念のために全文を記載しております。
見づらいコードで申し訳ありませんが、アドバイスをいただければと思っております。
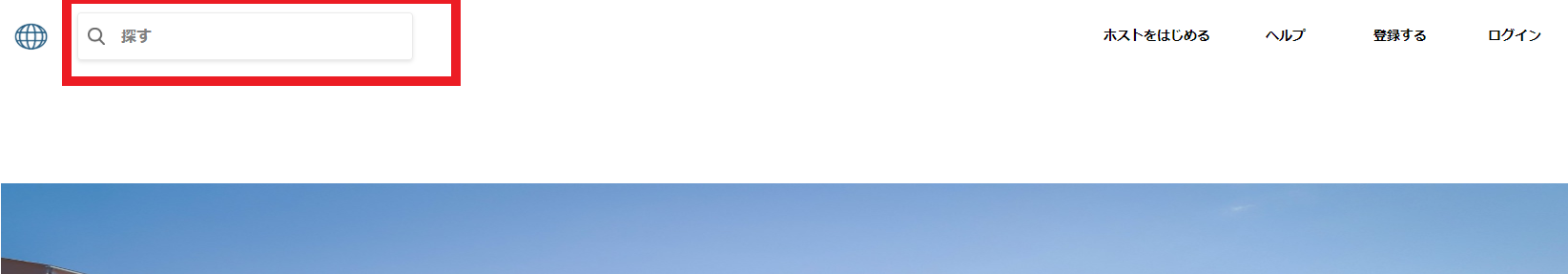
画像を見ていただければ、ご理解いただけるかと思いますが、
見本サイトのように 探すのテキストボックスをクリックすると文字入力できるようになっていますが、
私の書いたコードですと、文字がそもそも入力できないようになっています。
また、クリックした際に見本サイトだと、テキストボックスの幅が伸び縮みするのですが、
その方法が分かりません。
ぜひご教示いただけますと幸いです。
※補足ですが、JavaScript文が入っていますが、これはBootstrapというツールを利用しているからです。
【見本サイト】
https://www.airbnb.jp/gift
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <title>現地の人から借りる家、体験&スポット-Airbnb</title> <link rel="stylesheet" href="css/style.css" type="text/css"> <link rel="icon" href="image/image1.png"> <!-- <link href="../Sublime3/css/bootstrap.min.css" rel="stylesheet" type="text/css"> --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="mokuji"> <img src="image/image1.png" width="60px" height="48px" alt="目次"> </div> <!--親要素にposition:relative;を入れると動かさないようにできる--> <div class="search-bigbox"> <div class="search-box"> <input id="text-searchbox" type="text" name="search" value="探す" size="40px" > <!--子要素にposition:absoluteを入れると親要素のrelativeで指定したdiv要素の左上が起点となる--> <!--逆にabsoluteを単独で使用した場合はwebページ全体を起点としてしまうため、画面を小さくした時にはみ出る可能性がある--> <div class="search"> <img src="image/image2.png" width="18px" height="18px" alt="探す"> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="../Sublime3/js/bootstrap.min.js"></script> </body> </html>
.mokuji{ position:absolute; top:20px; left:10px; } .search{ position:absolute; top:15px; left:10px; } .search-bigbox{ position:relative; top:-15px; left: 80px; width:350px; height:48px; background-color:rgba(0,0,0,0); box-shadow: rgba(0,0,0,0.1) 0px 2px 4px; border-width:1px; border-style: solid; border-color: rgb(235,235,235); border-image: initial; border-radius: 4px; } input#text-searchbox{ position:absolute; top:15px; left:45px; font-size:16px; font-weight:bold; color:gray; background-color:transparent; border:0px; }
回答1件
あなたの回答
tips
プレビュー