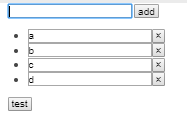
TODOリストをイメージし、a,b,cという削除ボタンつきリストを動的に作る

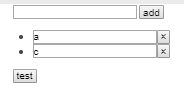
見事にbが復活し、abcdのリストができてしまう。これをa,c,dのリストが出るようにしたいです。

なぜ、こうなるかを推測したのですが、
this.lists.push(new List());
として、this.listsにpushしているのですが、
削除するときは、このリストについては特に削除はせずに、
removeChildで要素を削除しているからだと考えています。
このような場合、どのようにすると、要素を削除し、さらに追加ができるのでしょうか?
ご教授ください。
javascript
1<!DOCTYPE html> 2<html lang = "ja"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Thimble Sample</title> 6 <link rel="stylesheet" href="style.css"> 7 </head> 8 <body> 9 <div class="container"> 10 11 <div class="todo"> 12 <input type='text' id="inputItem"> 13 <button id="add_btn">add</button> 14 </div> 15 <ul id="list" class="list"> 16<!-- 17 <li class="item"> 18 <input type=text class="itemBox" value=""> 19 <button class='del'>×</button> 20 </li> 21--> 22 </ul> 23 24 </div> 25 <button id="test">test</button> 26 27 <script> 28 const list_id = document.getElementById('list'); 29 let del = document.querySelectorAll('.del') 30 31 //リスト全体を管理 32 class Tasklist { 33 constructor() { 34 this.lists = []; 35// this.setup(); 36 }//constructor 37 38 setup(){ //ulにliを追加していく 39// list_id.appendChild(this.lists.getli()) 40 this.lists.forEach(index => { 41 list_id.appendChild(index.getli()) 42 }); 43 }//setup 44 45 //ボタンを押して一行追加する 46 go() { 47 console.log('go') 48 this.lists.push(new List()); 49 this.setup(); 50 console.log(this.lists) 51 };//go 52 } //Tasklist class 53 54 //リストの一行を管理 55 class List { 56 constructor() { 57 //todoリスト 58 const inputItem = document.getElementById('inputItem'); 59 this.li = document.createElement('li') 60 this.li.classList.add('item'); 61 62 //テキストボックスの追加 63 const textbox = document.createElement('input') 64 textbox.classList.add('itemBox'); 65 textbox.value = inputItem.value; 66 this.li.appendChild(textbox) 67 68 //deleteボタンの追加 69 const deleteBtn = document.createElement('button') 70 deleteBtn.classList.add('del'); 71 deleteBtn.textContent = '×'; 72 this.li.appendChild(deleteBtn); 73 74 //削除ボタンを押した時 75 deleteBtn.addEventListener('click', ()=> { 76 console.log('delbtn'); 77 list_id.removeChild(this.li); 78 }) ;//deleteBtn.click 79 }//constructor 80 81 getli(){ 82 return this.li; 83 }//getli 84 }//List 85 86 const tasklist = new Tasklist(); 87 add_btn.addEventListener('click', () =>{ 88 tasklist.go(); 89 const inputItem = document.getElementById('inputItem'); 90 inputItem.value = ''; 91 inputItem.focus(); 92 });//add_btn; 93 94 </script> 95 </body> 96</html> 97
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/05 13:01