progateのjquery中級コースを学習しています。
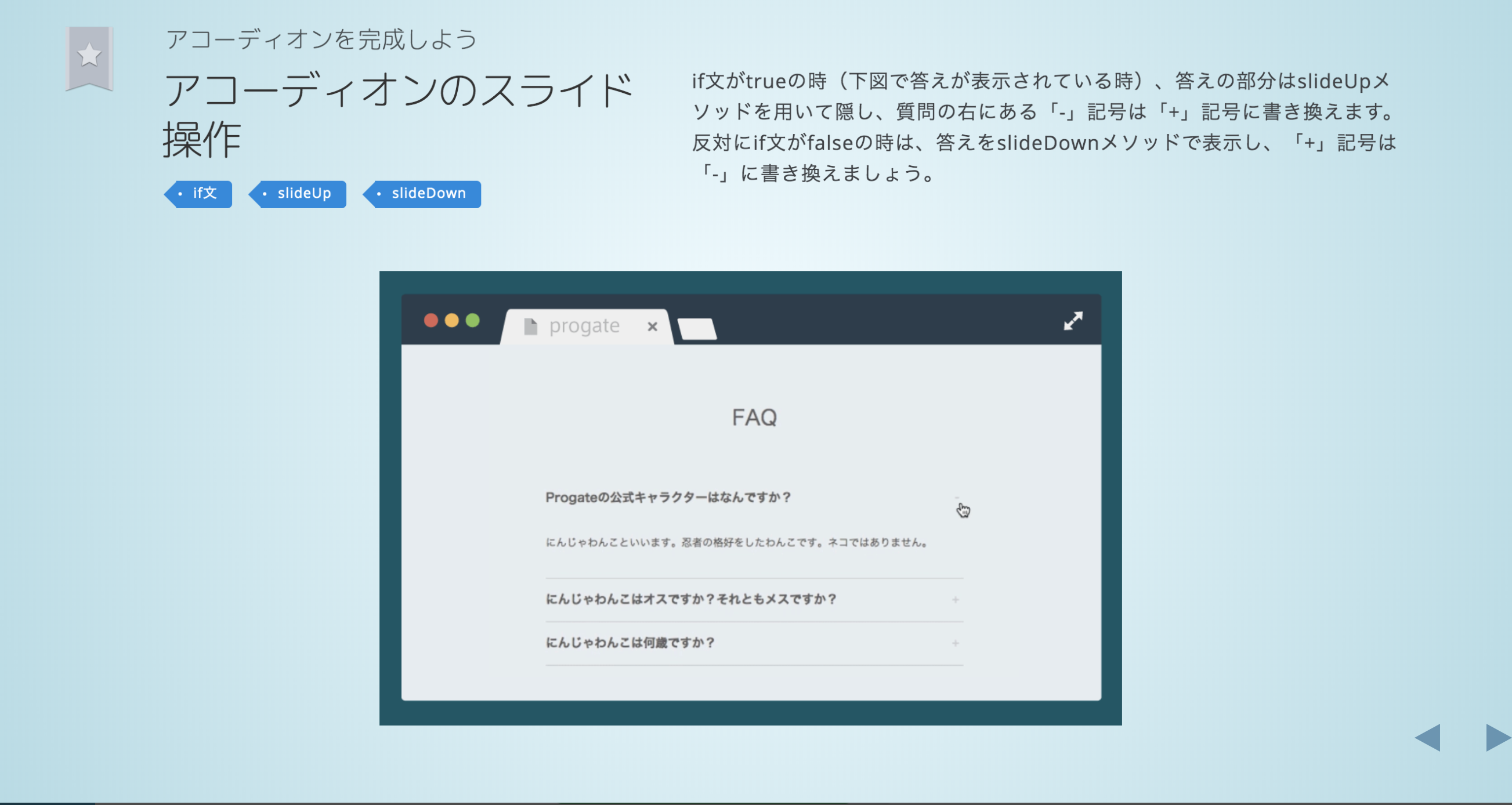
今やっている課題はclickイベントの中にif文とhasClassメソッドを用いて、アコーディオン機能を作る事を目指したものです。
addClassやremoveClassも使って。下の画像のFAQにあたるところです。

わからないところ
javascriptのコードで、自分の中では『これでいけたかな』と思い、確認すると変数$answerに対して、hasClassメソッドを用いてくださいと返ってきた。どこをどう直せばいいのか教えて下さい。

指示は画像左2つです。
調べた事、試したこと
リンク内容
今回の課題には使えなかった。
javascript
1コード 2$(function() { 3 4 $('#login-show').click(function() { 5 $('#login-modal').fadeIn(); 6 }); 7 8 $('.signup-show').click(function() { 9 $('#signup-modal').fadeIn(); 10 }); 11 12 $('.close-modal').click(function() { 13 $('#login-modal').fadeOut(); 14 $('#signup-modal').fadeOut(); 15 }); 16 17 $('.lesson-hover').hover( 18 function() { 19 $(this).find('.text-contents').addClass('text-active'); 20 }, 21 function() { 22 $(this).find('.text-contents').removeClass('text-active'); 23 } 24 ); 25 26 // 「.faq-list-item」のclickイベントを作成してください 27 $('.faq-list-item').click(function(){ 28 var $answer=$(this).find('.answer'); 29 if($('$answer open').hasClass('open')){ 30 $('$answer').removeClass('open'); 31 }else{ 32 $('$answer').addClass('open'); 33 } 34 }); 35 36 37}); 38
html
1コード 2 3<body> 4 < 5 <div class="signup-modal-wrapper" id="signup-modal"> 6 <div class="modal"> 7 <div class="close-modal"> 8 <i class="fa fa-2x fa-times"></i> 9 </div> 10 <div id="signup-form"> 11 <h2>Emailで新規登録</h2> 12 <form action="#"> 13 <input class="form-control" type="text" placeholder="メールアドレス"> 14 <input class="form-control" type="password" placeholder="パスワード"> 15 <div id="submit-btn">新規登録</div> 16 </form> 17 </div> 18 </div> 19 </div> 20 <div class="login-modal-wrapper" id="login-modal"> 21 <div class="modal"> 22 <div class="close-modal"> 23 <i class="fa fa-2x fa-times"></i> 24 </div> 25 <div id="login-form"> 26 <h2>Emailログイン</h2> 27 <form action="#"> 28 <input class="form-control" type="text" placeholder="メールアドレス"> 29 <input class="form-control" type="password" placeholder="パスワード"> 30 <div id="submit-btn">ログイン</div> 31 </form> 32 </div> 33 </div> 34 </div> 35 <div class="top-wrapper"> 36 <div class="container"> 37 <h1>LEARN TO CODE.<br>LEARN TO BE CREATIVE.</h1> 38 <p>progateはオンラインプログラミング学習サービスです。<br>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 39 <div class="btn signup signup-show">新規登録はこちら</div> 40 <p>or</p> 41 <div class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</div> 42 <div class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</div> 43 </div> 44 </div> 45 <div class="lesson-wrapper"> 46 <div class="container"> 47 <div class="heading"> 48 <h2>Learn Where to Get Started!</h2> 49 </div> 50 <div class="lessons"> 51 <div class="lesson lesson-hover"> 52 <div class="lesson-icon"> 53 <img src="https://prog-8.com/images/html/advanced/html.png"> 54 <p>HTML & CSS</p> 55 </div> 56 <p class="text-contents">ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p> 57 </div> 58 <div class="lesson lesson-hover"> 59 <div class="lesson-icon"> 60 <img src="https://prog-8.com/images/html/advanced/jQuery.png"> 61 <p>jQuery</p> 62 </div> 63 <p class="text-contents">素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p> 64 </div> 65 <div class="lesson lesson-hover"> 66 <div class="lesson-icon"> 67 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 68 <p>Ruby</p> 69 </div> 70 <p class="text-contents">オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p> 71 </div> 72 <div class="lesson lesson-hover"> 73 <div class="lesson-icon"> 74 <img src="https://prog-8.com/images/html/advanced/php.png"> 75 <p>PHP</p> 76 </div> 77 <p class="text-contents">HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p> 78 </div> 79 80 </div> 81 </div> 82 </div> 83 <div class="faq-wrapper"> 84 <div class="container"> 85 <div class="heading"> 86 <h2>FAQ</h2> 87 </div> 88 <div class="faq"> 89 <ul id="faq-list"> 90 <li class="faq-list-item"> 91 <h3 class="question">Progateの公式キャラクターはなんですか?</h3> 92 <span>+</span> 93 <div class="answer"> 94 <p>にんじゃわんこといいます。忍者の格好をしたわんこです。ネコではありません。</p> 95 </div> 96 </li> 97 <li class="faq-list-item"> 98 <h3 class="question">にんじゃわんこはオスですか?それともメスですか?</h3> 99 <span>+</span> 100 <div class="answer"> 101 <p>にんじゃわんこはオスです。</p> 102 </div> 103 </li> 104 <li class="faq-list-item"> 105 <h3 class="question">にんじゃわんこは何歳ですか?</h3> 106 <span>+</span> 107 <div class="answer"> 108 <p>にんじゃわんこは14歳です。</p> 109 </div> 110 </li> 111 </ul> 112 </div> 113 </div> 114 </div> 115 <div class="message-wrapper"> 116 <div class="container"> 117 <div class="heading"> 118 <h2>さぁ、あなたもProgateでプログラミングを学んでみませんか?</h2> 119 <h3 id="tagline">Let's learn to code, learn to be creative!</h3> 120 </div> 121 <div class="btn message signup-show">さっそく開発する</div> 122 </div> 123 </div> 124 <footer> 125 <div class="container"> 126 <img src="https://prog-8.com/images/html/advanced/footer_logo.png"> 127 <p>Learn to Code,Learn to be Creative.</p> 128 </div> 129 </footer> 130 <script src="script.js"></script> 131</body> 132</html>
css
1コード 2 3 4.container { 5 width: 1170px; 6 padding: 0 15px; 7 margin: 0 auto; 8} 9 10.top-wrapper h1 { 11 opacity: 0.7; 12 font-size: 45px; 13 letter-spacing: 5px; 14} 15 16.top-wrapper p { 17 opacity: 0.7; 18 font-size: 14px; 19 margin-bottom: 35px; 20} 21 22.signup { 23 background-color: #239b76; 24} 25 26.facebook { 27 background-color: #3b5998; 28 margin-right: 10px; 29} 30 31.twitter { 32 background-color: #55acee; 33} 34 35.btn { 36 padding: 8px 24px; 37 color: white; 38 display: inline-block; 39 opacity: 0.8; 40 border-radius: 4px; 41 cursor: pointer; 42} 43 44.btn:hover { 45 opacity: 1; 46} 47 48.fa { 49 margin-right: 5px; 50} 51 52header { 53 height: 65px; 54 width: 100%; 55 background-color: rgba(34,49,52,0.9); 56 position :fixed; 57 top: 0; 58 z-index: 10; 59} 60 61.logo { 62 width: 124px; 63 margin-top: 20px; 64} 65 66.header-left { 67 float: left; 68} 69 70.header-right { 71 float: right; 72 background-color: rgba(255,255,255,0.3); 73 transition: all 0.5s; 74} 75 76.header-right:hover { 77 background-color: rgba(255,255,255,0.5); 78} 79 80.header-right .login { 81 line-height: 65px; 82 padding: 0 25px; 83 color: white; 84 cursor: pointer; 85 display: block; 86} 87 88/*モーダル*/ 89.login-modal-wrapper, .signup-modal-wrapper { 90 display: none; 91 position: fixed; 92 top: 0; 93 right: 0; 94 bottom: 0; 95 left: 0; 96 background-color: rgba(0, 0, 0, 0.6); 97 z-index: 100; 98} 99 100.modal { 101 position: absolute; 102 top: 20%; 103 left: 34%; 104 background-color: #e6ecf0; 105 padding: 20px 0 40px; 106 border-radius: 10px; 107 width: 450px; 108 height: auto; 109 text-align: center; 110} 111 112.fa-times { 113 position: absolute; 114 top: 12px; 115 right: 12px; 116 color: rgba(128, 128, 128, 0.46); 117 cursor: pointer; 118} 119 120#signup-form, #login-form { 121 width: 100%; 122} 123 124#signup-form h2, #login-form h2 { 125 color: #5f5d60; 126 letter-spacing: 1px; 127 margin-bottom: 40px; 128} 129 130#signup-form input, #login-form input { 131 width: 320px; 132 margin-bottom: 20px; 133 font-size: 12px; 134 padding: 12px 12px; 135 border: 1px solid #d0d5d8; 136 border-radius: 5px; 137} 138 139#submit-btn { 140 display: inline-block; 141 padding: 14px 140px; 142 background-color: #5dca88; 143 border: none; 144 border-radius: 3px; 145 color: white; 146 margin: 10px auto; 147 cursor: pointer; 148} 149 150.lesson-wrapper { 151 height: 500px; 152 padding-bottom: 80px; 153 background-color: #f7f7f7; 154 text-align: center; 155} 156 157.heading { 158 padding-top: 60px; 159 padding-bottom: 30px; 160 color: #5f5d60; 161} 162 163.heading h2 { 164 font-weight: normal; 165} 166 167.lesson { 168 float: left; 169 width: 25%; 170} 171 172 173.text-contents { 174 margin: 3% auto; 175 width: 80%; 176 font-size: 12px; 177 color: #b3aeb5; 178 display: none; 179} 180 181.text-active { 182 display: block; 183} 184 185/*faq wrapper*/ 186.faq-wrapper { 187 background-color: #e6ecf0; 188 text-align: center; 189 padding-bottom: 80px; 190 color: #5f5d60; 191} 192 193#faq-list { 194 width: 500px; 195 margin: 0 auto; 196 padding: 0; 197 list-style: none; 198} 199 200.faq-list-item { 201 margin:10px; 202 border-bottom:1px solid #ccc; 203 position:relative; 204 cursor:pointer; 205 text-align: left; 206} 207 208.faq-list-item h3 { 209 font-size: 14px; 210} 211 212.faq-list-item span { 213 position:absolute; 214 top:0; 215 right:5px; 216 color:#ccc; 217 font-size:13px; 218} 219 220.answer { 221 font-size: 12px; 222 padding: 5px 0px; 223 margin-bottom: 15px; 224 display: none; 225} 226
回答を得て、まだ理解出来ずにいる点
今回のjavascriptコードでアコーディオン機能の準備ができるメカニズムが分からないです。
$answerにはopenクラスがないから、hasClassでtrue,falseをそもそも判定できない(trueがない)と考えることしか理解出来ないです。
次の課題でアコーディオン機能を搭載できるみたいですが、その処理が下画像。

この処理全体でなぜできるのかを教えて下さい。
回答から得た解決内容
$('.faq-list-item').click(function(){ var $answer=$(this).find('.answer'); if($answer.hasClass('open')){ $answer.removeClass('open'); }else{ $answer.addClass('open'); } }); ```とコードを書き直しクリアできました。 今回、シングルクォーテーションで囲ってはいけないところを理解出来ました。 このコードでまだ理解出来ていないところがあるので別質問にします。
回答2件
あなたの回答
tips
プレビュー




