現在、新しいタブ(newtab)を拡張するChrome拡張機能を作成しています。
ドラッグ&ドロップでdiv要素を移動し、ドロップ先(移動先)でdiv要素に指定された動作を実行するような処理を考えています。
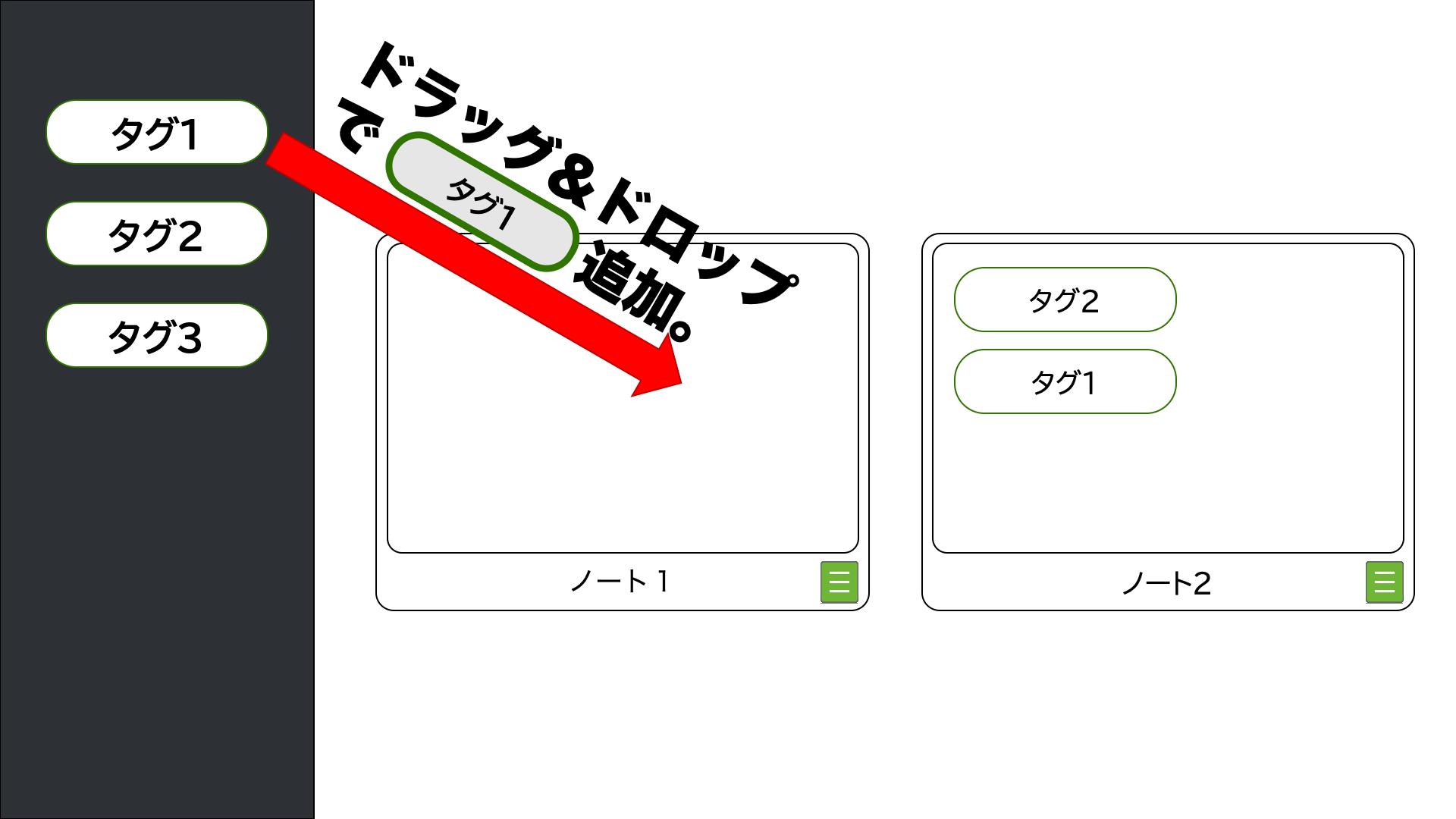
例としては以下のような動作になります。
1. 「タグ」をドラッグする
2. 「タグ」を「ノート」(移動先)にドロップする
3. 「ノート」に「タグ」を付与する
web上でいろいろ検索して入るのですが、実装するにあたってどのような知識が必要になるかわかりません。ですので、実装するにあたってのヒントになるようなものを教えていただけたらと思い質問させていただきました。javascript、モジュール、用語など、さまざまな回答をお待ちしております。
なお、Reactを使用して実装しております。
その他、質問で不明瞭な点がありましたら、ご連絡いただければと思います。適宜、質問内容を追加していきますのでよろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/16 12:11