現在、簡易チャットアプリを作成しております。
フォームに投稿内容を入力し送信ボタンを押すと、非同期で投稿内容が反映されるようになっております。
現在、新たに写真を投稿しても非同期で写真が投稿されるようにしたく実装中なのですが、
画像選択→アップロード→反映
までは同期通信でうまくいくのですが、
次の投稿で、例えば「こんにちは」と入力し、投稿すると、
投稿内容に「こんにちは」はなく、先程投稿した画像だけが反映されます。
※「こんにちは」は入力フォームに残ったままです。
※画像を投稿しない場合は、きちんとフォームから「こんにちは」は消えます。
画像が残らないようにして、次の投稿も(画像を含めてでも非同期通信で)うまく動作するようにしたいのですが、
どのようにすればよいのか、教えていただけませんでしょうか。
どうぞよろしくお願いいたします。
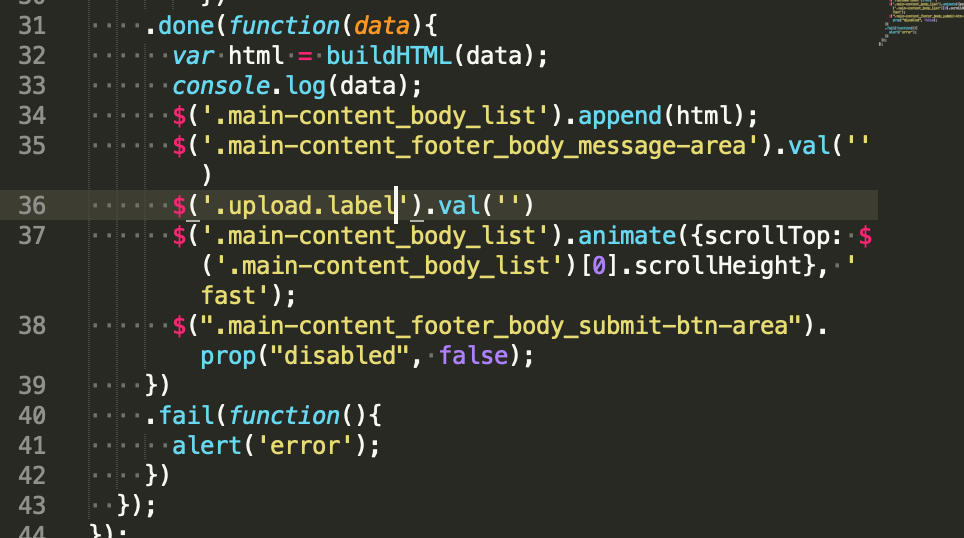
.done(function(data){ var html = buildHTML(data); console.log(data); $('.main-content_body_list').append(html); $('.main-content_footer_body_message-area').val('') $('#form')[0].reset(); $('.main-content_body_list').animate({scrollTop: $('.main-content_body_list')[0].scrollHeight}, 'fast'); $(".main-content_footer_body_submit-btn-area").prop("disabled", false); }) .fail(function(){ alert('error'); }) }); }); HAMLファイル .main-content_footer .main-content_footer_body =form_for [@group, @message] do |f| .main-content_footer_body_message =f.text_field :content, class: 'main-content_footer_body_message-area', placeholder: 'type a message' %label.upload-label{for: "upload-icon"} %i.fa.fa-image = f.file_field :image, id: "upload-icon" .main-content_footer_body_submit-btn =f.submit 'Send', class: 'main-content_footer_body_submit-btn-area'
回答1件
あなたの回答
tips
プレビュー