現在テストサイトとしてこちらのページを作っています。
http://www.birdy.shop/html/page22.html
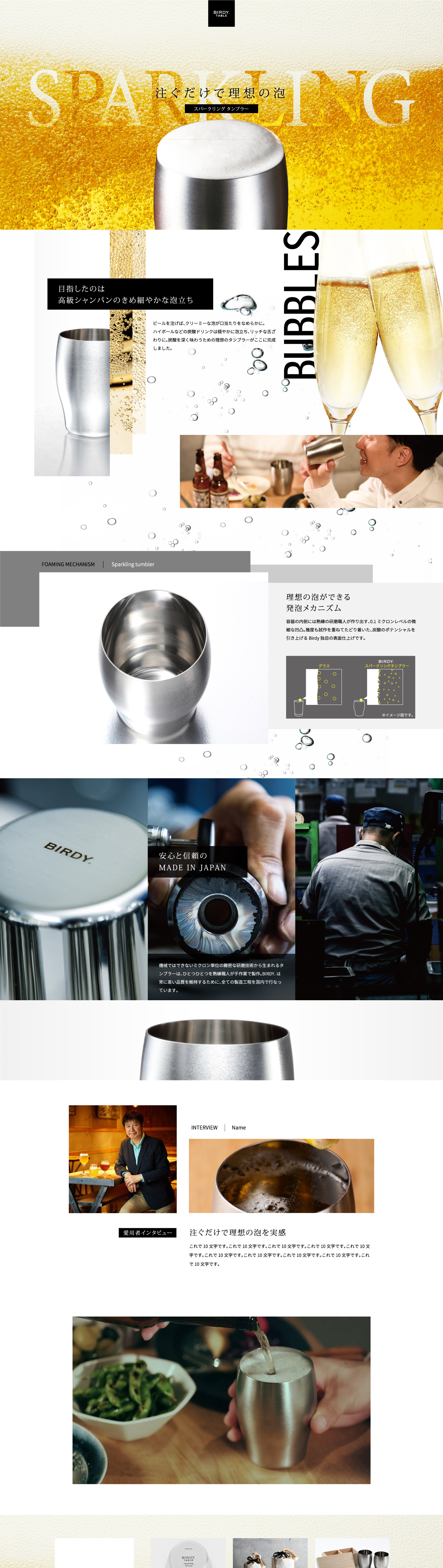
デザインはこんな感じ
ただ絶対配置のpositionの使い方が分からず崩れてしまっています。
css
1.wrapper { 2 width: 1440px; 3} 4 5.clearfix {zoom:1;} 6.clearfix:after{ 7 content: ""; 8 display: block; 9 clear: both;} 10 11.sec0 { 12 position: relative; 13} 14 15.sec0 .main-bg { 16 height: 100vh; 17 background-image: url('https://gigaplus.makeshop.jp/SHOPBIRDY/img/sparkling/main.jpg'); 18 background-position: center center; 19 background-attachment: fixed; 20 background-size: cover; 21 background-repeat: no-repeat; 22} 23 24.sec0 .txt1 { 25 position: absolute; 26 left: 50%; 27 top: 45%; 28 display: block; 29 z-index: 1; 30 -webkit-transform: translate(-50%,-50%); 31 transform: translate(-50%,-85%); 32} 33 34.sec0 .txt1 p { 35 font-family : 'Kozuka Mincho Pro', 'Kozuka Mincho Std', '小塚明朝 Pro R', '小塚明朝 Std R', 'Hiragino Mincho Pro', 'ヒラギノ明朝 Pro W3', 'MS P明朝', 'Times', 'Times New Roman', serif ; 36 font-size: 36px; 37 text-align: center; 38} 39 40.sec0 .txt1 p span { 41 background: #000000; 42 padding: 2% 5%; 43 font-size: 12px; 44 color: #ffffff; 45} 46 47.sec0 .ph { 48 position: absolute; 49 left: 50%; 50 bottom: 0; 51 margin-top: 20px; 52 display: block; 53 z-index: 1; 54 -webkit-transform: translate(-50%,-50%); 55 transform: translate(-50%,0%); 56} 57 58.sec1 { 59} 60 61.sec1 .sec1-bg { 62 background-image: url('https://gigaplus.makeshop.jp/SHOPBIRDY/img/sparkling/sec1_bg.jpg'); 63 width: 100%; 64 height: 1780px; 65 background-position: center center; 66 background-size: cover; 67 background-repeat: no-repeat; 68} 69 70.sec1 .cont { 71 position: relative; 72} 73 74.sec1 .left-box { 75 position: absolute; 76 left: 0; 77 top:0; 78} 79 80.sec1 .left-box ul { 81 font-size: 0; 82} 83 84.sec1 .left-box li { 85 display: inline-block; 86 vertical-align: top; 87} 88 89.sec1 .center-box { 90 position: absolute; 91 top: 16%; 92 left: 30%; 93} 94 95.sec1 .text-box { 96 background: #000000; 97 padding: 15px 35px; 98 position: absolute; 99 left: 5%; 100 top: 8%; 101} 102 103.sec1 .text-box p { 104 font-family : 'Kozuka Mincho Pro', 'Kozuka Mincho Std', '小塚明朝 Pro R', '小塚明朝 Std R', 'Hiragino Mincho Pro', 'ヒラギノ明朝 Pro W3', 'MS P明朝', 'Times', 'Times New Roman', serif ; 105 color: #ffffff; 106 font-size: 24px; 107} 108 109.sec1 .center-box p { 110 font-size: 14px; 111 line-height: 2em; 112} 113 114.sec1 .right-box { 115 position: absolute; 116 right: 0; 117 top: 0; 118} 119 120.sec1 .ph { 121 position: absolute; 122 right: 0; 123 top: 37%; 124} 125 126.sec1 .cont2 { 127 position: relative; 128 padding-top: 80px; 129} 130 131.sec1 .gray-box { 132 position: absolute; 133 top: 0; 134 left: 0; 135 width: 810px; 136 height: 245px; 137 background: #808080; 138 padding-top: 30px; 139 padding-left: 60px; 140} 141 142.sec1 .gray-box p { 143 font-size: 16px; 144} 145 146.sec1 .gray-box p span { 147 padding-left: 15px; 148 color: #ffffff; 149} 150 151.sec1 .cont2 .ph { 152 position: absolute; 153 top: 15%; 154 left: 60px; 155} 156 157.sec1 .gray-box2 { 158 position: absolute; 159 top: 30px; 160 right: 80px; 161 width: 340px; 162 height: 300px; 163} 164 165.sec1 .cont2 .text-box { 166 position: absolute; 167 top: 60px; 168 right: 0; 169 padding: 30px; 170} 171 172.sec1 .cont2 .text-box h3 { 173 font-family : 'Kozuka Mincho Pro', 'Kozuka Mincho Std', '小塚明朝 Pro R', '小塚明朝 Std R', 'Hiragino Mincho Pro', 'ヒラギノ明朝 Pro W3', 'MS P明朝', 'Times', 'Times New Roman', serif ; 174 font-size: 24px; 175} 176 177.sec1 .cont2 .text-box p { 178 padding: 20px 0; 179 font-size: 14px; 180 line-height: 2em; 181} 182 183
clearfixを使っても全部上に行ってしまって、よく分からず状態です。
詳しい方がいたら教えてください。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/11/27 06:03