知りたいこと
この本でDockerとKubernetesのキャッチアップをしています。

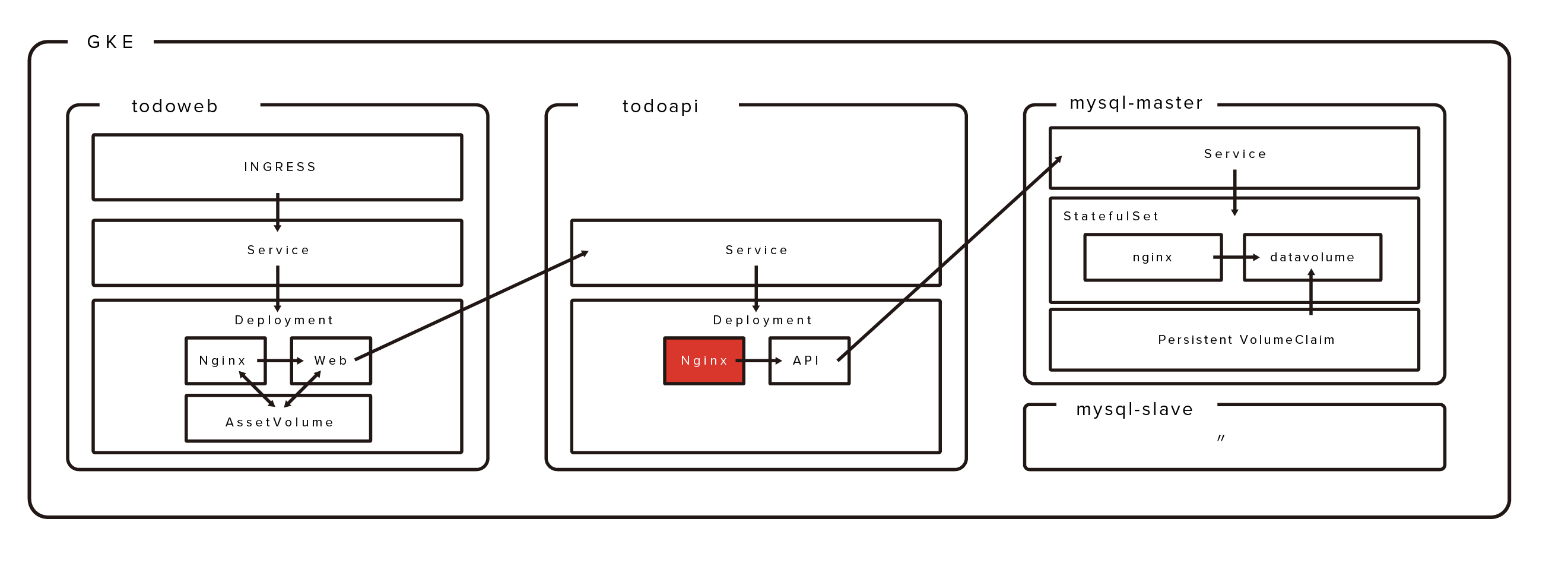
書籍内に下記のK8S構成のTODOアプリケーションがあるのですが、
Nginxが2つあることがとても気になりました。

特に「赤部分」のNginxがとても気になります。
ちなみに下記画像赤色Nginxの隣のAPIはnodeJSです。
気になる理由
表現が難しいのですが、
todowebノード:Webの手前にnginxがあるのはわかるtodoapiノード:APIの手前にnginxがあるのはわからない
という感じです。というのも以前Railsのアプリをデプロイした際に、
- Webサーバーに
Nginx - アプリケーションサーバに
Unicorn
を利用しました。このRailsのデプロイ環境は基本的なWeb三層かと思いますが、
当然ウェブサーバーとアプリケーションサーバが異なるソフトを用いています。
しかし上記K8S環境において、どうしてバックエンド手前にウェブサーバーがあるのか
いまいち説明ができません。ざっくばらんな質問になりますが、
インフラに詳しい方ご教授を頂けると幸いです。
よろしくお願いします。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/03/01 12:19