https://bamp.is/ がWORDPRESSで作られている事は調べました。
しかしテーマ名がわかりません。
またこのサイトは下にスクロールすると朝日が昇ります。スマホでものぼります。
めちゃめちゃ可愛いですので実装方法を知りたいです。
以下調べたこと、ためしたけどできなかった事を記載します。
ためしたこと テーマ
1.Wappalyzer
拡張機能で調べましたがWORDPRESS表記まで
2.WPSNIFFER
拡張機能で調べましたがWORDPRESS表記まで
3.ソースファイル
htmlをチェックしwpやcontantsが混在している為ワードプレスである事はわかりました。
しかしthemeで検索しても見当たらずわかりませんでした。
5
そこでCSSを実際に出力しチェックしたのですがCSSの中にもthemeや子テーマらしいものはありませんでした。
6
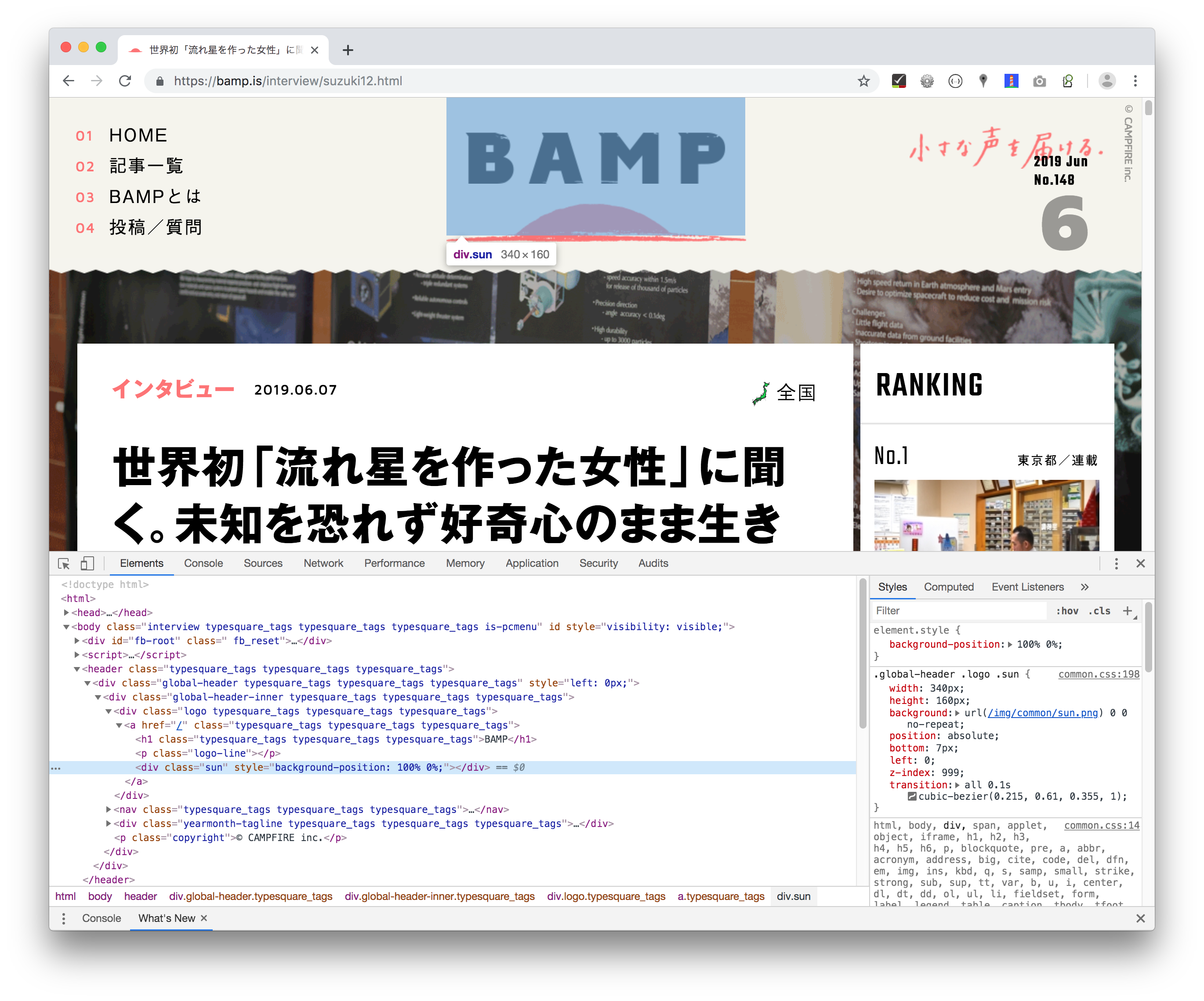
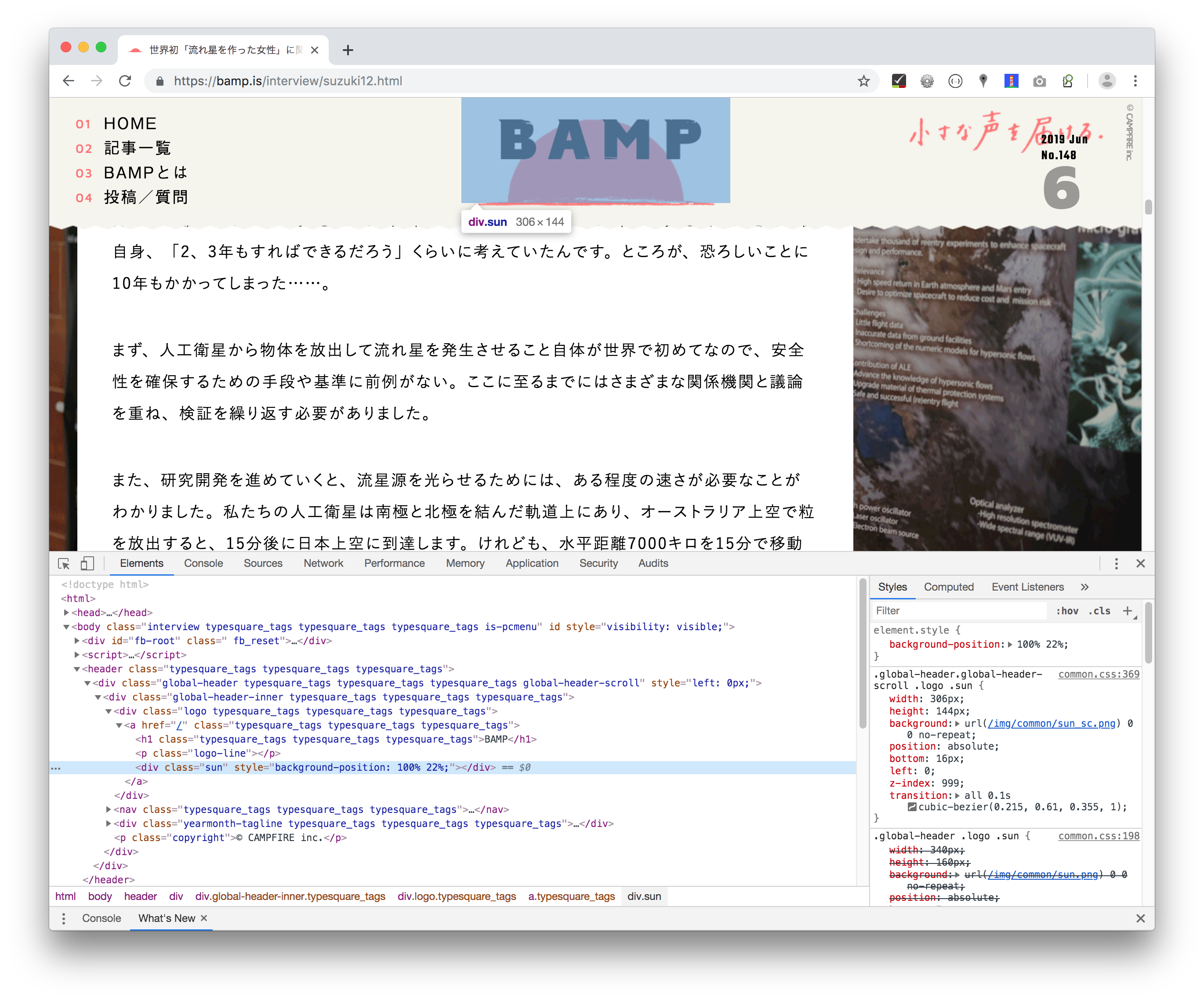
さらにchromeの検証からもthemeで検索をかけましたが見つける事ができませんでした。
7
そこでオンラインサイトで検索をかけましたが該当テーマはわかりませんでした。
IS IT WORDPRESS?
どうしてもこのテーマの原型が欲しくなしのつぶてで困っています。
オリジナルテーマの可能性も考えられますので、
これと酷似したテーマでも結構ですので教示頂けると助かります。
ためしたこと 日がのぼる方法
該当のHTMLとCSSにてチェックしました。
自分で実装してみたのですが動きません。
同じようにトップメニューに朝日を置きたいのですが
どのように実装するべきでしょうか?
html
1<div class="sun" style="background-position: 100% 19%;"></div> 2
css
1.sun { 2 width: 306px; 3 height: 144px; 4 background: url(/img/common/sun_sc.png) 0 0 no-repeat; 5 position: absolute; 6 bottom: 16px; 7 left: 0; 8 z-index: 999; 9 transition: all 0.1s cubic-bezier(0.215, 0.61, 0.355, 1); 10} 11 12.sun { 13 width: 340px; 14 height: 160px; 15 background: url(/img/common/sun.png) 0 0 no-repeat; 16 position: absolute; 17 bottom: 7px; 18 left: 0; 19 z-index: 999; 20 transition: all 0.1s cubic-bezier(0.215, 0.61, 0.355, 1); 21} 22
朝日がのぼるという事がわからないという方がいましたので
画像イメージと対象urlを以下記載します。
対象URL
https://bamp.is/interview/suzuki12.html
キャプチャ1とキャプチャ2の一番上を比較してください。
画面が下にスクロールすると朝日がのぼります。
このモーションを指しております。