問題

要素の幅を、img.materのメーターの所に合わせたい。
つまりブロックの基準を、メーター(子要素)の部分にするには?
イメージ
▼ 全体像

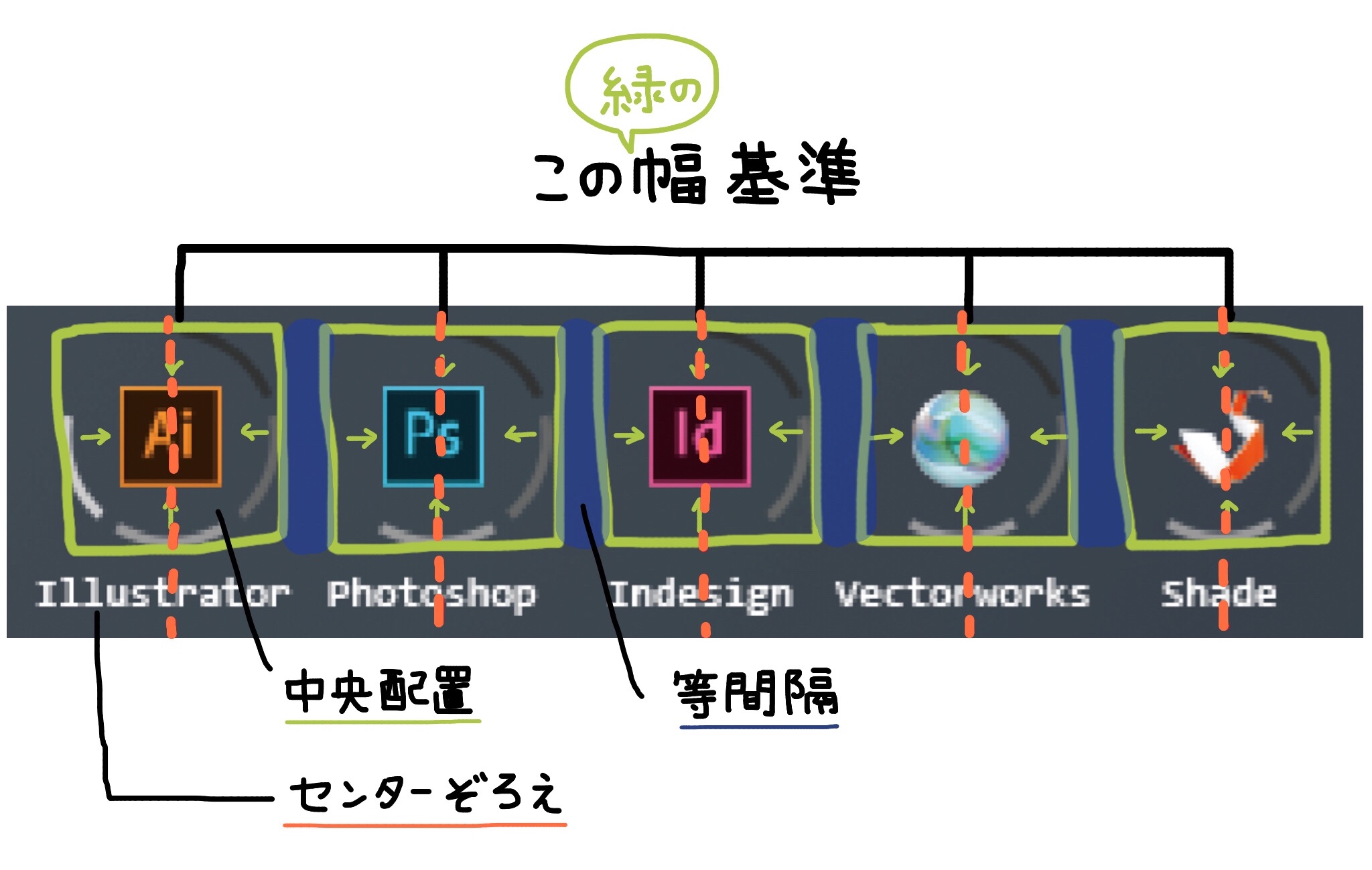
▼ こうしたいからこの緑の幅を基準にしたい、の図(イメージ湧きやすいかなと思って)

現状
コード
html
1<section class="skill"> 2 <p class="title">skill</p> 3 <ul class="data"> 4 <li class="tool"> 5 <figure class="Illustrator"> 6 <img class="mater" src="img/4.svg" alt="advanced" /> 7 <img class="mater-t" src="img/Ai.svg" alt="Illustrator" /> 8 <figcaption>Illustrator</figcaption> 9 </figure> 10 <figure class="Photoshop"> 11 <img class="mater" src="img/3.svg" alt="intermediate" /> 12 <img class="mater-t" src="img/Ps.svg" alt="Photoshop" /> 13 <figcaption>Photoshop</figcaption> 14 </figure> 15 <figure class="Indesign"> 16 <img class="mater" src="img/2.svg" alt="elementary" /> 17 <img class="mater-t" src="img/Id.svg" alt="Indesign" /> 18 <figcaption>Indesign</figcaption> 19 </figure> 20 <figure class="Vectorworks"> 21 <img class="mater" src="img/3.svg" alt="intermediate" /> 22 <img class="mater-t" src="img/Vw.svg" alt="Vectorworks" /> 23 <figcaption>Vectorworks</figcaption> 24 </figure> 25 <figure class="Shade"> 26 <img class="mater" src="img/3.svg" alt="intermediate" /> 27 <img class="mater-t" src="img/Sd.svg" alt="Shade" /> 28 <figcaption>Shade</figcaption> 29 </figure> 30 </li> 31 <li class="code"> 32 <figure class="HTML"> 33 <img class="mater" src="img/2.svg" alt="elementary" /> 34 <img class="mater-t" src="img/HTML.svg" alt="HTML" /> 35 <figcaption>HTML</figcaption> 36 </figure> 37 <figure class="CSS"> 38 <img class="mater" src="img/2.svg" alt="elementary" /> 39 <img class="mater-t" src="img/CSS.svg" alt="CSS" /> 40 <figcaption>CSS</figcaption> 41 </figure> 42 <figure class="Javascript"> 43 <img class="mater" src="img/1.svg" alt="beginner" /> 44 <img class="mater-t" src="img/JS.svg" alt="Javascript" /> 45 <figcaption>Javascript</figcaption> 46 </figure> 47 <figure class="PHP"> 48 <img class="mater" src="img/1.svg" alt="beginner" /> 49 <img class="mater-t" src="img/PHP.svg" alt="PHP" /> 50 <figcaption>PHP</figcaption> 51 </figure> 52 </li> 53 </ul> 54 </section>
css
1.data { 2 padding-top: 1.7rem; 3 padding-bottom: 1.7rem; } 4.skill li { 5 display: flex; 6 flex-wrap: wrap; 7 align-content: space-between; } 8 .skill li :last-child { 9 margin-right: 0; } 10.code { 11 margin-top: 1.7rem; } 12figure { 13 margin-right: .9rem; 14 font-size: 1rem; 15 position: relative; } 16 figure > img { 17 top: 0; 18 bottom: 0; } 19 figure > .mater { 20 height: 4.4rem; } 21 figure > figcaption { 22 line-height: 1; 23 position: absolute; /* yoshinaviさんのアドバイスで追加 */ 24 text-align: center; } 25.mater-t { 26 height: 2.3rem; 27 display: block; 28 position: absolute; 29 top: 0; 30 bottom: 0; 31 right: 0; 32 left: 0; 33 margin: auto; } 34.PHP > .mater-t { 35 width: 2.4rem; }
よろしくお願いします。
「SCSS」ではなく「CSS」で提示してください。
flexで組むのであれば、子要素「.mater」にして、HTMLを組み直してみてください。
『子要素「.mater」にして、HTMLを組み直す』とはどういうことでしょうか?
言葉足らずでスミマセン。
<figure>がflexの基準なので、<img class ="mater">が基準になるように、HTMLやCSSを調整する必要があるかと思います。
提示のイメージ図では、<figcaption>が、<img class ="mater">より幅が大きくなる場合もあるように見えたので、<figure>を可変にしていても、結果的に<img class ="mater">ではなく<figure>が基準になります。
<figcaption>も「position:absolute;」にすると<figure>の中が<img class ="mater">だけなので、結果的に基準になりませんかね。
今の状態もスクリーンショットで提示されると、より良い回答もつくかとおもいます。
おー確かに<figure>が基準になりました!
ただ下の<figcaption>を中央揃えにしたいので難しい所ですね…TT
ありがとうございます!
>追記 について
私は低評価押してないですが、調べた内容や考えたことをきちんと書けば良いかと。
質問内容に書いてあることしか読み取れませんし、本当に調べず考えず質問する人も多数いるなかで、なにもその辺り書いてないのに切り分けるのは他人には不可能です。
あなた以上の知識技術や経験がある人からの指摘を素直に受け入れずうざいと切り捨てるなら、成長の見込みなしと判断されて誰も相手にしなくなるだけです。
「成長の見込みなし」というより「学習の姿勢に問題あり」ですね。
質問者は教えを請う立場であることをお忘れなく。
なぜまだ伸びているのかわかりませんが、
試行錯誤しながらやっていたのに、追記(投稿後数十分で-2もされ書いたもの)についてコメントを頂いた後からまた低評価が増えたため「これ以上は純粋な回答が得られない」つまり「先入観により価値のなくなった投稿」と判断し、投稿を削除状態にしています。
まだ低評価を押すなら、余程の物好きかと思います。
ちなみにmts10806さんのコメントは1コメ目だけならよかったですが、2コメ目で勝手に決めつけられ不快に思ったので返信していません。
調査したこと・試したことについては、"自分の思いつく限り検索し考えたが、近そうな事例も見当たらず質問に至った"ですかね…それともグーグルで調べた単語列を羅列すればいいのでしょうか。
ベテランの皆さんには分からないのかもしれませんが、初心者で経験知識も浅く名称自体も知らなかったり、全く似たような事例もこなしたことのない中で「こういうコード書けばいけるかも」となるのはまだ少しで
経験がないことについては、調査したこと・試したことと言われても書きようがないのです。(主に事例等を試して学んでいますが、全く似てないことだと全然分からない)
すいませんが、初心者には多いと思うのですが、そういうこともあることを知ってほしいです。
ただ低評価を押すだけ押して消える人は無責任且つひどいと感じます。回答が付きづらくなるので。
同じこと何回も書かせないでください。
低評価受けるにはそれだけの理由があります。
一時は削除依頼を出されたようですがそれが受け入れられなかった意味は考えられた方が良いです。勝手に内容消してそのままにしてる方がタチが悪いですよ。低評価加速するだけです。
調べたことについては検索キーワードだけでもあれば調べた方向性が合っているかどうか判断できます。「質問するときのヒント」にも書いてありますよね。1-2を熟読してください。調べ方やその試し方が的確であれば質問するまでもなく自己解決できます。質問して回答待つより何倍も早く解決できます。
もし調べ方が間違っていたり調べて試した先の見方や試し方が間違っていれば、そこのアドバイスをしたほうが今後にも役立つとわかっているので、「調べて試した内容を書いてください」という意味での「丸投げ指摘」ですよ。
そこまで考えた上で、最も簡潔に伝える手段が低評価と捉えてください。誰も「押すだけ押して消えた」わけではないですよ。それこそ勝手な決めつけです。
初心者な時代が誰もがあるからこその指摘です。指摘はあくまで成長してほしいからするものであり、こき下ろすためにするものではありません。
それを「うざい」と対決姿勢を示す人に誰がアドバイスをしようと思うでしょうか?
姿勢と考えを改める必要がありますよ。
まあ、どんな質問でもいいので回答するつもりで自身の学習分野のタグの質問を見てみてください。わかることもあるでしょう。
内部的な話ですが、コメントをしなくても低評価を押すだけでも質問編集したときに通知はきます。それだけ内容の改善を期待しているわけです。アドバイスをしようと思っている可能性もあります。
そこで編集されたと通知が来たときに今回みたいに内容削除されたりまだ丸投げだったり「うざい」と書いてあったとき、どう感じるでしょうね。考えてみてください。
あなたの回答
tips
プレビュー





