前提・実現したいこと
ネットのソースを参考にしてflexboxの中にtableを設置、一番左端のthを固定し、それより右側のセルがスクロールするようにしたのですがうまくいきません。
実現したいことは、
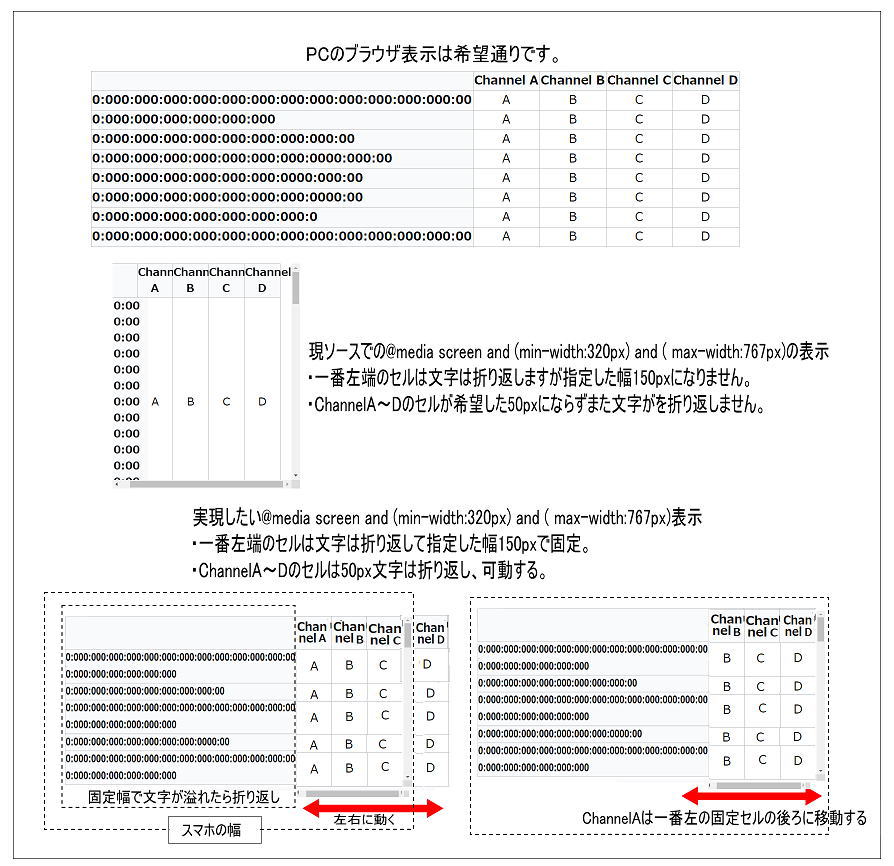
1.レシポンシブ化した時に一番左端のセルを設定した幅で固定表示し文字があふれた時は折り返し、それより右側のセルは設定した幅で横にスクロール表示したい。
2.通常のPCのブラウザでの表示も文字があふれた時は折り返し、横スクロールバーは表示しない通常の表示をしたい。
です。
宜しくお願い致します。
発生している問題・エラーメッセージ
レシポンシブにした時に、設定した幅で表示せずに横にスクロールしてくれません。 何故か全てのセルが同じ幅で固定化されています。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5<title></title> 6<meta name="viewport" content="width=device-width"> 7<meta name="keywords" content=""> 8<meta name="description" content=""> 9<style> 10<!-- 11.flex{ 12 display: flex; 13 display: -webkit-flex; 14 flex-wrap: wrap; 15 -webkit-flex-wrap: wrap; 16 justify-content: center; 17 box-sizing: border-box; 18 overflow: hidden; 19 width: 100%; 20 margin-bottom: 0px; 21} 22 23.table-cont{ 24 margin : 2em; 25} 26 27.table-02{ 28 width: 100%; 29 border-collapse : collapse; 30} 31 32.table-02 th{ 33 background: #f9fafc; 34 border : 1px solid silver; 35} 36 37.table-02 thead tr th{ 38 text-align : center; 39} 40 41.table-02 tbody tr th{ 42 left: 0; 43 text-align : left; 44} 45 46.table-02 td{ 47 text-align : center; 48 border : 1px solid silver; 49} 50 51@media screen and (min-width:320px) and ( max-width:767px) { 52 53 .table-cont{ 54 overflow: scroll; 55 width: 250px; 56 height: 300px; 57} 58 59.table-02{ 60 table-layout: fixed; 61 width: 100%; 62 border-collapse : collapse; 63 font-size : 0.9em; 64} 65 66.table-02 thead tr th{ 67 width:auto; 68 position: sticky; 69 top: 0; 70 z-index:1; 71} 72 73.table-02 tbody tr th{ 74 position: sticky; 75 left: 0; 76 word-wrap: break-word; 77 width: 100px; 78} 79 80.table-02 td{ 81 width: 50px; 82} 83 84} 85 86 --> 87</style> 88</head> 89<body> 90<div class="flex"> 91<div class="table-cont"> 92 <table class="table-02"> 93 <thead> 94 <tr> 95 <th></th> 96 <th>Channel A</th> 97 <th>Channel B</th> 98 <th>Channel C</th> 99 <th>Channel D</th> 100 </tr> 101 </thead> 102 <tbody> 103 <tr> 104 <th>0:000:000:000:000:000:000:000:000:000:000:000:000:00</th> 105 <td>A</td> 106 <td>B</td> 107 <td>C</td> 108 <td>D</td> 109 </tr> 110 <tr><th>0:000:000:000:000:000:000</th><td>A</td><td>B</td><td>C</td> 111 <td>D</td> 112 </tr> 113 <tr><th>0:000:000:000:000:000:000:000:000:00</th><td>A</td><td>B</td><td>C</td> 114 <td>D</td> 115 </tr> 116 <tr><th>0:000:000:000:000:000:000:000:0000:000:00</th><td>A</td><td>B</td><td>C</td> 117 <td>D</td> 118 </tr> 119 <tr><th>0:000:000:000:000:000:000:0000:000:00</th><td>A</td><td>B</td><td>C</td> 120 <td>D</td> 121 </tr> 122 <tr><th>0:000:000:000:000:000:000:000:0000:00</th><td>A</td><td>B</td><td>C</td> 123 <td>D</td> 124 </tr> 125 <tr><th>0:000:000:000:000:000:000:000:0</th><td>A</td><td>B</td><td>C</td> 126 <td>D</td> 127 </tr> 128 <tr><th>0:000:000:000:000:000:000:000:000:000:000:000:000:00</th><td>A</td><td>B</td><td>C</td> 129 <td>D</td> 130 </tr> 131 </tbody> 132 </table> 133 </div> 134 </div> 135</body>
試したこと
大変汚くて申し訳ありませんが、CSSを作成しました。
.table-02{
table-layout: fixed;
width: 100%;
border-collapse : collapse;
font-size : 0.9em;
}
.table-02 thead tr th{
width:auto;
position: sticky;
top: 0;
z-index:1;
}
.table-02 tbody tr th{
position: sticky;
left: 0;
word-wrap: break-word;
width: 100px;
}
.table-02 td{
width: 50px;
}
補足情報(FW/ツールのバージョンなど)
回答1件
あなたの回答
tips
プレビュー