現在こちらのサイトをつくっています。(http://eikaiwaonline.info/)
PENで組んだときは、うまくできたのですが(https://codepen.io/wagokolo/full/EGZOEV)、
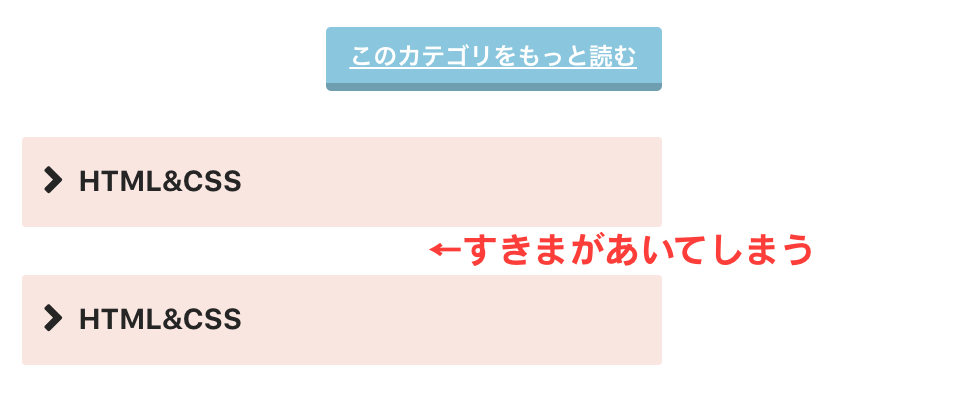
Wordpressにはりつけると、アコーディオンメニューの項目にすきまができてしまいます。
ここをつめた状態にしたいです。お知恵をおかしいただけないでしょうか。
よろしくお願いします。
html
1<div class="big_accbox container"> 2 <div class="row"> 3 <div class="col-xs-6 col-lg-6"> 4 <p class="acc_title">カラム1</p> 5 <div class="accbox"> 6 <!--ラベル1--> 7 <p><input type="checkbox" id="label1" class="cssacc" /> 8 <label for="label">HTML&CSS</label></p> 9 <div class="inner open"> 10 <ul> 11 <li><a href="#">AAAのリンクリンクリンク</a></li> 12 <li><a href="#">AAAのリンクリンクリンク</a></li> 13 <li><a href="#">AAAのリンクリンクリンク</a></li> 14 <li><a href="#">AAAのリンクリンクリンク</a></li> 15 </ul> 16 <p class="text-right"><a href="#" class="acc_btn">このカテゴリをもっと読む</a></p> 17 </div> 18 <!--//ラベル1--> 19 <!--ラベル2--> 20 <p><input type="checkbox" id="label2" class="cssacc" /> 21 <label for="label">HTML&CSS</label></p> 22 <div class="inner"> 23 <ul> 24 <li><a href="#">AAAのリンクリンクリンク</a></li> 25 <li><a href="#">AAAのリンクリンクリンク</a></li> 26 <li><a href="#">AAAのリンクリンクリンク</a></li> 27 <li><a href="#">AAAのリンクリンクリンク</a></li> 28 </ul> 29 <p class="text-right"><a href="#" class="acc_btn">このカテゴリをもっと読む</a></p> 30 </div> 31 <!--//ラベル2--> 32 </div> 33 <!--//.accbox--> 34 </div> 35 36 <div class="col-xs-6 col-lg-6"> 37 <p class="acc_title">カラム1</p> 38 <div class="accbox"> 39 <!--ラベル1--> 40 <p><input type="checkbox" id="label1" class="cssacc" /> 41 <label for="label">HTML&CSS</label></p> 42 <div class="inner open"> 43 <ul> 44 <li><a href="#">AAAのリンクリンクリンク</a></li> 45 <li><a href="#">AAAのリンクリンクリンク</a></li> 46 <li><a href="#">AAAのリンクリンクリンク</a></li> 47 <li><a href="#">AAAのリンクリンクリンク</a></li> 48 </ul> 49 <p class="text-right"><a href="#" class="acc_btn">このカテゴリをもっと読む</a></p> 50 </div> 51 <!--//ラベル1--> 52 <!--ラベル2--> 53 <p><input type="checkbox" id="label2" class="cssacc" /> 54 <label for="label">HTML&CSS</label></p> 55 <div class="inner"> 56 <ul> 57 <li><a href="#">AAAのリンクリンクリンク</a></li> 58 <li><a href="#">AAAのリンクリンクリンク</a></li> 59 <li><a href="#">AAAのリンクリンクリンク</a></li> 60 <li><a href="#">AAAのリンクリンクリンク</a></li> 61 </ul> 62 <p class="text-right"><a href="#" class="acc_btn">このカテゴリをもっと読む</a></p> 63 </div> 64 <!--//ラベル2--> 65 </div> 66 <!--//.accbox--> 67 </div> 68 69 70 <div class="col-xs-6 col-lg-6"> 71 <p class="acc_title">カラム1</p> 72 <div class="accbox"> 73 <!--ラベル1--> 74 <p><input type="checkbox" id="label1" class="cssacc" /> 75 <label for="label">HTML&CSS</label></p> 76 <div class="inner open"> 77 <ul> 78 <li><a href="#">AAAのリンクリンクリンク</a></li> 79 <li><a href="#">AAAのリンクリンクリンク</a></li> 80 <li><a href="#">AAAのリンクリンクリンク</a></li> 81 <li><a href="#">AAAのリンクリンクリンク</a></li> 82 </ul> 83 <p class="text-right"><a href="#" class="acc_btn">このカテゴリをもっと読む</a></p> 84 </div> 85 <!--//ラベル1--> 86 <!--ラベル2--> 87 <p><input type="checkbox" id="label2" class="cssacc" /> 88 <label for="label">HTML&CSS</label></p> 89 <div class="inner"> 90 <ul> 91 <li><a href="#">AAAのリンクリンクリンク</a></li> 92 <li><a href="#">AAAのリンクリンクリンク</a></li> 93 <li><a href="#">AAAのリンクリンクリンク</a></li> 94 <li><a href="#">AAAのリンクリンクリンク</a></li> 95 </ul> 96 <p class="text-right"><a href="#" class="acc_btn">このカテゴリをもっと読む</a></p> 97 </div> 98 <!--//ラベル2--> 99 <!--ラベル2--> 100 <p><input type="checkbox" id="label2" class="cssacc" /> 101 <label for="label">HTML&CSS</label></p> 102 <div class="inner"> 103 <ul> 104 <li><a href="#">AAAのリンクリンクリンク</a></li> 105 <li><a href="#">AAAのリンクリンクリンク</a></li> 106 <li><a href="#">AAAのリンクリンクリンク</a></li> 107 <li><a href="#">AAAのリンクリンクリンク</a></li> 108 </ul> 109 <p class="text-right"><a href="#" class="acc_btn">このカテゴリをもっと読む</a></p> 110 </div> 111 <!--//ラベル2--> 112 </div> 113 <!--//.accbox--> 114 </div> 115 116 </div> 117 <!--//.row--> 118 </div> 119 <!--//.big_accbox container-->
css
1.big_accbox { 2 max-width: 1180px; 3} 4 5.big_accbox p{ 6 margin: 0px; 7 padding: 0px; 8} 9.acc_title 10{display: block; 11background:#ccc; 12padding:30px; 13margin:0px 0px; 14 text-align:center; 15 font-weight:bold; 16 color:#fff; 17 font-size:xx-large; 18} 19 20.accbox { 21 margin-top: 0px; 22} 23 24.accbox label { 25 display: block; 26 margin: 1.5px 0; 27 padding : 13px 12px; 28 color: #252525; 29 font-weight: bold; 30 background: #f9e6e0; 31 cursor :pointer; 32 transition: all 0.5s; 33 border-radius: 2px; 34} 35 36.accbox label:before { 37 content: '\f054'; 38 font-family: 'FontAwesome'; 39 padding-right: 8px; 40} 41 42.accbox label:hover { 43 background :#F5D5CB; 44} 45 46.accbox input { 47 display: none; 48} 49/*アイコンを入れ替える*/ 50.cssacc:checked + label:before { 51 content: '\f078'; 52} 53 54.accbox ul { 55 list-style: none; 56 padding:3px; 57} 58.accbox ul li{ 59 color:#252525; 60 padding:5px 0px; 61 border-bottom: dotted 1px #ccc; 62} 63.accbox ul li a{ 64 text-decoration: none; 65color:#252525; 66} 67 68.accbox ul li a:hover { 69 text-decoration: underline; 70} 71 72 73.accbox ul li:before { 74 font-family: FontAwesome; 75 content: '\f138'; 76 padding-right: 8px; 77 color:#88c6de; 78} 79 80 81.accbox .text-right{ 82 text-align:right; 83} 84.acc_btn{ 85 display: inline-block; 86 padding: 0.5em 1em; 87 text-decoration: none; 88 background: #88c6de;/*ボタン色*/ 89 color: #FFF !important; 90 font-weight:bold; 91 border-bottom: solid 4px #6c9eb1; 92 border-radius: 3px; 93 font-size:smaller; 94} 95.acc_btn:hover { 96 -ms-transform: translateY(4px); 97 -webkit-transform: translateY(4px); 98 transform: translateY(4px);/*下に動く*/ 99 box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2);/*影を小さく*/ 100 border-bottom: none; 101 text-decoration: none; 102} 103.accbox .inner {display: none;} 104.accbox .inner.open {display: block;} 105
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/21 20:05