こんばんは、js入門者です。jsのAjaxとJqueryのJSONを使ってボタンを押すと3件ずつ新しい記事を読み込む「もっと見る」機能を作ろうとしているのですがうまくいきません。もっと見るボタンを押すと同じ記事だけが繰り返されます…コードは下になります。
『サーバーサイド』 $connect=mysql_connect("サーバー","ID","パスワード"); mysql_query("SET NAMES utf8",$connect); $db="データベース"; if (isset($_GET["page"])) { $page=$_GET["page"]; }else{ $page=0; } $sql="SELECT * FROM plan ORDER BY date_time DESC LIMIT $page,3"; $result=mysql_db_query($db,$sql); while($rows=mysql_fetch_assoc($result)){ $jrows[]=array("id"=>$rows["id"],"title"=>$rows["title"],"image"=>$rows["image"],"body"=>$rows["body"],"planner"=>$rows["planner"],"date_time"=>$rows["date_time"]); } echo json_encode($jrows); 『HTML』 //最初は3つの記事を先に見せる $(function() { $.getJSON("サーバーURL" , function(data) { var ulObj = $("#showMore"), len = data.length; for(var i = 0; i < len; i++) { ulObj.append($("<li>").attr({"id":data[i].id}).text(data[i].title)); } }); }); //サーバーに要請! function showMore(){ var request=new XMLHttpRequest(); request.onreadystatechange=function(){ var show=document.getElementById("showMore"); var showChild=show.childNodes.length; if (request.readyState==4) { if (request.status==200) { $(function() { $.getJSON("サーバーURL" , function(data) { var ulObj = $("#showMore"), len = data.length; for(var i = 0; i < len; i++) { ulObj.append($("<li>").attr({"id":data[i].id}).text(data[i].title)); } }); }); }else{ show.innerHTML="サーバーにエラーが発生しました!"; } }else{ // } } var show=document.getElementById("showMore"); var showChild=show.childNodes.length; request.open("GET","json_ajax.php?page="+showChild,true); request.send(); } //show_btnのボタンが押されたらshowMoreを実行 document.addEventListener("DOMContentLoaded", function(){ document.getElementById('show_btn').addEventListener('click', showMore, false); }, false); </script>
長くなりましたが整理すると、
①最初HTMLファイルからは、サーバーのPHPファイルからJSON形式のデータを受け取って表示しようとする。
②その時PHPは
if (isset($_GET["page"])) {
$page=$_GET["page"];
}else{
$page=0;
}
$sql="SELECT * FROM plan ORDER BY date_time DESC LIMIT $page,3";
となっているため$pageは0になり、最新の記事3つだけ返す。(ここまではいいんです)
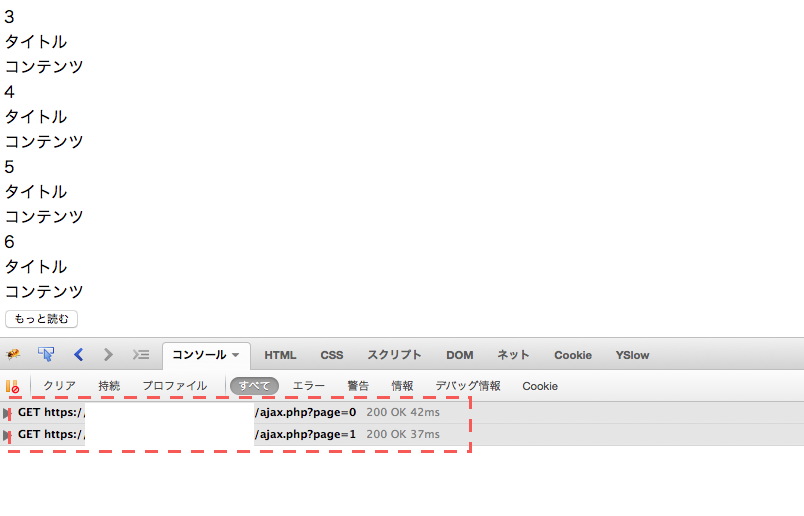
③今度はもっと見るボタンを押して、すでに表示されている記事の3つ前の記事を3つ表示いようとするが、なぜか同じ記事がまた表示される(これの繰り返し)。。。ということになります。
原因はなんでしょうか?そしてうまく動作させるためにはコードをどう変えたらいいでしょうか?長文で申し訳ないのですがぜひ皆さんの知恵をお借りしたいです!おろしくお願いします!
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/08/31 15:06
退会済みユーザー
2015/08/31 15:10 編集
退会済みユーザー
2015/08/31 16:04 編集
2015/08/31 16:26
退会済みユーザー
2015/08/31 16:34