前提・実現したいこと
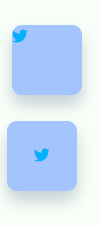
FontAwesomeを使って以下のようなTwitterへのリンクボタンを作成したいと考えています。
FontAwesomeを挿入するとリンクのように色が青くなってしまい、色を白、大きさを変更、真ん中へ寄せる方法が分かりません。
divクラスなどをわけて設定してみましたが、うまくいきません。
解決策をご存知の方はご教授頂けると幸いです。
該当のソースコード
html
1 <a class="tw-btn" href="twitter.com"><i class="fab fa-twitter"></i></a>
css
1.tw-btn { 2 width: 70px; 3 height: 70px; 4 margin: 5px; 5 display: inline-block; 6 border-radius: 10px; 7 -webkit-backdrop-filter: blur(30px); 8 backdrop-filter: blur(30px); 9 box-shadow: 0 10px 15px 0 rgba(55, 67, 116, 0.25); 10 background-color: #a5c1ff; 11} 12
補足情報(FW/ツールのバージョンなど)
FontAwesomeはv5.8.1を使用しています。
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。