UICollectionViewControllerを使用した
レイアウトに関して質問させてください。
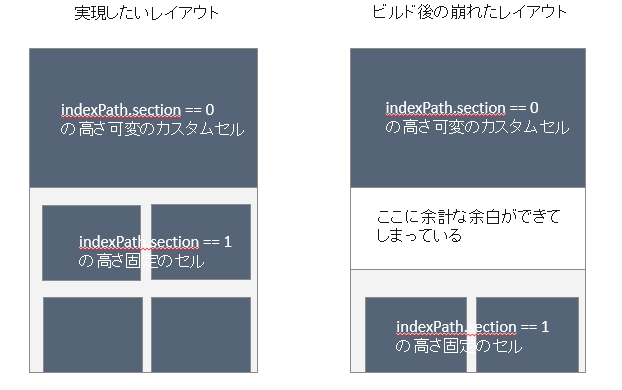
現在下記の様なレイアウトの画面を作成していまして、indexPath.section == 0の方は
高さがカスタムセルの高さによって動的に変化するセル、indexPath.section == 1の方は
高さ固定のセルになります。
その上で、今回問題が発生しているのが高さ可変の方の
indexPath.section == 0のセルになります。
セルの高さを動的に可変にしたいと思い、下記のような形で
実装しているのですがビルドしてみると上の画像の右側のように
実際のカスタムセルの高さの数倍ほどの高さになっており
ガッツリと余白が空いてしまいます。
カスタムセルを作成
↓
UICollectionViewController上でカスタムセルのインスタンスを生成し
カスタムセル内の要素をすべて内包している要素である
UIView(後述)の高さの値を持つ変数を生成
↓
その変数をsizeForItemAtIndexPathの中で
returnし、高さを返す
なお、カスタムセルは下記のような構成となっています。
UIView(以下の要素を内包し、高さが変動する)
UIImage(高さ固定)
UILabel(高さ可変)
UIButton(高さ固定)
カスタムセル自体の表示では、カスタムセル内の
UIViewの高さは正常に調整されており、レイアウトも
キレイになっているので、UICollectionViewController上で
高さを取得した際に何らかの原因でおかしくなってしまっているのかと
思います。
考えられる原因について、ご教授頂ければ幸いです。
※カスタムセルおよびUICollectionViewControllerの
ソースコードはそれぞれ下記になります。
(文字数の関係上、必要な部分のみ記載します)
Swift
1import UIKit 2 3class CollectionViewController: UIViewController,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout,UICollectionViewDataSource{ 4 5 var collectionView : UICollectionView! 6 let sectionInsetsTop = UIEdgeInsets(top:0, left: 0, bottom: 60.0, right: 0) 7 let sectionInsets = UIEdgeInsets(top: 10.0, left: 10.0, bottom: 10.0, right: 10.0) 8 9 10 override func viewDidLoad(){ 11 super.viewDidLoad() 12 13 let layout = UICollectionViewFlowLayout() 14 layout.scrollDirection = .Vertical 15 16 collectionView = UICollectionView(frame: CGRect(x: 0, y: 0, width: self.view.bounds.width, height: self.view.bounds.height), collectionViewLayout: layout) 17 18 //問題のカスタムセル 19 collectionView.registerClass(customCell.self, forCellWithReuseIdentifier: "customCell") 20 21 collectionView.delegate = self 22 collectionView.dataSource = self 23 self.view.addSubview(collectionView) 24 25 } 26 27 func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int { 28 return 2 29 } 30 31 func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { 32 33 switch section{ 34 case 0: 35 return 1 36 case 1: 37 return 10 38 default: 39 return 0 40 } 41 } 42 43 func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell { 44 45 let customCell = collectionView.dequeueReusableCellWithReuseIdentifier("customCell",forIndexPath: indexPath) as! CustomCell 46 47 switch indexPath.section { 48 case 0: 49 return customCell 50 case 1: 51 //以下、省略 52 } 53 } 54 55 56 func collectionView(collectionView: UICollectionView, 57 layout collectionViewLayout: UICollectionViewLayout, 58 insetForSectionAtIndex section: Int) -> UIEdgeInsets { 59 60 switch section{ 61 case 0: 62 return sectionInsetsTop 63 case 1: 64 return sectionInsets 65 default: 66 return sectionInsets 67 } 68 } 69 70 71 func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize { 72 73 let customCell = CustomCell() 74 75 //ここでカスタムセルのUIViewの高さを取得 76 let height = customCell.container.frame.size.height 77 78 switch indexPath.section{ 79 80 case 0: 81 //カスタムセルのUIViewの高さをセット 82 return CGSize(width: self.view.frame.size.width,height: height) 83 84 case 1: 85 return CGSize(width: (self.view.frame.size.width-10*2)/2, height: 200) 86 87 default: 88 return CGSizeMake(0,0) 89 } 90 } 91 92} 93
Swift
1import UIKit 2 3class CustomCell:UICollectionViewCell{ 4 5 var container = UIView() 6 var image = UIImageView() 7 var label = UILabel() 8 var button = UIButton() 9 10 required init?(coder aDecoder: NSCoder) { 11 super.init(coder: aDecoder) 12 } 13 14 override init(frame: CGRect) { 15 super.init(frame: frame) 16 setupView() 17 } 18 19 private func setupView(){ 20 21 let screenWidth = self.bounds.width 22 23 self.addSubview(container) 24 25 let imageWidth:CGFloat = 69 26 let imageHeight:CGFloat = 69 27 image.frame = CGRectMake((screenWidth - imageWidth)/2, 10, imageWidth, imageHeight) 28 self.container.addSubview(image) 29 30 let labelWidth:CGFloat = screenWidth - 40 31 label.frame = CGRectMake((screenWidth - labelWidth)/2 ,10 + imageHeight + 10, 10) 32 label.text = "変動します" 33 label.lineBreakMode = NSLineBreakMode.ByCharWrapping 34 label.numberOfLines = 0 35 label.font = UIFont(name: "Helvetica Neue", size: 13.5) 36 label.sizeToFit() 37 let labelHeight = self.label.frame.height 38 self.container.addSubview(label) 39 40 let buttonWidth:CGFloat = screenWidth - 90 41 let buttonHeight:CGFloat = 26 42 button.frame = CGRectMake((screenWidth - buttonWidth)/2,10 + imageHeight + 10 + labelHeight + 10, buttonWidth, buttonHeight) 43 self.container.addSubview(button) 44 45 //内包するviewの合計height 46 let subviewsHeight:CGFloat = 10 + imageHeight + 10 + labelHeight + 10 + buttonHeight + 10 47 //subviewsHeightをcontainerのHeightに設定 48 container.frame = CGRectMake(0, 0, screenWidth,subviewsHeight) 49 50 } 51 52} 53
あなたの回答
tips
プレビュー