アコーディオンで次の要素が動かず被ってしまう
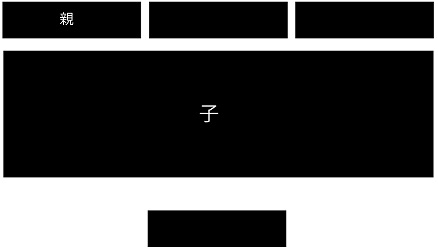
jqueryでアコーディオンを作っているのですが、アコーディオンの動作的には問題ないものの、次の要素が動かずその場に固定しているため、アコーディオンの中身と被ってしまいます。
親ナビは横並びにして幅指定、子ナビは100%表示にしたいです。

html
1<div class="accordion"> 2 <dl class=acc_inner"> 3 <dt>親ナビ1</dt> 4 <dd>子ナビ</dd> 5 </dl> 6 <dl class=acc_inner"> 7 <dt>ナビ1</dt> 8 <dd>子ナビ</dd> 9 </dl> 10 <dl class=acc_inner"> 11 <dt>ナビ1</dt> 12 <dd>子ナビ</dd> 13 </dl> 14 </div> 15 <p><a href="https://xxx.xxxjp">次に進む</p>
css
1.accordion{ 2 position: relative; 3 width: 100%; 4 top: -310px; 5 left: 105px; 6} 7dt{ 8 position: relative; 9 float: left; 10 width: 266px; 11 margin: 0 10px 0; 12} 13dd{ 14 display: none; 15 position: absolute; 16 top: 95px; 17 left: 0; 18 width: 100%; 19 background: #fff; 20 text-align: center; 21 padding: 30px 0; 22}
javascript
1 $(".accordion dt").click(function(){ 2 $(this).next("dd").slideToggle(); 3 $(this).next("dd").siblings("dd").slideUp(); 4 $(this).toggleClass("open"); 5 $(this).siblings("dt").removeClass("open"); 6});
回答1件
あなたの回答
tips
プレビュー




