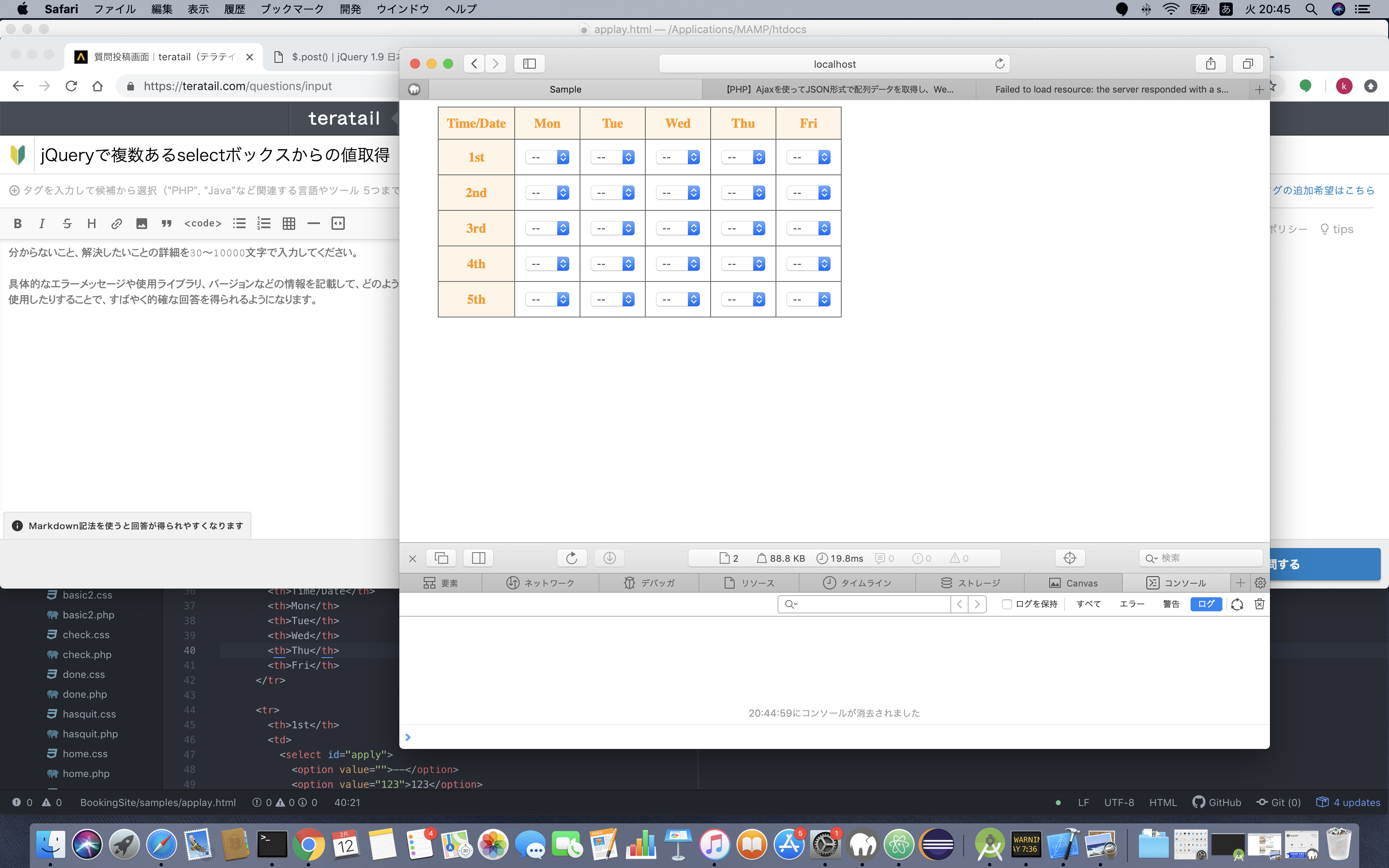
以下コードと出力結果です。同じID(apply)をもつselectボックスが複数あります。このコードでコンソールに出力されるのは、画像のMonの1stのvalueだけでそれ以外の値は取得できません。IDを識別できていないのでしょうか。同じID,Classが複数あっても$thisで特定できると思いますし、実際Monの1stは取得できるので、構文エラーではないような気がします。
JAVASCRIPT
1<!DOCTYPE html> 2<html lang="]" dir="ltr"> 3 4<head> 5 <meta charset="utf-8"> 6 <title>Sample</title> 7 <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> 8 <style media="screen"> 9 .container { 10 margin: 0 auto; 11 width: 960px; 12 } 13 14 table { 15 text-align: center; 16 border-collapse: collapse; 17 } 18 19 table th, 20 table td { 21 border: solid 1px #696969; 22 padding: 10px; 23 } 24 25 table th { 26 color: #ff9800; 27 background: #fff5e5; 28 } 29 </style> 30</head> 31 32<body> 33 <div class="container"> 34 <table> 35 <tr> 36 <th>Time/Date</th> 37 <th>Mon</th> 38 <th>Tue</th> 39 <th>Wed</th> 40 <th>Thu</th> 41 <th>Fri</th> 42 </tr> 43 44 <tr> 45 <th>1st</th> 46 <td> 47 <select id="apply"> 48 <option value="">--</option> 49 <option value="123">123</option> 50 <option value="ABC">ABC</option> 51 </select> 52 </td> 53 <td> 54 <select id="apply"> 55 <option value="">--</option> 56 <option value="ABC">ABC</option> 57 <option value="ABC">ABC</option> 58 </select> 59 </td> 60 <td> 61 <select id="apply"> 62 <option value="">--</option> 63 <option value="ABC">ABC</option> 64 <option value="ABC">ABC</option> 65 </select> 66 </td> 67 <td> 68 <select id="apply"> 69 <option value="">--</option> 70 <option value="ABC">ABC</option> 71 <option value="ABC">ABC</option> 72 </select> 73 </td> 74 <td> 75 <select id="apply"> 76 <option value="">--</option> 77 <option value="ABC">ABC</option> 78 <option value="ABC">ABC</option> 79 </select> 80 </td> 81 </tr> 82 83 <tr> 84 <th>2nd</th> 85 <td> 86 <select id="apply"> 87 <option value="">--</option> 88 <option value="123">123</option> 89 <option value="ABC">ABC</option> 90 </select> 91 </td> 92 <td> 93 <select id="apply"> 94 <option value="">--</option> 95 <option value="ABC">ABC</option> 96 <option value="ABC">ABC</option> 97 </select> 98 </td> 99 <td> 100 <select id="apply"> 101 <option value="">--</option> 102 <option value="ABC">ABC</option> 103 <option value="ABC">ABC</option> 104 </select> 105 </td> 106 <td> 107 <select id="apply"> 108 <option value="">--</option> 109 <option value="ABC">ABC</option> 110 <option value="ABC">ABC</option> 111 </select> 112 </td> 113 <td> 114 <select id="apply"> 115 <option value="">--</option> 116 <option value="ABC">ABC</option> 117 <option value="ABC">ABC</option> 118 </select> 119 </td> 120 </tr> 121 122 <tr> 123 <th>3rd</th> 124 <td> 125 <select id="apply"> 126 <option value="">--</option> 127 <option value="123">456</option> 128 <option value="ABC">ABC</option> 129 </select> 130 </td> 131 <td> 132 <select id="apply"> 133 <option value="">--</option> 134 <option value="ABC">ABC</option> 135 <option value="ABC">ABC</option> 136 </select> 137 </td> 138 <td> 139 <select id="apply"> 140 <option value="">--</option> 141 <option value="ABC">ABC</option> 142 <option value="ABC">ABC</option> 143 </select> 144 </td> 145 <td> 146 <select id="apply"> 147 <option value="">--</option> 148 <option value="ABC">ABC</option> 149 <option value="ABC">ABC</option> 150 </select> 151 </td> 152 <td> 153 <select id="apply"> 154 <option value="">--</option> 155 <option value="ABC">ABC</option> 156 <option value="ABC">ABC</option> 157 </select> 158 </td> 159 </tr> 160 161 <tr> 162 <th>4th</th> 163 <td> 164 <select id="apply"> 165 <option value="">--</option> 166 <option value="123">456</option> 167 <option value="ABC">ABC</option> 168 </select> 169 </td> 170 <td> 171 <select id="apply"> 172 <option value="">--</option> 173 <option value="ABC">ABC</option> 174 <option value="ABC">ABC</option> 175 </select> 176 </td> 177 <td> 178 <select id="apply"> 179 <option value="">--</option> 180 <option value="ABC">ABC</option> 181 <option value="ABC">ABC</option> 182 </select> 183 </td> 184 <td> 185 <select id="apply"> 186 <option value="">--</option> 187 <option value="ABC">ABC</option> 188 <option value="ABC">ABC</option> 189 </select> 190 </td> 191 <td> 192 <select id="apply"> 193 <option value="">--</option> 194 <option value="ABC">ABC</option> 195 <option value="ABC">ABC</option> 196 </select> 197 </td> 198 </tr> 199 200 <tr> 201 <th>5th</th> 202 <td> 203 <select id="apply"> 204 <option value="">--</option> 205 <option value="123">ABC</option> 206 <option value="ABC">ABC</option> 207 </select> 208 </td> 209 <td> 210 <select id="apply"> 211 <option value="">--</option> 212 <option value="ABC">ABC</option> 213 <option value="ABC">ABC</option> 214 </select> 215 </td> 216 <td> 217 <select id="apply"> 218 <option value="">--</option> 219 <option value="ABC">ABC</option> 220 <option value="ABC">ABC</option> 221 </select> 222 </td> 223 <td> 224 <select id="apply"> 225 <option value="">--</option> 226 <option value="ABC">ABC</option> 227 <option value="ABC">ABC</option> 228 </select> 229 </td> 230 <td> 231 <select id="apply"> 232 <option value="">--</option> 233 <option value="ABC">ABC</option> 234 <option value="ABC">ABC</option> 235 </select> 236 </td> 237 </tr> 238 239 </table> 240 </div> 241 242</body> 243 244<script> 245 $(function() { 246 $('#apply').on("change", function() { 247 var optval = $(this).val(); 248 console.log(optval); 249 }); 250 }); 251</script> 252 253</html>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/12 12:13