d3の散布図に関する質問です。
zoomするときに下記のような記述で軸のスケールを更新すると思いますが、他の場所でスケールを利用しているため、新しくnew_Scaleを作らずに、元の、xScale、yScaleに代入しようとしました。
- 現在の実装
javascript
1let new_xScale = d3.event.transform.rescaleX(this.xScale); 2let new_yScale = d3.event.transform.rescaleY(this.yScale); 3 4xAxis.call(xLabel.scale(new_xScale)); 5yAxis.call(yLabel.scale(new_yScale)); 6 7points 8 .attr('cx', function(d) {return new_xScale(d[xItem])}) 9 .attr('cy', function(d) {return new_yScale(d[yItem])});
- やりたいこと
javascript
1this.xScale = d3.event.transform.rescaleX(this.xScale); 2this.yScale = d3.event.transform.rescaleY(this.yScale); 3 4xAxis.call(xLabel.scale(this.xScale)); 5yAxis.call(yLabel.scale(this.yScale)); 6 7points 8 .attr('cx', function(d) {return this.xScale(d[xItem])}.bind(this)) 9 .attr('cy', function(d) {return this.yScale(d[yItem])}.bind(this));
しかし、後者のような記述にすると、zoomが想定されるような動作をしません。
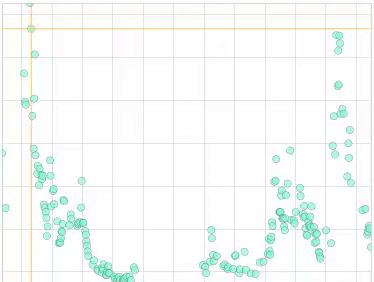
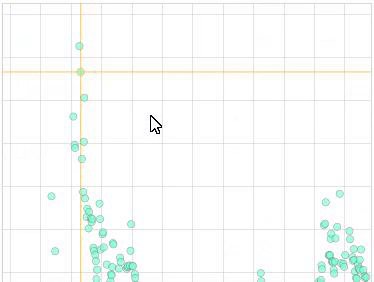
例えば領域を移動させようとすると、下図のように過剰に動き、最終的にプロットを見失ってしまいます。

図の中にあるオレンジ色の十字を、別のviewの動作と対応させて対話的に動かしており、そのために、外部の関数から、this.xScale, this.yScaleを参照する必要があるため、上記のように更新したscaleをthis.xScale, this.yScaleに代入したいのです。
他にもthis.xScale, this.yScaleのdomainを更新してみたりといろいろやってみたのですが、同じようにうまく動作しませんでした。
お知恵をお貸しいただければ幸いです。
どうぞよろしくお願いいたします。
あなたの回答
tips
プレビュー




