概要
progate(プログラミング学習サービス)のjqueryコース中級編を学習しています。
今やっている課題はhoverイベントとaddClass・removeClassを使って、
webページを作る事を目指したものです。
ただ、今回、自分が分からないところはthis構文とfindメソッドを併用するところにつまずいています。
詳細以下
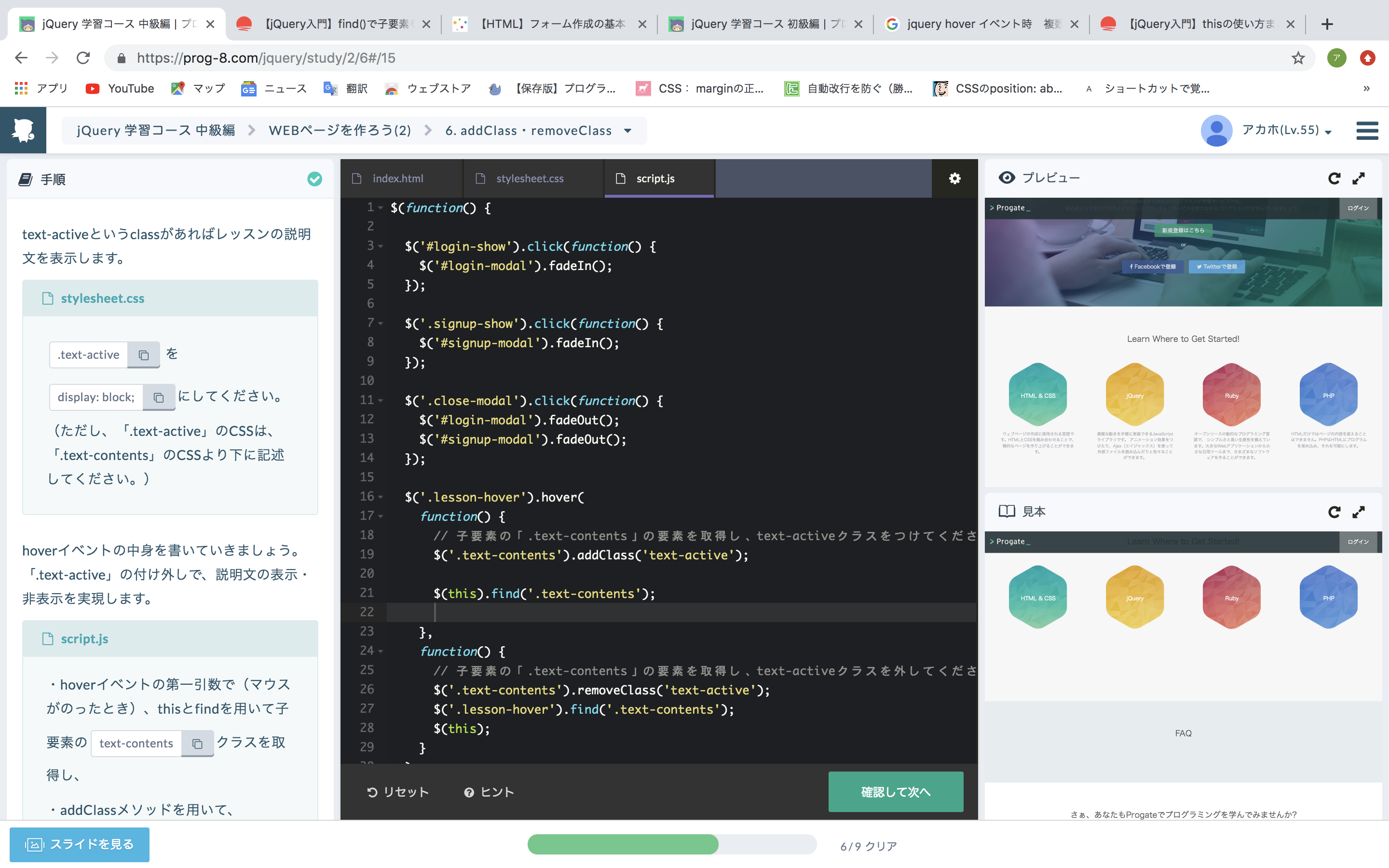
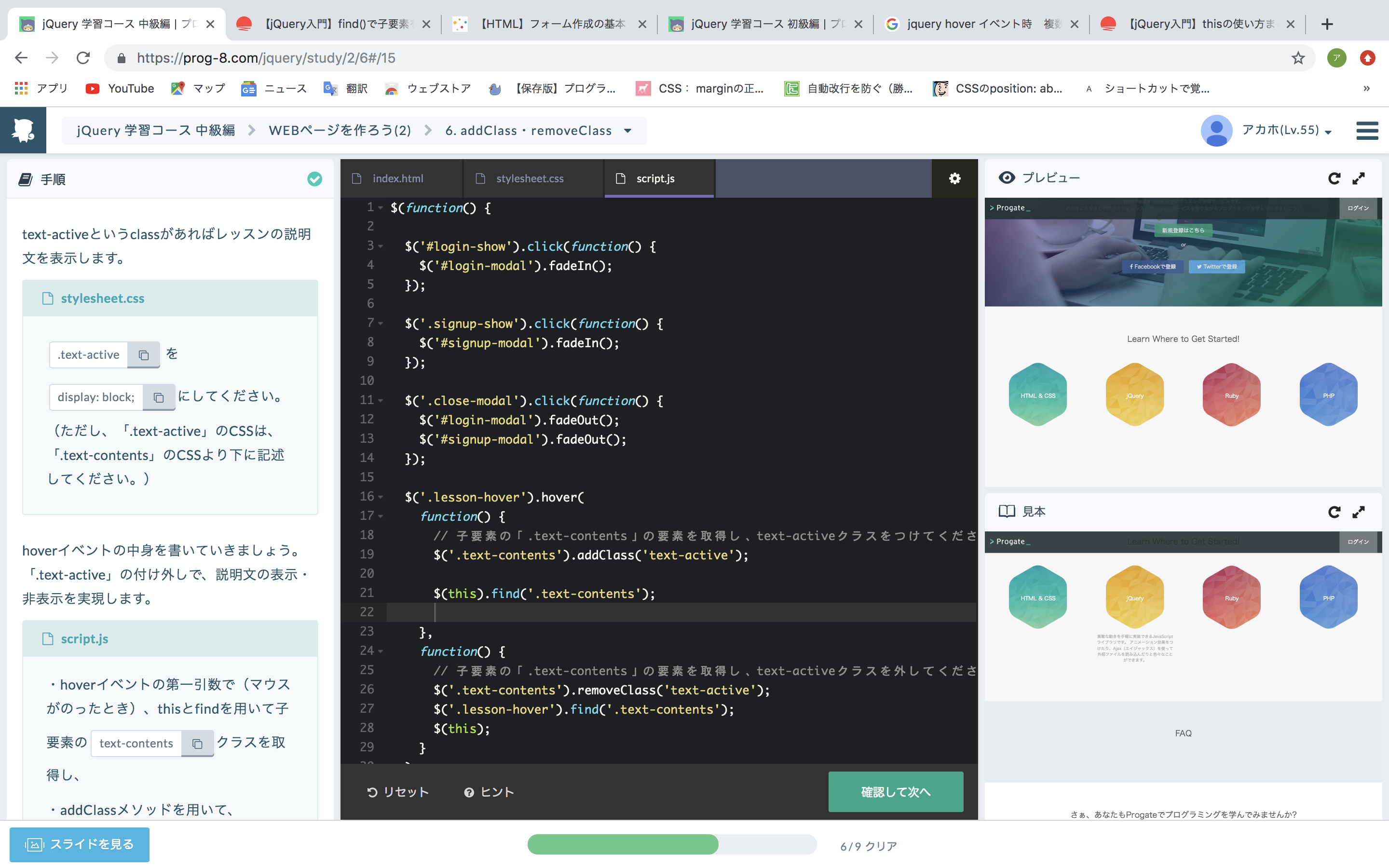
2枚画像の右にあるプレビューと見本を見比べてもらいたいんですけど、
自分のは画像にhoverすると全部の説明文が出てきてしまい、見本のように1つの説明文だけ出したいです。
試したこと、調べた事
thisとfindを使うよう指示があった。
併用するのがわからなかった。だから調べた。リンク内容

$(this).children()のchildrenをfindに変えてやってみた。 それが$('.lesson-hover').hover( function() { // 子要素の「.text-contents」の要素を取得し、text-activeクラスをつけてください $('.text-contents').addClass('text-active'); $(this).find('.text-contents'); }, function() { // 子要素の「.text-contents」の要素を取得し、text-activeクラスを外してください $('.text-contents').removeClass('text-active'); $('.lesson-hover').find('.text-contents'); $(this); } ); });にあるhover時、上のやつです。 hoverしてない時に書いた下のやつは自分で『こうかな〜』と思ったやつです。 自分としては両方で迷っていました。それ以外の方法がわからないです。 その結果、うまくいきませんでした。教えて下さい。
※質問文の長さ制限のため、今回あんまり必要なさそうなcssのfooter辺りを削除しました。
html
1コード 2<!DOCTYPE html> 3<html> 4<head> 5 <meta charset="utf-8"> 6 <title>Progate</title> 7 <link rel="stylesheet" type="text/css" href="stylesheet.css"> 8 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> 9 <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> 10</head> 11<body> 12 <header> 13 <div class="container"> 14 <div class="header-left"> 15 <img class="logo" src="https://prog-8.com/images/html/advanced/main_logo.png"> 16 </div> 17 <div class="header-right"> 18 <div class="login" id="login-show">ログイン</div> 19 </div> 20 </div> 21 </header> 22 <div class="signup-modal-wrapper" id="signup-modal"> 23 <div class="modal"> 24 <div class="close-modal"> 25 <i class="fa fa-2x fa-times"></i> 26 </div> 27 <div id="signup-form"> 28 <h2>Emailで新規登録</h2> 29 <form action="#"> 30 <input class="form-control" type="text" placeholder="メールアドレス"> 31 <input class="form-control" type="password" placeholder="パスワード"> 32 <div id="submit-btn">新規登録</div> 33 </form> 34 </div> 35 </div> 36 </div> 37 <div class="login-modal-wrapper" id="login-modal"> 38 <div class="modal"> 39 <div class="close-modal"> 40 <i class="fa fa-2x fa-times"></i> 41 </div> 42 <div id="login-form"> 43 <h2>Emailログイン</h2> 44 <form action="#"> 45 <input class="form-control" type="text" placeholder="メールアドレス"> 46 <input class="form-control" type="password" placeholder="パスワード"> 47 <div id="submit-btn">ログイン</div> 48 </form> 49 </div> 50 </div> 51 </div> 52 <div class="top-wrapper"> 53 <div class="container"> 54 <h1>LEARN TO CODE.<br>LEARN TO BE CREATIVE.</h1> 55 <p>progateはオンラインプログラミング学習サービスです。<br>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 56 <div class="btn signup signup-show">新規登録はこちら</div> 57 <p>or</p> 58 <div class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</div> 59 <div class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</div> 60 </div> 61 </div> 62 <div class="lesson-wrapper"> 63 <div class="container"> 64 <div class="heading"> 65 <h2>Learn Where to Get Started!</h2> 66 </div> 67 <div class="lessons"> 68 <div class="lesson lesson-hover"> 69 <div class="lesson-icon"> 70 <img src="https://prog-8.com/images/html/advanced/html.png"> 71 <p>HTML & CSS</p> 72 </div> 73 <p class="text-contents">ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p> 74 </div> 75 <div class="lesson lesson-hover"> 76 <div class="lesson-icon"> 77 <img src="https://prog-8.com/images/html/advanced/jQuery.png"> 78 <p>jQuery</p> 79 </div> 80 <p class="text-contents">素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p> 81 </div> 82 <div class="lesson lesson-hover"> 83 <div class="lesson-icon"> 84 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 85 <p>Ruby</p> 86 </div> 87 <p class="text-contents">オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p> 88 </div> 89 <div class="lesson lesson-hover"> 90 <div class="lesson-icon"> 91 <img src="https://prog-8.com/images/html/advanced/php.png"> 92 <p>PHP</p> 93 </div> 94 <p class="text-contents">HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p> 95 </div> 96 </div> 97 </div> 98 </div> 99 <div class="faq-wrapper"> 100 <div class="container"> 101 <div class="heading"> 102 <h2>FAQ</h2> 103 </div> 104 <div class="faq"> 105 </div> 106 </div> 107 </div> 108 <div class="message-wrapper"> 109 <div class="container"> 110 <div class="heading"> 111 <h2>さぁ、あなたもProgateでプログラミングを学んでみませんか?</h2> 112 <h3 id="tagline">Let's learn to code, learn to be creative!</h3> 113 </div> 114 <div class="btn message signup-show">さっそく開発する</div> 115 </div> 116 </div> 117 <footer> 118 <div class="container"> 119 <img src="https://prog-8.com/images/html/advanced/footer_logo.png"> 120 <p>Learn to Code,Learn to be Creative.</p> 121 </div> 122 </footer> 123 124 <script src="script.js"></script> 125</body> 126</html>
css
1コード 2body { 3 margin: 0; 4} 5 6a { 7 text-decoration: none; 8} 9 10.top-wrapper { 11 padding: 180px 0 100px 0; 12 background-image: url(https://prog-8.com/images/html/advanced/top.png); 13 background-size: cover; 14 color: white; 15 text-align: center; 16} 17 18.container { 19 width: 1170px; 20 padding: 0 15px; 21 margin: 0 auto; 22} 23 24.top-wrapper h1 { 25 opacity: 0.7; 26 font-size: 45px; 27 letter-spacing: 5px; 28} 29 30.top-wrapper p { 31 opacity: 0.7; 32 font-size: 14px; 33 margin-bottom: 35px; 34} 35 36.signup { 37 background-color: #239b76; 38} 39 40.facebook { 41 background-color: #3b5998; 42 margin-right: 10px; 43} 44 45.twitter { 46 background-color: #55acee; 47} 48 49.btn { 50 padding: 8px 24px; 51 color: white; 52 display: inline-block; 53 opacity: 0.8; 54 border-radius: 4px; 55 cursor: pointer; 56} 57 58.btn:hover { 59 opacity: 1; 60} 61 62.fa { 63 margin-right: 5px; 64} 65 66header { 67 height: 65px; 68 width: 100%; 69 background-color: rgba(34,49,52,0.9); 70 position :fixed; 71 top: 0; 72 z-index: 10; 73} 74 75.logo { 76 width: 124px; 77 margin-top: 20px; 78} 79 80.header-left { 81 float: left; 82} 83 84.header-right { 85 float: right; 86 background-color: rgba(255,255,255,0.3); 87 transition: all 0.5s; 88} 89 90.header-right:hover { 91 background-color: rgba(255,255,255,0.5); 92} 93 94.header-right .login { 95 line-height: 65px; 96 padding: 0 25px; 97 color: white; 98 cursor: pointer; 99 display: block; 100} 101 102/*モーダル*/ 103.login-modal-wrapper, .signup-modal-wrapper { 104 display: none; 105 position: fixed; 106 top: 0; 107 right: 0; 108 bottom: 0; 109 left: 0; 110 background-color: rgba(0, 0, 0, 0.6); 111 z-index: 100; 112} 113 114.modal { 115 position: absolute; 116 top: 20%; 117 left: 34%; 118 background-color: #e6ecf0; 119 padding: 20px 0 40px; 120 border-radius: 10px; 121 width: 450px; 122 height: auto; 123 text-align: center; 124} 125 126.fa-times { 127 position: absolute; 128 top: 12px; 129 right: 12px; 130 color: rgba(128, 128, 128, 0.46); 131 cursor: pointer; 132} 133 134#signup-form, #login-form { 135 width: 100%; 136} 137 138#signup-form h2, #login-form h2 { 139 color: #5f5d60; 140 letter-spacing: 1px; 141 margin-bottom: 40px; 142} 143 144#signup-form input, #login-form input { 145 width: 320px; 146 margin-bottom: 20px; 147 font-size: 12px; 148 padding: 12px 12px; 149 border: 1px solid #d0d5d8; 150 border-radius: 5px; 151} 152 153#submit-btn { 154 display: inline-block; 155 padding: 14px 140px; 156 background-color: #5dca88; 157 border: none; 158 border-radius: 3px; 159 color: white; 160 margin: 10px auto; 161 cursor: pointer; 162} 163 164.lesson-wrapper { 165 height: 500px; 166 padding-bottom: 80px; 167 background-color: #f7f7f7; 168 text-align: center; 169} 170 171.heading { 172 padding-top: 60px; 173 padding-bottom: 30px; 174 color: #5f5d60; 175} 176 177.heading h2 { 178 font-weight: normal; 179} 180 181.lesson { 182 float: left; 183 width: 25%; 184} 185 186.lesson-icon { 187 position: relative; 188 width: 70%; 189 margin: 0 auto; 190} 191 192.lesson-icon p { 193 position: absolute; 194 top: 75px; 195 width: 100%; 196 color: white; 197} 198 199.text-contents { 200 margin: 3% auto; 201 width: 80%; 202 display: none; 203 font-size: 12px; 204 color: #b3aeb5; 205} 206 207/* ここに.text-activeのCSSを追加してください */ 208.text-active{ 209 display:block; 210} 211 212 213 214/*faq wrapper*/ 215.faq-wrapper { 216 background-color: #e6ecf0; 217 text-align: center; 218 padding-bottom: 80px; 219 color: #5f5d60; 220} 221 222#faq-list { 223 width: 500px; 224 margin: 0 auto; 225 padding: 0; 226 list-style: none; 227} 228 229.message-wrapper { 230 border-bottom: 1px solid #eee; 231 padding-bottom: 80px; 232 text-align: center; 233} 234 235.message-wrapper .heading h3 { 236 font-weight: normal; 237} 238 239
javascript
1コード 2$(function() { 3 4 $('#login-show').click(function() { 5 $('#login-modal').fadeIn(); 6 }); 7 8 $('.signup-show').click(function() { 9 $('#signup-modal').fadeIn(); 10 }); 11 12 $('.close-modal').click(function() { 13 $('#login-modal').fadeOut(); 14 $('#signup-modal').fadeOut(); 15 }); 16 17 $('.lesson-hover').hover( 18 function() { 19 // 子要素の「.text-contents」の要素を取得し、text-activeクラスをつけてください 20 $('.text-contents').addClass('text-active'); 21 22 $(this).find('.text-contents'); 23 24 }, 25 function() { 26 // 子要素の「.text-contents」の要素を取得し、text-activeクラスを外してください 27 $('.text-contents').removeClass('text-active'); 28 $('.lesson-hover').find('.text-contents'); 29 $(this); 30 } 31 ); 32}); 33
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/30 11:22