前提・実現したいこと
swift初心者です。
こちらの二つのサイトを参考にToDoリストを作成したのですが
参考1 参考2
さらにDatePickerを使用して日付を追加したいと思っています。
右の画面にDatePickerを追加して、Addボタンを押した時にtextと一緒に左画面のcellに表示しようとしたのですが、現状日付しか表示されなくなってしまいました。
どうにかTextFieldに入力したToDoタスクと、DatePickerで入力した日付けを結合して1つのセルに表示することは出来ないでしょうか?
セルの中の表示イメージ(片づけをする 2018/12/07)
初心者で分からない事だらけですがどうかご教授願います。
###該当のソースコード
ViewController
1import UIKit 2 3class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource{ 4 5 6 7 @IBOutlet weak var todolistTable: UITableView! 8 9 override func viewDidLoad() { 10 super.viewDidLoad() 11 // Do any additional setup after loading the view, typically from a nib. 12 if UserDefaults.standard.object(forKey:"todoList") != nil{ 13 todoItem = UserDefaults.standard.object(forKey: "todoList")as![String] 14 } 15 } 16 17 func tableView(_ tableView: UITableView, numberOfRowsInSection section:Int) -> Int{ 18 return todoItem.count 19 } 20 21 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 22 let cell : UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "cell",for:indexPath) 23 cell.textLabel!.text = todoItem[indexPath.row] 24 return cell 25 } 26 27 func tableView(_ tableView:UITableView,commit editingStyle:UITableViewCell.EditingStyle,forRowAt indexPath: IndexPath){ 28 if editingStyle == UITableViewCell.EditingStyle.delete{ 29 todoItem.remove(at:indexPath.row) 30 UserDefaults.standard.set(todoItem,forKey:"todoList") 31 todolistTable.reloadData() 32 } 33 } 34 override func viewDidAppear(_ animated: Bool){ 35 todolistTable.reloadData() 36 } 37 38 override func didReceiveMemoryWarning() { 39 super.didReceiveMemoryWarning() 40 //Dispose of any resources that can be recreated. 41 } 42}
AddToDo
1import UIKit 2var todoItem = [String]() 3//日付をString型で一旦保管 4var dateItem = [String]() 5 6class AddToDo: UIViewController { 7 8 //繋げる 9 @IBOutlet weak var Picker: UIDatePicker! 10 11 @IBOutlet weak var Label: UILabel! 12 13 //日付の表示を変える 14 @IBAction func Picker(_ sender: UIDatePicker) { 15 let formatter = DateFormatter() 16 formatter.dateFormat = "yyyy/MM/dd" 17 18 Label.text = formatter.string(from: sender.date) 19 } 20 21 @IBOutlet weak var itemText: UITextField! 22 23 @IBAction func addItem(_ sender: Any) { 24 25 todoItem.append(itemText.text!) 26 itemText.text = "" 27 UserDefaults.standard.set(todoItem,forKey:"todoList") 28 29 //ボタンを押した時の日付処理.cellが1つしかないので後の方しか表示されなくなる、、、 30 dateItem.append(Label.text!) 31 Label.text = "" 32 UserDefaults.standard.set(dateItem,forKey:"todoList") 33 } 34 35 override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { 36 self.view.endEditing(true) 37 } 38 39 func textFieldShouldReturn(textField:UITextField!) -> Bool{ 40 itemText.resignFirstResponder() 41 return true 42 } 43 44 override func viewDidLoad() { 45 super.viewDidLoad() 46 47 // Do any additional setup after loading the view. 48 } 49 50 51 /* 52 // MARK: - Navigation 53 54 // In a storyboard-based application, you will often want to do a little preparation before navigation 55 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 56 // Get the new view controller using segue.destination. 57 // Pass the selected object to the new view controller. 58 } 59 */ 60 61}
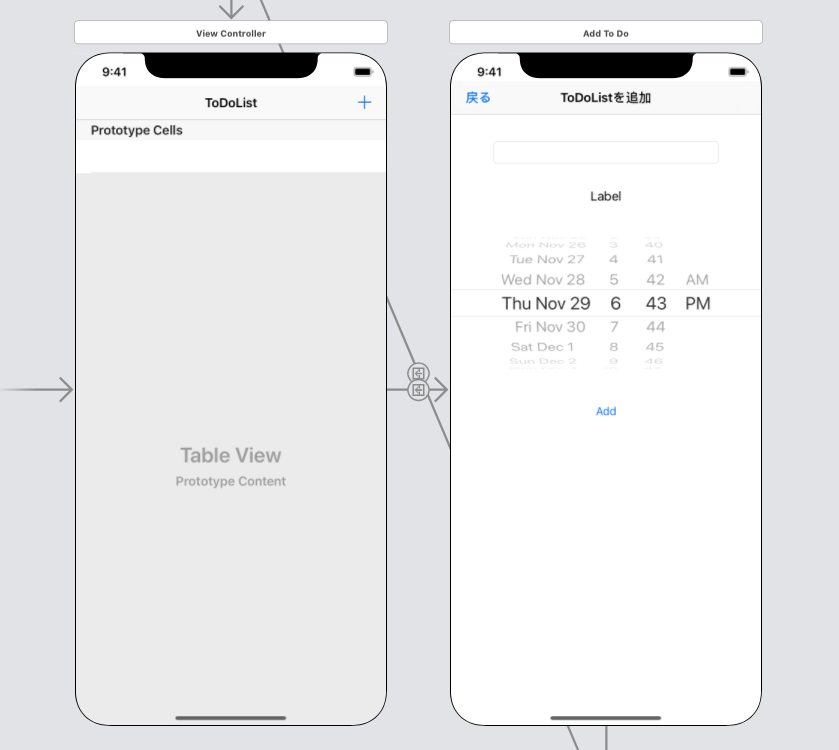
Storyboard
試したこと
カスタムセルを作り解決しようと試みましたが、そちらもエラーが起こってしまいました。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/09 07:21