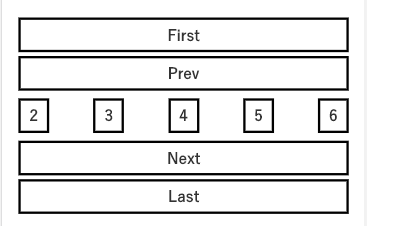
添付している画像の、「2,3,4,5,6」と書かれたボタンの幅を横幅いっぱいまで広げたいのですが、うまくいきません。
PHP,HTML,CSSでページネーションを作成しました。
動作は問題ないですが、デザインがうまくいきません。
デザインはレスポンシブデザインにしており、PC版は問題ないですが、スマートフォン版の表示(@media (max-width: 600px) { ~ }の部分)がうまくいきません。
修正したいのは、「2,3,4,5,6」と書かれたボタンの幅です。
First,Prev,Next,Lastは横幅いっぱいまで広がっていると思います。
それに対して、2,3,4,5,6と書かれたボタンは隙間が広く空いていると思います。
2,3,4,5,6の各横幅を広げて、各ボタンの隙間を狭くしたいです。
ご助言をお願いいたします。
HTML
1<div class="pagination"> 2 <a href="?p=1" class="first">First</a> 3 <a href="?p=3" class="prev">Prev</a> 4 <div class="page-num"> 5 <a href="?p=2" class="pager">2</a> 6 <a href="?p=3" class="pager">3</a> 7 <a href="?p=4" class="pager">4</a> 8 <a href="?p=5" class="pager">5</a> 9 <a href="?p=6" class="pager">6</a> 10 </div> 11 <a href="?p=5" class="next">Next</a> 12 <a href="?p=7" class="last">Last</a> 13</div>
CSS
1.pagination { 2 display: flex; 3 align-items: center; 4 margin: 40px 0; 5 position: relative; 6 font-size: 16px; 7 font-weight: bold; 8} 9.pagination a { 10 display: block; 11 width: auto; 12 margin: 4px; 13 padding: 8px; 14 border: 2px solid #000; 15 background-color: #fff; 16 text-decoration: none; 17 text-align: center; 18 line-height: 16px; 19} 20.page-num { 21 display: flex; 22 align-items: center; 23 justify-content: space-between; 24} 25/* ページ番号 */ 26.pagination .pager{ 27 width: 32px; 28} 29/* ホバー時 & 現在のページ */ 30.pagination a:hover, 31.pagination .current { 32 color: #fff; 33 border-color: #000; 34 background-color: #000; 35} 36/* 前へ */ 37.pagination a.prev { 38 margin-right: 16px; 39} 40/* 次へ */ 41.pagination a.next { 42 margin-left: 16px; 43} 44@media (max-width: 600px) { 45 .pagination { 46 display: block; 47 } 48 .pagination > a, .pagination a.prev, .pagination a.next { 49 margin: 4px auto; 50 } 51 .pagination .pager{ 52 width: auto; 53 margin: 4px 0px; 54 } 55} 56
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/21 06:46