JavaScript
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="utf-8"> 5<script> 6window.addEventListener('load', draw, false); 7window.addEventListener('load',draw2,false); 8 9function draw(){ 10 //コンテキストを生成 11 var canvas = document.getElementById("canvas"); 12 var context = canvas.getContext("2d"); 13 14 //色を指定 15 context.strokeStyle="yellow"; 16 context.fillStyle="yellow"; 17 18 //円 19 context.beginPath(); 20 context.arc(100, 100, 40, 0, Math.PI*2, false); 21 context.stroke(); 22 } 23function draw2(){ 24 var r = 200; //半径 25 var x,y; //オブジェクトの座標 26 var degree = 0; //角度 27 var radian; //ラジアン 28 var canvas = document.getElementById('canvas'); 29 var context = canvas.getContext('2d'); 30 function loop(){ 31 degree += 1; 32 radian = degree * Math.PI/180; 33 x = r * Math.cos(radian) + canvas.width/2; 34 y = r * Math.sin(radian) + canvas.height/2; 35 context.clearRect(0, 0, canvas.width, canvas.height); 36 context.beginPath(); 37 context.fillStyle = 'red'; 38 context.arc(x, y, 10, 0, Math.PI*2); 39 context.fill(); 40 context.closePath(); 41 requestAnimationFrame(loop); 42} 43loop() 44} 45 46</script> 47</head> 48<body> 49<canvas id="canvas" width="450" height="150"></canvas> 50</body> 51</html>
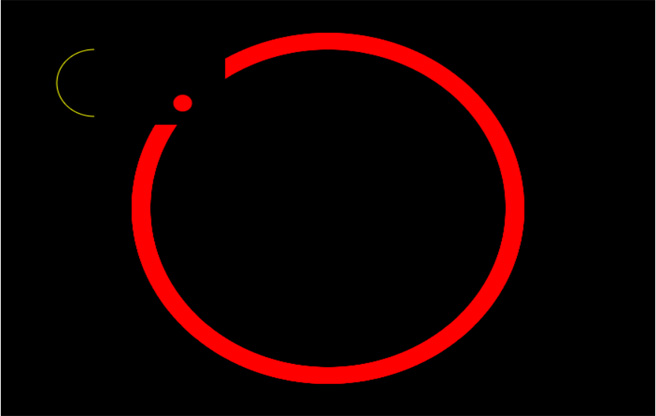
私は今、半径200の円を描いて回っている「半径10の赤い円」と、「半径40の黄色い円周」をひとつのウィンドウに同時に表示させたいと思っています。上記のプログラムは、そのつもりで書いたのですが、半径10の赤い円しか表示されません。最初は「半径10の赤い円」と「半径40の黄色い円周」を表示させるプログラムをそれぞれ、別々に書き、二つのプログラムをくっつけました。別々に実行するときちんと表示されるので、つなぎ方の問題の気がしているのですが、どこを直していいか困っています。教えてください。よろしくお願いします。
ちなみに、「半径40の黄色い円周」を描いている部分はdraw()関数、円を描いて回っている「半径10の赤い円」はdraw2()関数です。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/18 22:50
2019/01/19 05:39 編集
2019/01/19 11:26