前提・実現したいこと
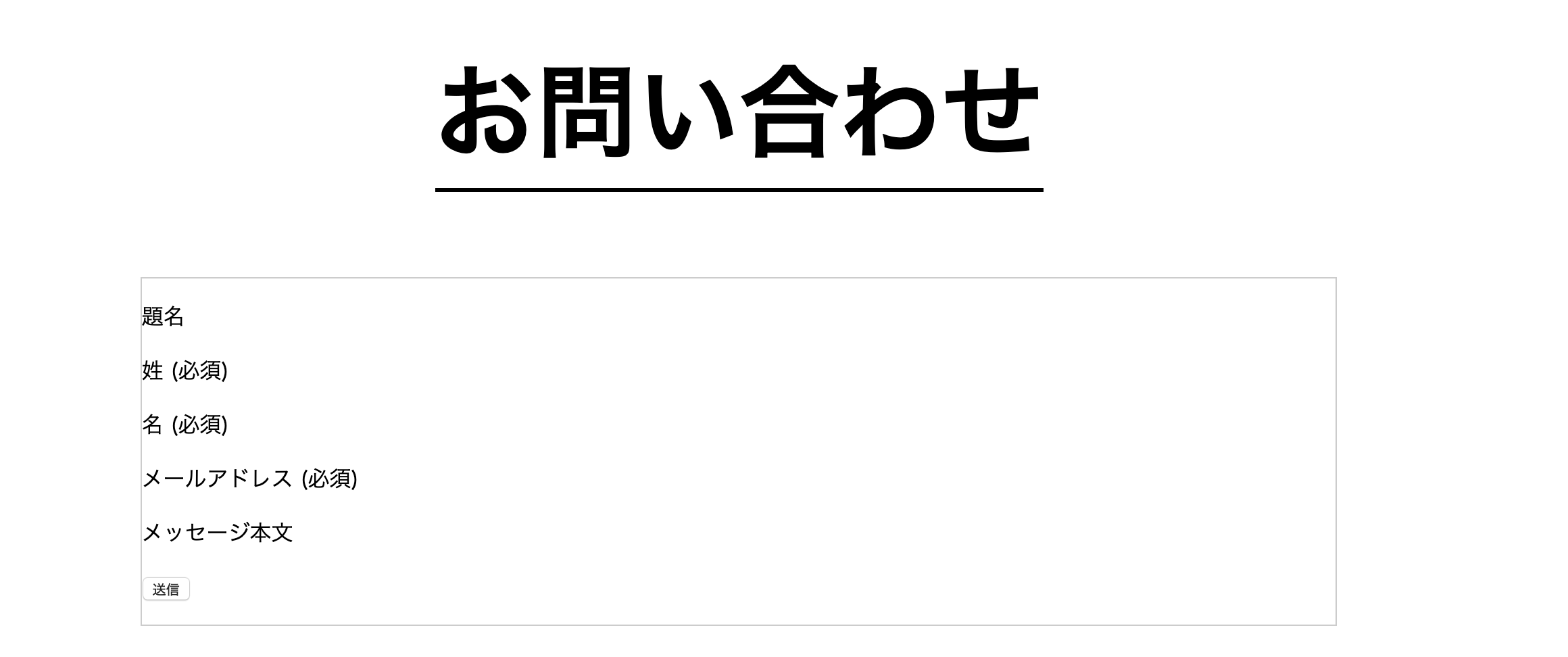
自作のお問合せフォームをcontactform7で実装したいです。しかし。写真(一番上)のようになってしまいます。本来は写真(真ん中)のようになります。
また、WordPressでは写真(一番下)のようになっています。
解決方法を教えていただければ幸いです。
該当のソースコード
html
1<div class="wrap-contact"> 2 <div class="contact-ttl"> 3 <h2>お問い合わせ</h2> 4 </div> 5 <div class="contacts"> 6 <?php echo apply_filters('the_content', '[contact-form-7 id="33" title="お問い合わせ"]'); ?> 7 </div> 8 </div>
CSS
1.wrap-contact{ 2 display: flex; 3 flex-direction: column; 4 margin-bottom: 30px; 5} 6 .contact-ttl{ 7 margin-top: 0px; 8 text-align: center; 9 font-size: 50px; 10 } 11 .contact-ttl h2{ 12 display: inline-block; 13 border-bottom: 3px solid black; 14 } 15 .contacts{ 16 margin: 0 auto; 17 border: 1px solid #ccc; 18 display: flex; 19 flex-direction: column; 20 justify-content: center; 21 width:70%; 22 } 23 .contact{ 24 margin: 20px; 25 outline: none; 26 border-radius: 3px; 27 -webkit-appearance: none; 28 border:1px solid #ccc; 29 } 30 #title, #mail{ 31 width:50%; 32 height: 30px; 33 } 34 #sei, #mei{ 35 width:30%; 36 height: 30px; 37 } 38 #submit{ 39 width:10%; 40 } 41
試したこと
https://guuten.net/lp-to-wwordpress-contactform7/#1contactform7
上のurlの記事の通りにやってみましたがうまくいきません。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
<?php echo do_shortcode('[contact-form-7 id="33" title="お問い合わせ"]'); ?>
と、テンプレートに書いてもダメでしょうか?
書いてみたのですがやはり同じ結果となってしまいました、、、
そもそも、ショートコードなので、投稿や固定ページの記事のエディタに
[contact-form-7 id="33" title="お問い合わせ"]
を書き込めば、フォームを表示できるはずですが・・・。
公式のドキュメントでもそのように説明されています。
https://contactform7.com/ja/getting-started-with-contact-form-7/
試しに、デフォルトのコンタクトフォームが表示されるかやってみたところ、placeholderを加えると表示が消えることがわかりました。
なぜかわかりますでしょうか。
placeholder "プレースホルダー"
↓
placeholder="プレースホルダー"
じゃないかな
画像で提示されているコードも質問文にコードとして記載してもらえますか?
あなたの回答
tips
プレビュー