x,y; 6 7 if (ua.indexOf('chrome') !== -1 || ua.indexOf('opera') !== -1) { 8 //ChromeとOperaはwhichで判定 9 if (e.which === 1) { 10 y = ( (event.clientY) - (area.top) ); 11 x = ( (event.clientX) - (area.left) ); 12 } 13 } 14 else if (ua.indexOf('firefox') !== -1) { 15 //Firefoxはbuttonsで判定 16 if (e.buttons === 1) { 17 y = ( (event.clientY) - (area.top) ); 18 x = ( (event.clientX) - (area.left) ); 19 } 20 } 21 else if (ua.indexOf("msie") !== -1) { 22 //IEはbuttonで判定 23 if (e.button === 1) { 24 y = ( (event.clientY) - (area.top) ); 25 x = ( (event.clientX) - (area.left) ); 26 } 27 } 28 29 $('#x').val(x); 30 $('#y').val(y); 31 $('.box > span').css('left',x); 32 $('.box > span').css('top',y); 33});
お聞きしたいのは上のjQueryかCSSでして、どこを直したらきちんと.box内に収めることができるでしょうか?
###図2
頂いたご回答を参考に、下記リンクのように移動の限界値を「x_max」「y_max」と定めました。
https://jsfiddle.net/mhyt1bc0/
そして、まるぽちの中心にポインターの先端を置くべく➃➄という変更を加えたのですが、下図のようにまたもやハミ出るようになってしまいました。
一晩取り組んでもできず、たびたび申し訳ございませんが教えて頂けましたら幸いです。







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/06 02:44