以下のサイトでスマホ表示にした際に、背景画像の下側がなぜ途切れてしまうのかわからず困っています。
ryotofolio.html.xdomain.jp
ローカル環境だとうまく表示されているのですが、サーバー上で表示すると画像の下が途切れてしまいます。
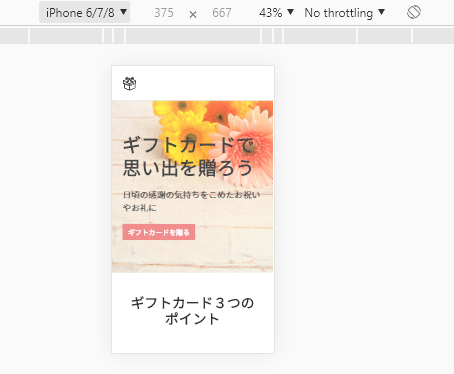
参照画像↓
ローカル環境での表示
サーバー上での表示
背景画像そのものは2MBを超えているためここには載せられませんでした。

上は背景画像のデータです。
画像の解像度や大きさなどがスマホに対応していないなどが考えられるのでしょうか?
【HTML】
<html lang="ja"> <head> <meta charset="utf-8" /> <!-- サイトのタイトル --> <title>思い出を形に。ギフトカードで贈ろう。</title> <!-- jQuery本体 --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!-- jsファイル --> <script type="text/javascript" src="js/gift.js"></script> <!-- viewport meta --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- ファビコン --> <link rel="icon" href="img/bnbfavicon.ico"> <!-- bootstrap+jQuery+FontAwesome --> <link rel="stylesheet" src="//normalize-css.googlecode.com/svn/trunk/normalize.css" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap-theme.min.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> <!-- cssファイル --> <link rel="stylesheet" href="css/giftstyle.css" type="text/css"/> <link rel="stylesheet" href="css/gift-header.css" type="text/css"/> <link rel="stylesheet" href="css/gift-footer.css" type="text/css"/> <link rel="stylesheet" href="css/gift-responsive.css" type="text/css"/> <!--Google font--> <link rel="stylesheet" href="css/fontstyle.css" type="text/css"/> <link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap" rel="stylesheet"> </head> <body> <header> <div class="header-wrapper"> <div class="header-left align-items-center"> <img src="img/giftbox.svg" width="32" height="32"> </div> <div class="header-right"> <nav> <ul> <li> <div class="header-right-item"><a href="#"><p>購入ガイド</p></a></div> </li> <li> <div class="header-right-item"><a href="#"><p>登録する</p></a></div> </li> <li> <div class="header-right-item"><a href="#"><p>よくある質問</p></a></div> </li> <li> <div class="header-right-item"><a href="#"><p>お問い合わせ</p></div></a> </li> </ul> </nav> </div> </div> </header> <div class="top"> <div class="top-screen-container"> <div class="top-screen-items"> <div class="top-screen-item"> <h1>ギフトカードで思い出を贈ろう</h1> <p>日頃の感謝の気持ちをこめたお祝いやお礼に</p> <a href="#"><button class="btn btn1"><strong>ギフトカードを贈る</strong></button></a> </div> </div> </div> </div> <section> </section> <!-- sidebar --> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
【CSS】
a{
1 display: block; 2} 3 4 5.top{ 6 background-image: url(/img/Gift-top-bg.jpg); 7 background-position: center; 8 background-size:cover; 9 background-repeat: no-repeat; 10 width:auto; 11 height:600px; 12 overflow:hidden; 13 display: block; 14 opacity:0.9; 15} 16 17.top h1{ 18 font-size:44px; 19 font-weight: 800; 20 color:#333333; 21} 22 23.top p{ 24 font-size: 20px; 25 margin-bottom:23px; 26 margin-top:23px; 27 color:#333333; 28} 29 30.top-screen-container{ 31 margin: 0 auto; 32 height:100%; 33 width:1032px; 34} 35 36.top-screen-items{ 37 width: 100%; 38 height: 100%; 39 text-align: left; 40 display: table; 41} 42 43.top-screen-item{ 44 display:table-cell; 45 vertical-align:middle; 46} 47 48section{ 49 margin:0 auto; 50} 51 52section h1{ 53 color:#767676; 54} 55section p{ 56 color:#767676; 57 font-size:16px; 58} 59 60.midashi h1{ 61 font-size:18px; 62 font-weight:bold; 63 margin-top:22px; 64 margin-bottom: 20px; 65} 66 67.midashi p{ 68 padding-bottom:20px; 69 padding-top: 20px; 70} 71 72.big-midashi h1{ 73 font-size:32px; 74 font-weight:bold; 75 margin-bottom:40px; 76 color:#333333; 77} 78 79.three-steps-container{ 80 margin:48px auto 48px auto; 81 width:1032px; 82 display: block; 83} 84 85.three-steps{ 86 margin:50px auto; 87} 88 89.row hr{ 90 margin:25px auto; 91} 92 93.fa-gift{ 94 margin-bottom:15px; 95} 96 97.giftcard{ 98 padding-top:30px; 99 padding-bottom:30px; 100 background-color:lightcoral; 101} 102 103.giftcard h1{ 104 font-size: 32px; 105} 106 107.giftcard p{ 108 font-size:20px; 109} 110 111.giftcard button{ 112 margin-top:25px; 113 margin-bottom:15px; 114} 115 116li{ 117 list-style: none; 118} 119 120ul{ 121 padding-left:0; 122} 123 124.btn1{ 125 background-color: lightcoral; 126 color:white; 127} 128 129.btn2{ 130 background-color: white; 131 color:lightcoral; 132} 133 134.btn1:hover{ 135 color:white; 136 opacity:0.8; 137} 138 139.btn2:hover{ 140 color:lightcoral; 141 opacity:0.8; 142} 143
【レスポンシブ用CSS】
footer { padding-top: 48px !important; padding-bottom: 48px !important; } } @media (max-width: 1127px){ /*1127px以下*/ .header-right{ display: none; } .top-screen-container{ width:696px; padding-left: 24px; padding-right: 24px; } .three-steps-container{ width: 696px; } footer{ padding:48px 20px; } } @media (max-width: 744px){ /*744px以下*/ .footer-item:not(:last-child){ display: none; } .top-screen-container{ width:100vw; } .top-screen-item{ width:100vw; } .three-steps-container{ width:100vw; } .giftcard button{ width:100%; } .search{ display: none; } .top{ height:400px; } .three-steps-container{ padding-left: 24px; padding-right: 24px; } }
回答1件
あなたの回答
tips
プレビュー