前提・実現したいこと
AutoLayoutでレイアウトを調整しているのですが、一つだけどうしても言うことを聞いてくれないものがあるのでアドバイスいただけると嬉しいです。
画像がざっくりとしたレイアウトです。
縮尺が違いますが、左側がiPhone8、右側がiPad Proで表示される画面です。
赤枠のアスペクト比は1:1であるものとします。
StackViewAで「青・真ん中(赤枠)・青」を縦に並べています。
ー真ん中(赤枠)の中ではさらにStackViewBで「黄緑・水色」を縦に並べています。
ーー黄緑のView中には「ImageViewの上にLabelを重ね、それをViewの中に格納したもの」が3つ入っています。
ーー水色はStackViewCでラベルを横に3つ等間隔、等幅で並べています。
黄緑のViewでStackViewを使っていないのは、ImageViewとLabelの重なりがあるからです。
StackViewA、StackViewCには親Viewの横幅いっぱいになるように制約をかけています。
StackViewBには上下の青Viewに接するかつアスペクト比を1:1かつ水平方向中央の制約をかけました。
黄緑のViewには親ViewであるStackViewBにアスペクト比を保ったまま上、左、右の隙間が0になるように制約をかけました。
しかし、画像右側(iPadPro)のように画面サイズに左上に小さく表示されてしまいます。
仮に親View(StackView2)に対して水平(垂直)方向中央の制約をかけてみましたが全く反映されません。
.
手順としては黄緑のViewに制約をかけられているのですが、なぜ反映されないのでしょうか?
Viewに対して制約をかけるときには他のUI部品やStackViewと違って何か制限があるのでしょうか?
よろしくお願いします。
(StoryBoradを考えていますがコードでも問題ないです)
.
###試したこと(追記)
黄緑の中の部品がうまく制約できていないのが原因と思われます。
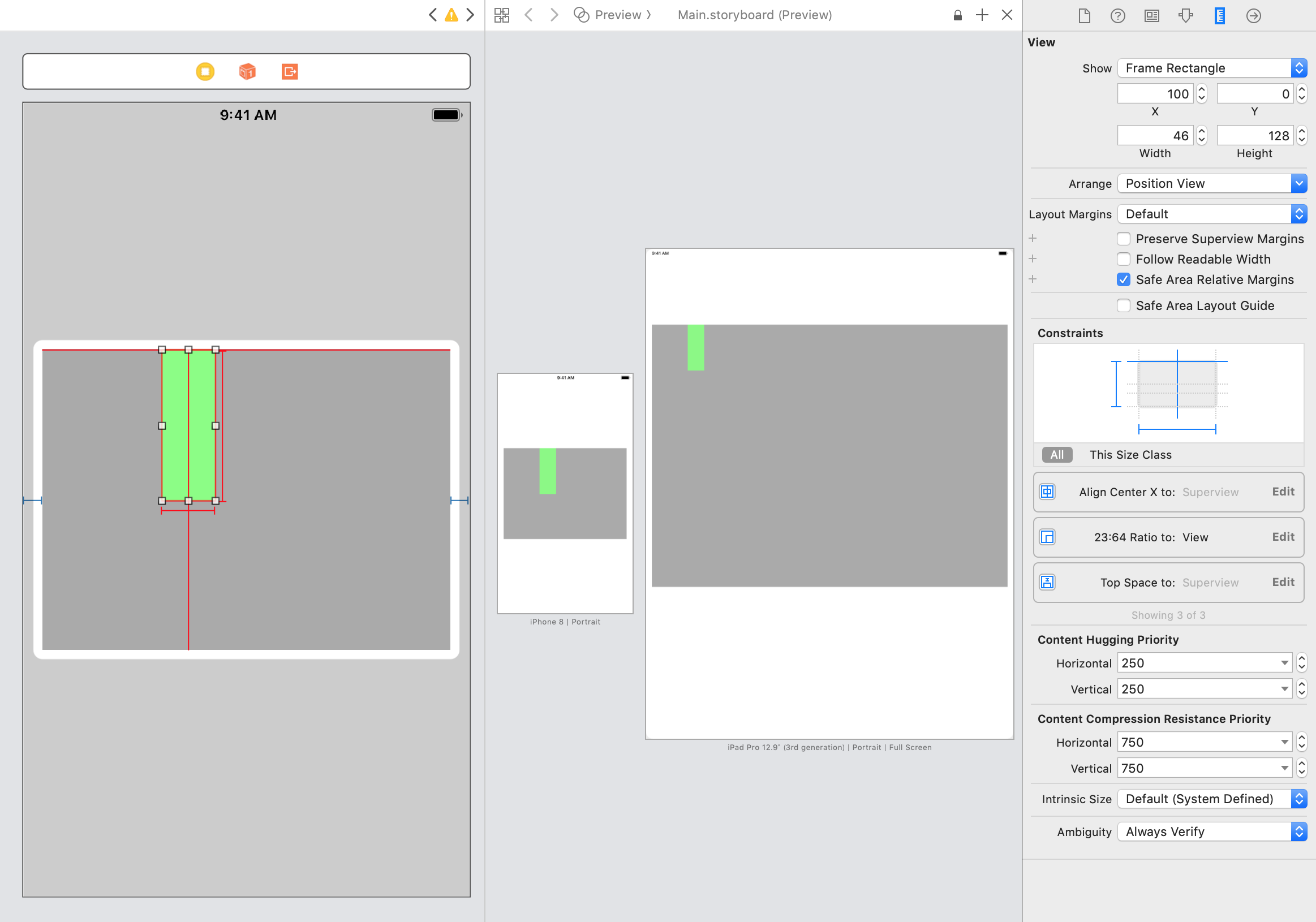
試しに別のViewControllerにて、View(グレー)の中にView(黄緑)を配置しました。
黄緑Viewの制約は画面右の通りです。
実際にやりたいことと同じように「グレーViewのトップに接する」「アスペクト比を固定」「グレーViewの水平方向中央」を制約した(つもり)のですが、反映されません。
この制約の仕方がわかれば解決できそうです。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/26 04:57
2019/01/26 07:54
2019/01/26 12:02