CSSフレームワークBulmaで以下のようなTileを作るために、しばらく悪戦苦闘しています。
ドキュメント:https://bulma.io/documentation/layout/tiles/
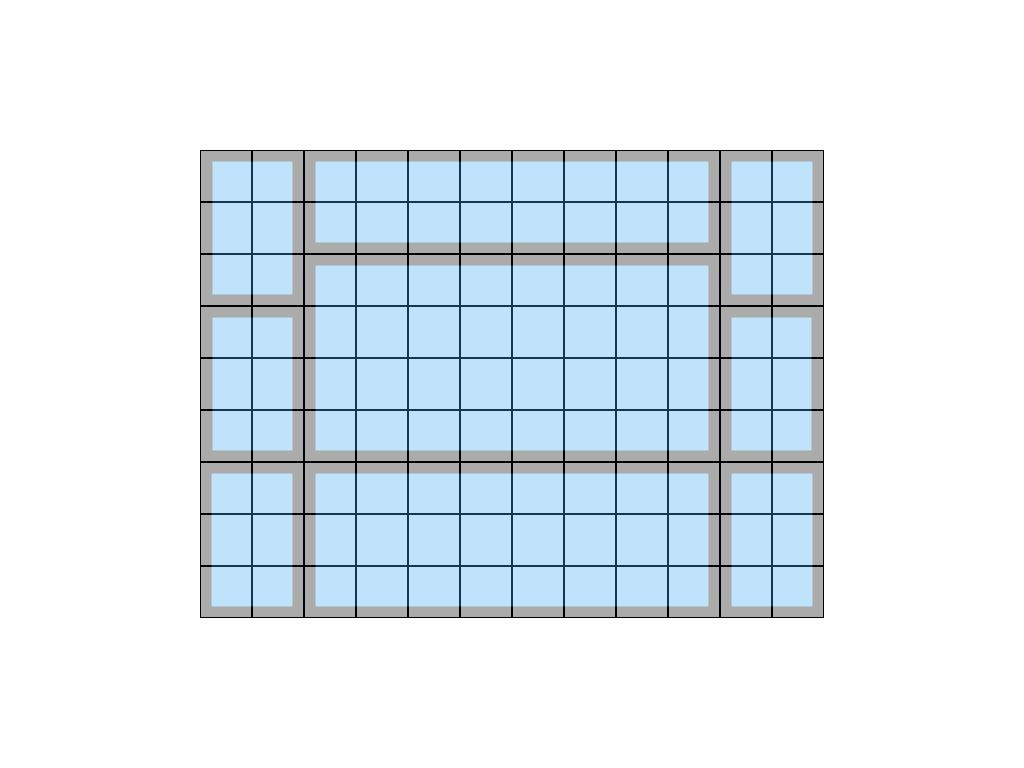
私が今つくっている構造
HTML
1<div class="height100"> 2 <div class="tile is-ancestor"> 3 <div class="tile is-2 is-vertical "> 4 <div class="tile is-child box top-tile-left is-info is-parent"> 5 6 7 8 </div> 9 <div class="tile is-child box top-tile-left is-primary is-parent"> 10 11 12 </div> 13 <div class="tile is-child box top-tile-left is-primary is-parent"> 14 15 16 </div> 17 </div> 18 <div class="tile is-8 is-vertical"> 19 <div class="tile box is-parent"> 20 <div class="tile is-child"> 21 </div> 22 <div class="tile is-child"> 23 </div> 24 </div> 25 26 <div class="tile box is-vertical is-parent"> 27 <div class="tile is-child"> 28 </div> 29 <div class="tile is-child"> 30 </div> 31 <div class="tile is-child"> 32 </div> 33 <div class="tile is-child"> 34 </div> 35 36 </div> 37 <div class="tile box is-vertical"> 38 <div class="tile is-parent"> 39 <div class="tile is-child "> 40 </div> 41 <div class="tile is-child box"> 42 </div> 43 <div class="tile is-child box"> 44 </div> 45 </div> 46 </div> 47 </div> 48 <div class="tile is-2 is-vertical"> 49 <div class="tile is-child box top-tile-right is-parent"> 50 51 52 </div> 53 <div class="tile is-child box top-tile-right is-parent"> 54 55 56 </div> 57 <div class="tile is-child box top-tile-right is-parent"> 58 59 60 </div> 61 </div> 62 </div> 63</div>
なんとか理想図のようなバランスにしたいです。
両サイドは縦に均等に3等分されているのでわかります。
ですが、中央のis-8で縦に2・4・3のバランスにする方法が分かりません。
分かる方がいましたら、ぜひともご教授ください。
あなたの回答
tips
プレビュー