progateのhtml&css中級編を学習しています。
課題内容はレイアウトを整えることです。
コードで、なぜそう動くのかが理解できない部分があるので、理由を教えて下さい。
lesson-wrapperクラスに対してtext-align:center;を指定すると、<h2>Learn Where to Get Started!</h2>
の部分が中央に寄せられる理由が分かりません。あと、lessonーicon pもブロック要素なのに適用されている理由も分かりません。自分の考えでは<h2>に対してはmargin:0 auto;だと考えています。
lesson-icon pは、lesson-iconの中に入っているimg要素がtext-align:center;で動いたので、.lesson-icon{ position:relative;}の基準に合わせたために動いたのかな?と考えています。txt-contentはinline-blockであるから適用される理由に納得がいきます。
text-align:center;がブロック要素には効かないはずなのになぜ効くのかが分かりません。
img要素はインライン要素なので中央寄せされるのは理解できるのですが、、、。
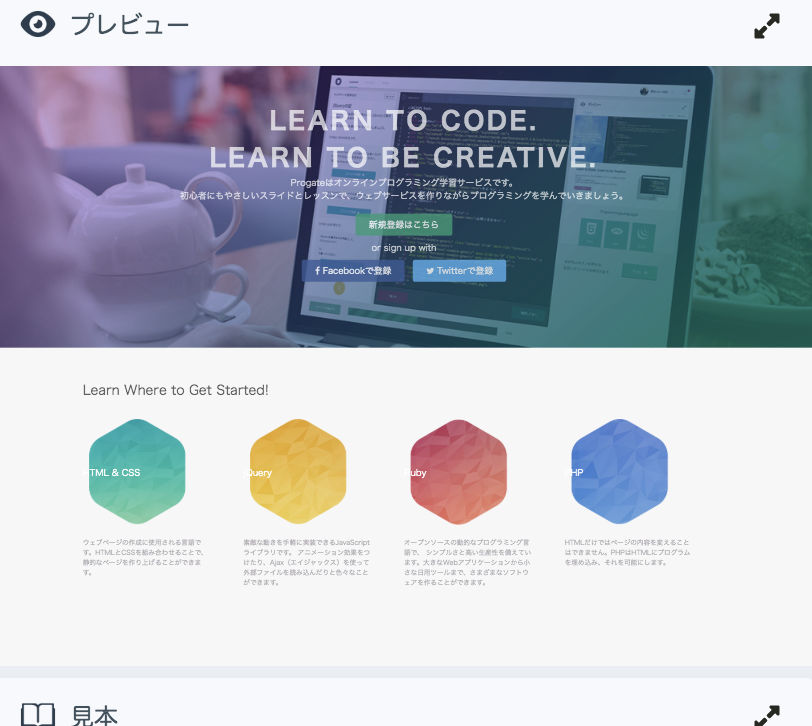
text-align:center;適用前画像

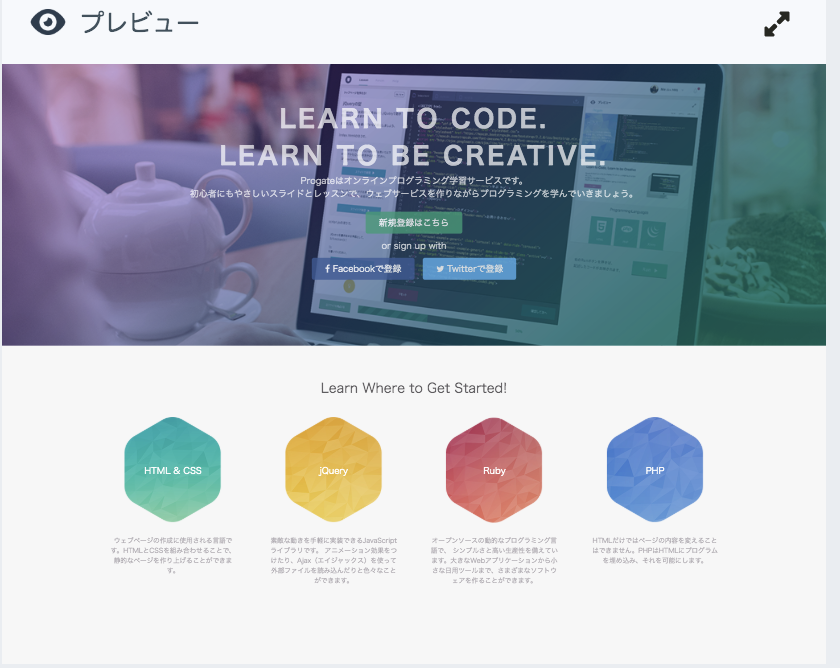
text-align:center;適用画像

html
1コード 2<!DOCTYPE html> 3<html> 4 <head> 5 <meta charset="utf-8"> 6 <title>Progate</title> 7 <link rel="stylesheet" href="stylesheet.css"> 8 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> 9 </head> 10 <body> 11 <header> 12 <div class="container"> 13 <div class="header-left"> 14 <img class="logo" src="https://prog-8.com/images/html/advanced/main_logo.png"> 15 </div> 16 <div class="header-right"> 17 <a href="#" class="login">ログイン</a> 18 </div> 19 </div> 20 </header> 21 <div class="top-wrapper"> 22 <div class="container"> 23 <h1>LEARN TO CODE.</h1> 24 <h1>LEARN TO BE CREATIVE.</h1> 25 <p>Progateはオンラインプログラミング学習サービスです。</p> 26 <p>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 27 <div class="btn-wrapper"> 28 <a href="#" class="btn signup">新規登録はこちら</a> 29 <p>or sign up with</p> 30 <a href="#" class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</a> 31 <a href="#" class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</a> 32 </div> 33 </div> 34 </div> 35 <div class="lesson-wrapper"> 36 <div class="container"> 37 <div class="heading"> 38 <h2>Learn Where to Get Started!</h2> 39 </div> 40 <div class="lessons"> 41 <div class="lesson"> 42 <div class="lesson-icon"> 43 <img src="https://prog-8.com/images/html/advanced/html.png"> 44 <p>HTML & CSS</p> 45 </div> 46 <p class="txt-contents">ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p> 47 </div> 48 <div class="lesson"> 49 <div class="lesson-icon"> 50 <img src="https://prog-8.com/images/html/advanced/jQuery.png"> 51 <p>jQuery</p> 52 </div> 53 <p class="txt-contents">素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p> 54 </div> 55 <div class="lesson"> 56 <div class="lesson-icon"> 57 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 58 <p>Ruby</p> 59 </div> 60 <p class="txt-contents">オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p> 61 </div> 62 <div class="lesson"> 63 <div class="lesson-icon"> 64 <img src="https://prog-8.com/images/html/advanced/php.png"> 65 <p>PHP</p> 66 </div> 67 <p class="txt-contents">HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p> 68 </div> 69 </div> 70 </div> 71 </div> 72 <div class="message-wrapper"> 73 </div> 74 <footer> 75 </footer> 76 </body> 77</html>
css
1コード 2body { 3 margin: 0; 4 font-family: "Hiragino Kaku Gothic ProN"; 5} 6 7a { 8 text-decoration: none; 9} 10 11.container { 12 width: 1170px; 13 padding: 0 15px; 14 margin: 0 auto; 15} 16 17.top-wrapper { 18 padding: 180px 0 100px 0; 19 background-image: url(https://prog-8.com/images/html/advanced/top.png); 20 background-size: cover; 21 color: white; 22 text-align: center; 23} 24 25.top-wrapper h1 { 26 opacity: 0.7; 27 font-size: 45px; 28 letter-spacing: 5px; 29} 30 31.top-wrapper p { 32 opacity: 0.7; 33} 34 35.btn-wrapper { 36 margin: 20px 0; 37} 38 39.btn-wrapper p { 40 margin: 10px 0; 41} 42 43.signup { 44 background-color: #239b76; 45} 46 47.facebook { 48 background-color: #3b5998; 49 margin-right: 10px; 50} 51 52.twitter { 53 background-color: #55acee; 54} 55 56.btn { 57 padding: 8px 24px; 58 color: white; 59 display: inline-block; 60 opacity: 0.8; 61 border-radius: 4px; 62} 63 64.btn:hover { 65 opacity: 1; 66} 67 68.fa { 69 margin-right: 5px; 70} 71 72header { 73 height: 65px; 74 width: 100%; 75 background-color: rgba(34, 49, 52, 0.9); 76} 77 78.logo { 79 width: 124px; 80 margin-top: 20px; 81} 82 83.header-left { 84 float: left; 85} 86 87.header-right { 88 float: right; 89 background-color: rgba(255, 255, 255, 0.3); 90 transition: all 0.5s; 91} 92 93.header-right:hover { 94 background-color: rgba(255, 255, 255, 0.5); 95} 96 97.header-right a { 98 line-height: 65px; 99 padding: 0 25px; 100 color: white; 101 display: block; 102} 103 104.lesson-wrapper { 105 height: 500px; 106 padding-bottom: 80px; 107 background-color: #f7f7f7; 108 /* text-alignをcenterに指定してください */ 109 text-align:center; 110} 111 112.heading { 113 padding-top: 60px; 114 padding-bottom: 30px; 115 color: #5f5d60; 116} 117 118.heading h2 { 119 font-weight: normal; 120} 121 122.lesson { 123 float: left; 124 width: 25%; 125} 126 127/* lesson-iconクラスのCSSを指定してください */ 128.lesson-icon{ 129 position:relative; 130} 131 132 133/* lesson-iconの中の<p>のCSSを指定してください */ 134.lesson-icon p{ 135 position:absolute; 136 top:90px; 137 width:100%; 138 color:white; 139} 140 141 142/* txt-contentsクラスのCSSを指定してください */ 143.txt-contents{ 144 width:80%; 145 display:inline-block; 146 margin-top:20px; 147 font-size:12px; 148 color:#b3aeb5; 149} 150
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/30 10:11