UIScrollViewのレイアウト方法について教えてください。
状況
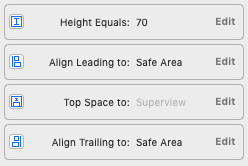
② UIScrollViewを以下の様にAutoLayoutしました。

③ ①とは別に新たなViewを以下の様にAutoLayoutしました。

この時、InterfaceBuilderは以下の様になりました。

同じタイミングのシュミレーターです。

教えていただきたいこと
【質問1】
②でAutoLayoutを実施した際に、InterfaceBuilder上、自動でレイアウトが
修正されなかったのですが、何故でしょうか。
(ViewなどはAutoLayoutを実施したタイミングでレイアウトが自動で変わる)
【質問2】
②でUIScrollViewに対してAutoLayoutをした時にTopを指定しておらず、
且つ③のViewではScrollViewに対して0でAutoLayoutしたにも関わらず、
ScrollView(②)とView(③)の間に隙間が出来てしまうのでしょうか。
【質問3】
InterfaceBuilderでは隙間が出来ているのに対し、シュミレーターで確認してみると
なぜ隙間がなくなって見えているのでしょうか。
よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー