Chart.jsにおけるプロットエリアの枠線の描画
現在、Chart.jsを使ったグラフの描画を学んでいるのですが、
思った通りに枠線が描画できないので解決方法をご教授いただきたいです。
発生している問題・エラーメッセージ
Chart.jsを使った棒グラフの描画において、枠線が描画できない (エクセルでいうプロットエリアの枠線)
該当のソースコード
html
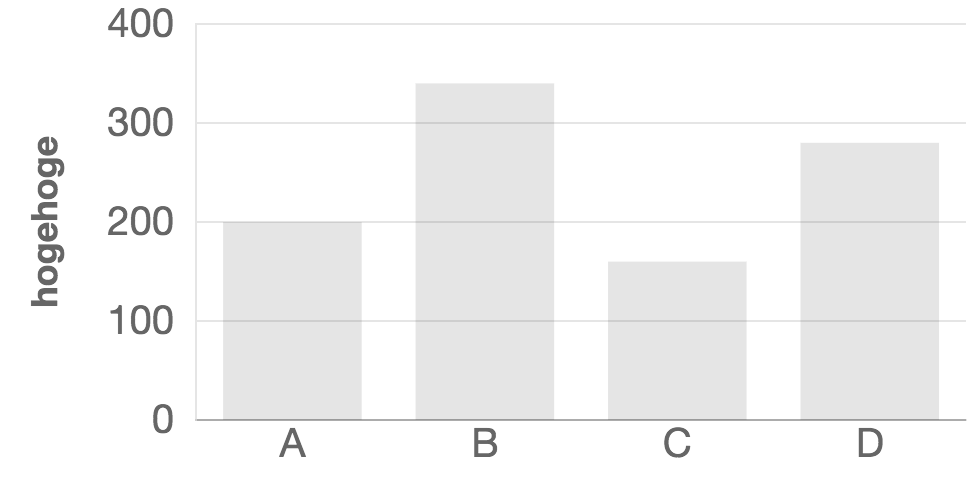
1<!DOCTYPE html> 2<html lang="en"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>My chart</title> 8</head> 9<body> 10 <canvas id="my_chart"> 11 Canvas not supported. 12 </canvas> 13 <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js"></script> 14 <script> 15 (function() { 16 'use strict'; 17 18 let type = 'bar'; 19 let data = { 20 labels: ['A', 'B', 'C', 'D'], 21 datasets: [{ 22 data: [200, 340, 160, 280] 23 }] 24 }; 25 let options = { 26 scales: { 27 yAxes: [{ 28 ticks: { 29 suggestedMin: 0, 30 suggestedMax: 400, 31 stepSize: 100, 32 fontSize: 20, 33 callback: function(value, index, values) { 34 return value + ' '; 35 } 36 }, 37 gridLines: { 38 drawTicks: false, 39 }, 40 }], 41 xAxes: [{ 42 ticks: { 43 fontSize: 20, 44 }, 45 gridLines: { 46 display: false, 47 drawTicks: false, 48 }, 49 }] 50 }, 51 title: { 52 display: true, 53 text: 'hogehoge', 54 fontSize: 18, 55 position: 'left' 56 }, 57 legend: { 58 display: false 59 } 60 61 }; 62 63 let ctx = document.getElementById('my_chart').getContext('2d'); 64 65 let myChart = new Chart(ctx, { 66 type: type, 67 data: data, 68 options: options 69 }); 70 71 })(); 72 </script> 73</body> 74</html>
補足情報
下記はエクセルで作ったものですが、最終的にはこのように、プロットエリアを黒の枠線で囲み、y軸の目盛線は灰色にしたいです。

あなたの回答
tips
プレビュー