UIButtonに画像のみを設定して.scaleAspectFitさせたいのですが、該当UIButtonが表示された際には縦横比が崩れていて、タップすると縦横比を維持したまま拡縮します。最初から意図したとおりに表示するにはどこに気をつけて設定してあげればよいのでしょうか?
⇣用意した画像のpng版/実際は80px × 80pxのPDF
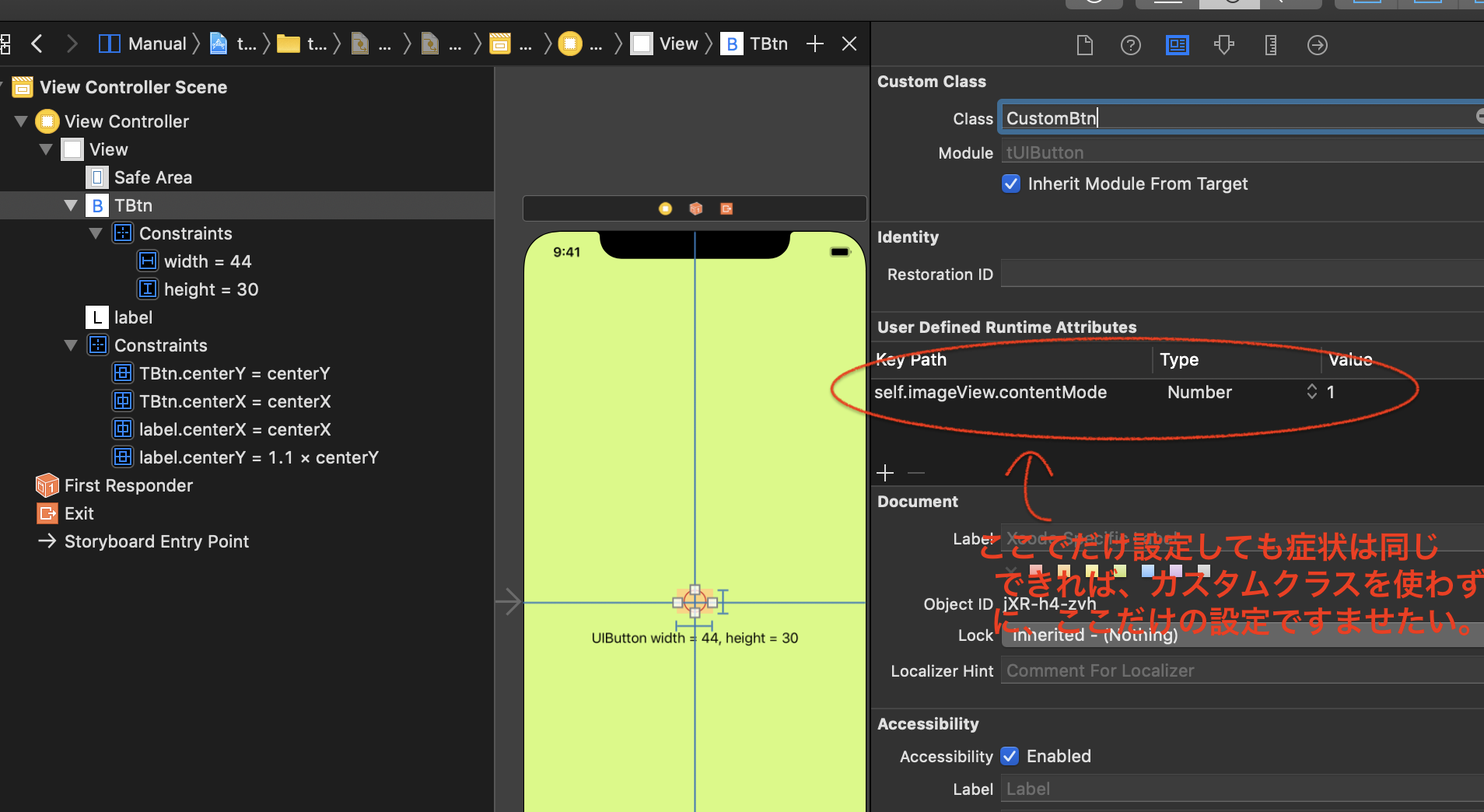
UIButtonのImageとして設定(Backgroundではなく)

⇣症状:タップするまで楕円で表示され、タップすると真円になる。

swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 @IBOutlet weak var tBtn: UIButton! 6 7 override func viewDidLoad() { 8 super.viewDidLoad() 9 // ここで設定しても同じ 10 //tBtn.imageView?.contentMode = .scaleAspectFit 11 //tBtn.contentHorizontalAlignment = .fill 12 //tBtn.contentVerticalAlignment = .fill 13 } 14} 15 16class CustomBtn: UIButton { 17 18 override init(frame: CGRect) { 19 super.init(frame: frame) 20 } 21 22 required init?(coder aDecoder: NSCoder) { 23 super .init(coder: aDecoder) 24 } 25 26 override func awakeFromNib() { 27 super.awakeFromNib() 28 print("awakeFromNib") 29 // UIButtonサイズは width:44, height:30 に固定 30 // UIButton配置は viewSafeAreaのHcenter/Vcenter 31 // ここへの記述が的確なのか? 32 self.imageView?.contentMode = .scaleAspectFit 33 self.contentHorizontalAlignment = .fill 34 self.contentVerticalAlignment = .fill 35 } 36 37 override func layoutSubviews() { 38 super.layoutSubviews() 39 } 40}








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/05/23 13:45
2019/05/24 00:58
退会済みユーザー
2019/05/24 15:37 編集