こんにちは!プログラミング初心者で現在カレンダーアプリを作成中です。
FScalendarを使用しているのですが、ライブラリの使い方などがいまいちわかっておらず、参考文献も少ないため、苦戦しております。
至らないところも多々ありますが、ご教示いただけたら嬉しいです。
前提・実現したいこと
FSCalendarでカレンダーアプリを作成中です。
現在イベントを作成できるようにしました。
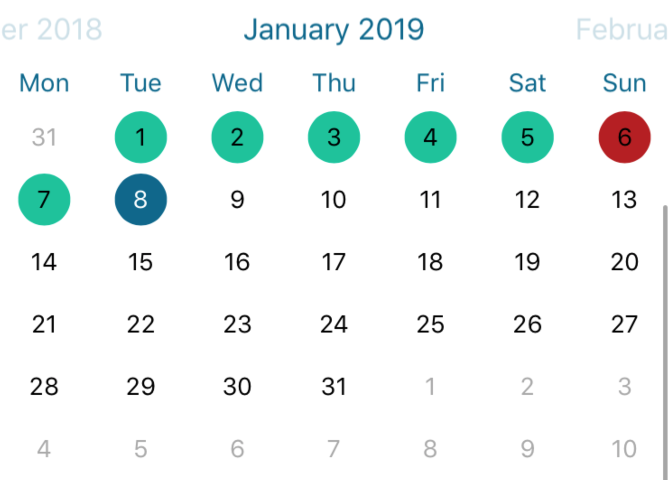
カレンダー上にイベントがある日には、日付の欄の色が変わるようにしたいのですが、実装の仕方がわかりません。

該当のソースコード
swift
1//Event.swift 2import Foundation 3import RealmSwift 4 5class Event: Object { 6 7 @objc dynamic var date: String = "" 8 @objc dynamic var event: String = "" 9 @objc dynamic var beer: Int = 0 10 @objc dynamic var highball: Int = 0 11 @objc dynamic var hungover: Bool = false 12 13 14}
swift
1//EventViewController.swift 2class EventViewController: UIViewController { 3 4 @IBOutlet weak var eventText: UITextView! 5 @IBOutlet weak var y: UIDatePicker! 6 @IBOutlet weak var y_text: UILabel! 7 @IBOutlet weak var eventtext: UILabel! 8 @IBAction func Add(_ sender: Any) { 9 //UIDatePickerからDateを取得する 10 let formatter = DateFormatter() 11 formatter.dateFormat = "yyyy/MM/dd" 12 y_text.text = formatter.string(from: y.date) 13 eventtext.text = eventText.text 14 15 //データ書き込み 16 print("データ書き込み開始") 17 let realm = try! Realm() 18 try! realm.write(){ 19 //日付表示の内容とスケジュール入力の内容が書き込まれる。 20 let Events = [Event(value: ["date": y_text.text, "event": eventText.text])] 21 realm.add(Events) 22 print("データ書き込み中") 23 } 24 print("データ書き込み完了") 25 } 26 27 override func viewDidLoad() { 28 super.viewDidLoad() 29 30 31 // Do any additional setup after loading the view. 32 }
swift
1//ViewController.swift 2import UIKit 3import FSCalendar 4import CalculateCalendarLogic 5import RealmSwift 6 7class ViewController: UIViewController, FSCalendarDelegate, FSCalendarDataSource, FSCalendarDelegateAppearance { 8 9 @IBOutlet weak var labelDate: UILabel! 10 @IBOutlet weak var labelEvent: UILabel! 11 override func viewDidLoad() { 12 super.viewDidLoad() 13 // Do any additional setup after loading the view, typically from a nib. 14 15 } 16 17 override func didReceiveMemoryWarning() { 18 super.didReceiveMemoryWarning() 19 // Dispose of any resources that can be recreated. 20 } 21 22 func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) { 23 let formatter = DateFormatter() 24 formatter.dateFormat = "yyyy/MM/dd" 25 let da = formatter.string(from: date) 26 labelDate.text = da 27 28 //スケジュール取得 29 let realm = try! Realm() 30 let result = realm.objects(Event.self).filter("date = '(da)'") 31 //ここでString型のdateと一致させている。 32 33 print(result) 34 labelEvent.text = "イベントはありません" 35 for ev in result { 36 if ev.date == da { 37 labelEvent.text = ev.event 38 } 39 } 40 41 } 42 43 44}
補足情報(FW/ツールのバージョンなど)
Xcode Version 10.1
Swift version 4.2.1
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/02 06:31
2019/02/07 12:37