前提・実現したいこと
Chart.jsを使ってレーダーチャートを、描画するシステムを作っています。
そのなかで、ある値の時だけレーダーチャートの線の一部がかすれてしまう問題がおこっています。
どうにか、問題の値の時も正常にグラフが描画されるよう、原因と修正する方法を教えていただきたいです。
発生している問題・エラーメッセージ
Aの値が「2」、Bの値が「3」、Cの値が「3」のとき、
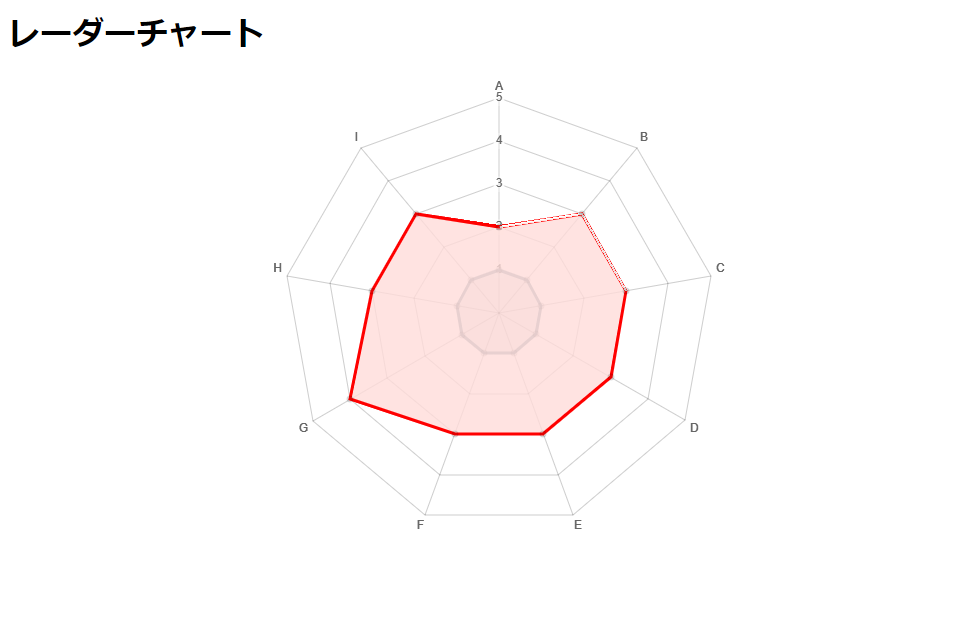
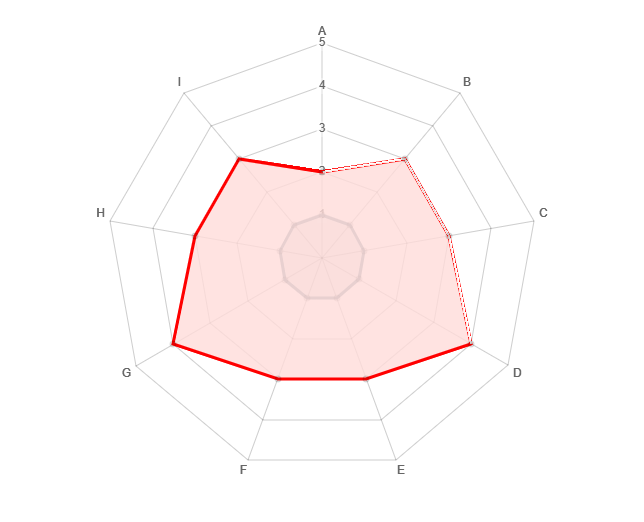
下の画像のとおり、ラベル(A,B,C)間の赤線がかすれてしまします。
該当のソースコード
以下のソースコードをhtmlファイルに書いて実行(Google Chromeで確認)していただくと、同じ事象になると思います。
※ノートパソコンの液晶で実行した場合は、再現しませんでした。23インチのモニタで確認すると、発生します。
HTML/JavaScript
1<!doctype html> 2<html lang="ja"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 6 <title>レーダーチャート</title> 7 </head> 8 <body> 9 <h1>レーダーチャート</h1> 10 <canvas id="radar01_0" width="982" height="450" style="display: block;"></canvas> 11 <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.bundle.js"></script> 12 <script> 13 // レーダーチャートオプション設定 14 var radarOptions = { 15 legend: { 16 display: false, 17 labels: { 18 fontSize: 14 19 } 20 }, 21 title: { 22 display: false 23 }, 24 scale: { 25 reverse: false, 26 pointLabels: { 27 fontFamily: 'Arial', 28 fontSize: 12 29 }, 30 ticks: { 31 beginAtZero: true, 32 min: 0, 33 max: 5, 34 stepSize: 1 35 } 36 }, 37 responsive: false, 38 animation: false 39 }; 40 // レーダーチャート描画設定 41 var radar1 = document.getElementById("radar01_0"); 42 var radar1Data = { 43 labels: ["A", "B", "C", "D", "E", "F", "G", "H", "I"], 44 datasets: [ 45 { 46 label: "ラベル1", 47 data: [2, 3, 3, 3, 3, 3, 4, 3, 3], 48 backgroundColor: "rgba(255, 220, 217, 0.8)", 49 borderColor: "rgba(255, 0, 0)" 50 }, 51 { 52 label: "ラベル2", 53 data: [1, 1, 1, 1, 1, 1, 1, 1, 1], 54 backgroundColor: "rgba(140, 158, 170, 0.2)", 55 borderColor: "rgba(140, 158, 170)" 56 } 57 ] 58 }; 59 // 描画 60 new Chart(radar1, { 61 type: 'radar', 62 data: radar1Data, 63 options: radarOptions 64 }); 65 </script> 66 </body> 67</html>
試したこと
- HTMLファイルをブラウザで表示した場合でも同様の問題が再現できたため、webサーバ側の問題ではないことがわかりました。
- Canvas要素のサイズ(height,width)を指定しない場合は、正常に描画されます。
- この問題は、ラベルAが2、ラベルBが3、ラベルCが3の時に加えて、ラベルDが4になった時もおこります。それ以外では同じ事象は確認できませんでした。
補足情報(FW/ツールのバージョンなど)
実行環境:Google Chrome(バージョン: 73.0.3683.103(Official Build) (64 ビット))
[追記]
自分はHPのノートパソコンにiiyamaのモニタをつけてデュアルモニタで作業をしているのですが、ノートパソコンの液晶で描画した際には、正常に表示されていましたが、iiyama(23インチ)のモニタで描画を行うと、かすれました。
同様にLGのモニタ(23インチ)で表示してもかすれました。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/18 03:37