前提・実現したいこと
前提:超初心者です(htmlとcssをyoutubeで勉強中)
対象:css
実現したい事:
https://www.youtube.com/watch?v=-tg8BlCv7Uk&list=PLjw-30bsJNVVa4PuUseJ5YPN1K2dJr041&index=11
上記youtubeの内容を実現したいです。
具体的には、「リンクをエリアとして選択した際に黄色になる」状態にしたいです。
発生している問題・エラーメッセージ
「mainクラスの子要素のリンク」および「mainクラスの子要素ではないリンク」に対する擬似要素が反映されません。
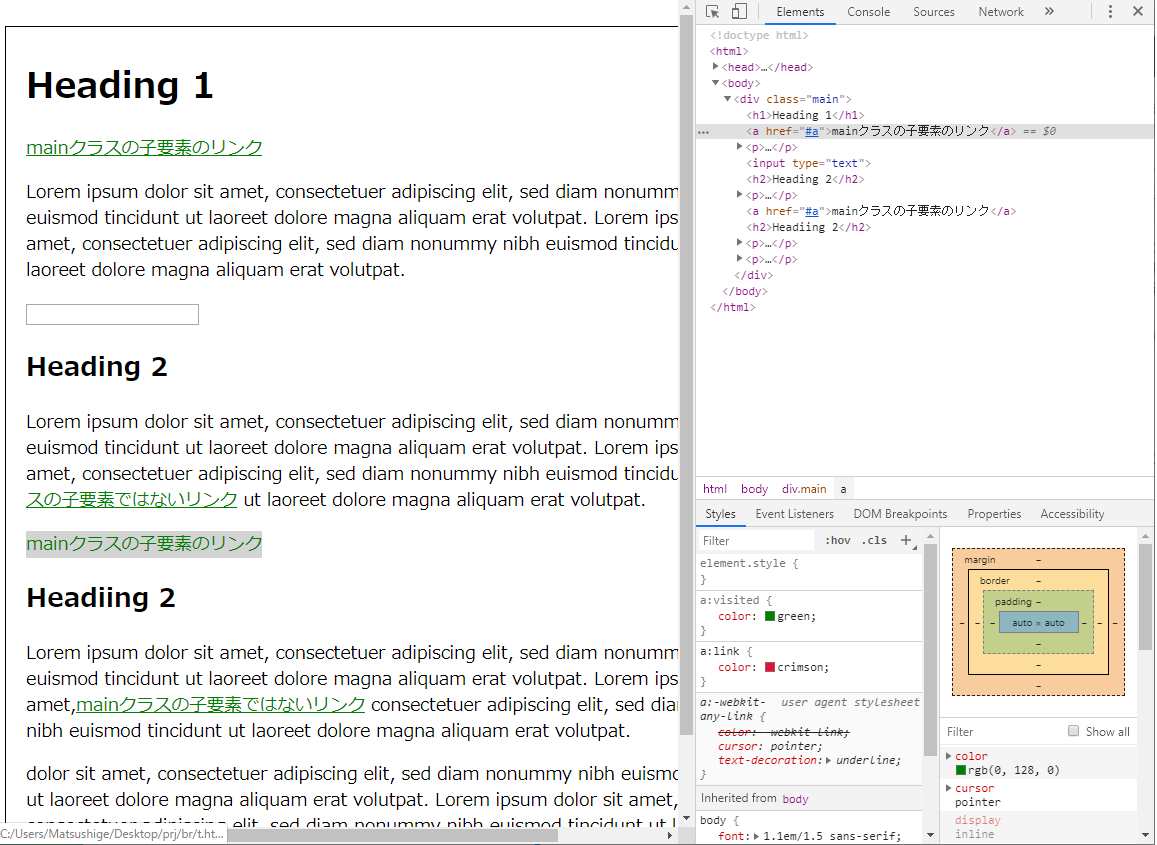
作成したcssファイルは画像の通りです。
lang
1body{ 2 font:1.1em/1.5 sans-serif; 3 padding-top:20px; 4} 5.main{ 6 border:1px solid; 7 margin: auto; 8 padding:10px 20px 20px; 9 width:760px; 10} 11a:link{ 12 color: crimson; 13} 14a:visited { 15 color: green; 16} 17a:hover{ 18 text-decoration: none; 19 background-color: lightgray; 20} 21:focus { 22 background-color: yellow; 23}
lang
1<!doctype html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>属性セレクタの練習</title> 6 <link rel="stylesheet" href="./style.css"> 7 </head> 8 <body> 9 <div class="main"> 10 <h1>Heading 1</h1> 11 <a href="#a">mainクラスの子要素のリンク</a> 12 <p> 13 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. 14 </p> 15 <input type="text"> 16 <h2>Heading 2</h2> 17 <p> 18 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt<a href="#b">mainクラスの子要素ではないリンク</a> ut laoreet dolore magna aliquam erat volutpat. 19 </p> 20 <a href="#a">mainクラスの子要素のリンク</a> 21 <h2>Headiing 2</h2> 22 <p> 23 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet,<a href="#c">mainクラスの子要素ではないリンク</a> consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. 24 </p> 25 <p> 26 dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. 27 </p> 28 </div> 29 </body> 30</html>
試したこと
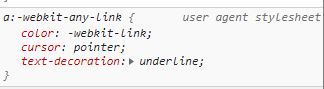
h1タグ直下のmainクラスの子要素のリンクをデベロッパツールで見たところ、
cssの部分が下記画像の通りでした。

a:-webkit-any-linkというのが影響してcssファイルが反映されないのかな?
と素人考えですが思いました。
対策や原因など、解決にもしお力お貸し頂ける方いらっしゃれば助かります。
補足情報(FW/ツールのバージョンなど)
エディター:Sublime Text
とりあえず擬似要素のcssですがa:hover のようにスペースは削除してください。
ついでに言うと擬似要素ではなく擬似クラスです。
回答入れますね
>前提:超初心者です(htmlとcssをyoutubeで勉強中)
実際の要件とは違う話ですので「初心者アイコン」をつけてください
あとコードはテキストでご提示ください。
マークダウンを利用すると「コピペ」ができるようになるのでコードの再現確認が楽になります。
https://teratail.com/help#about-markdown
質問は編集できますので適宜ご対応ください。
cssがstyle.cssで定義されているならば
style.cssはhtmlと同じフォルダ内にありますか?
meponさん
ご指摘ありがとうございます!
同じフォルダ内にあること、確認しました。
回答3件
あなたの回答
tips
プレビュー